CSS 选择器:精通网页样式的基础
CSS(层叠样式表)是网页设计中不可或缺的一部分,它用于控制网页元素的布局和外观。CSS 选择器是其中的核心概念,它允许开发者精确地指定要应用样式的 HTML 元素。本文将深入探讨 CSS 选择器的各种类型和用法,帮助您更好地理解和运用它们。
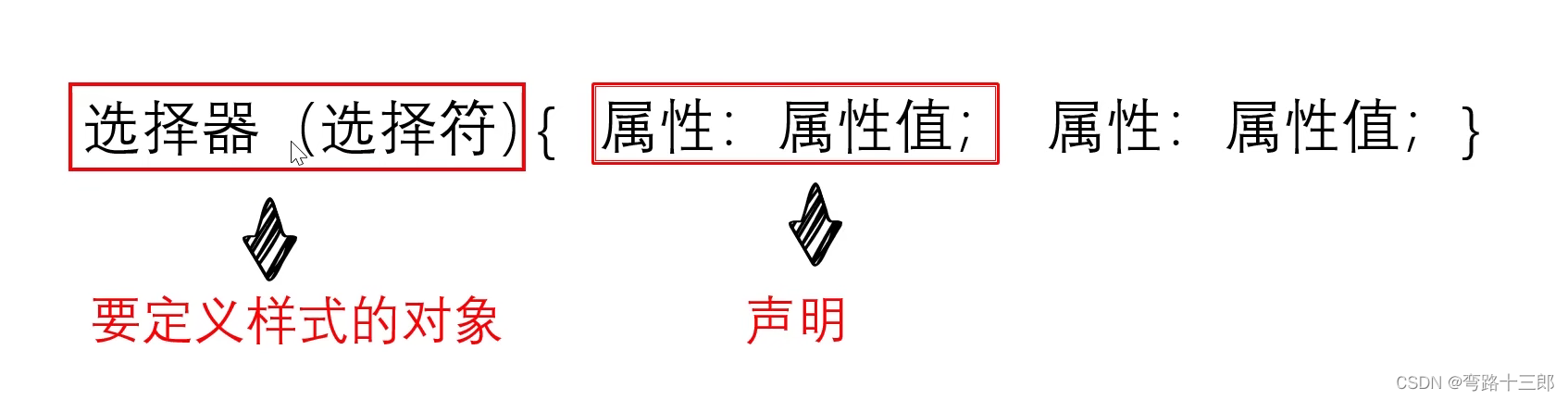
基本选择器
CSS 选择器的基本类型包括标签选择器、类选择器和ID选择器。
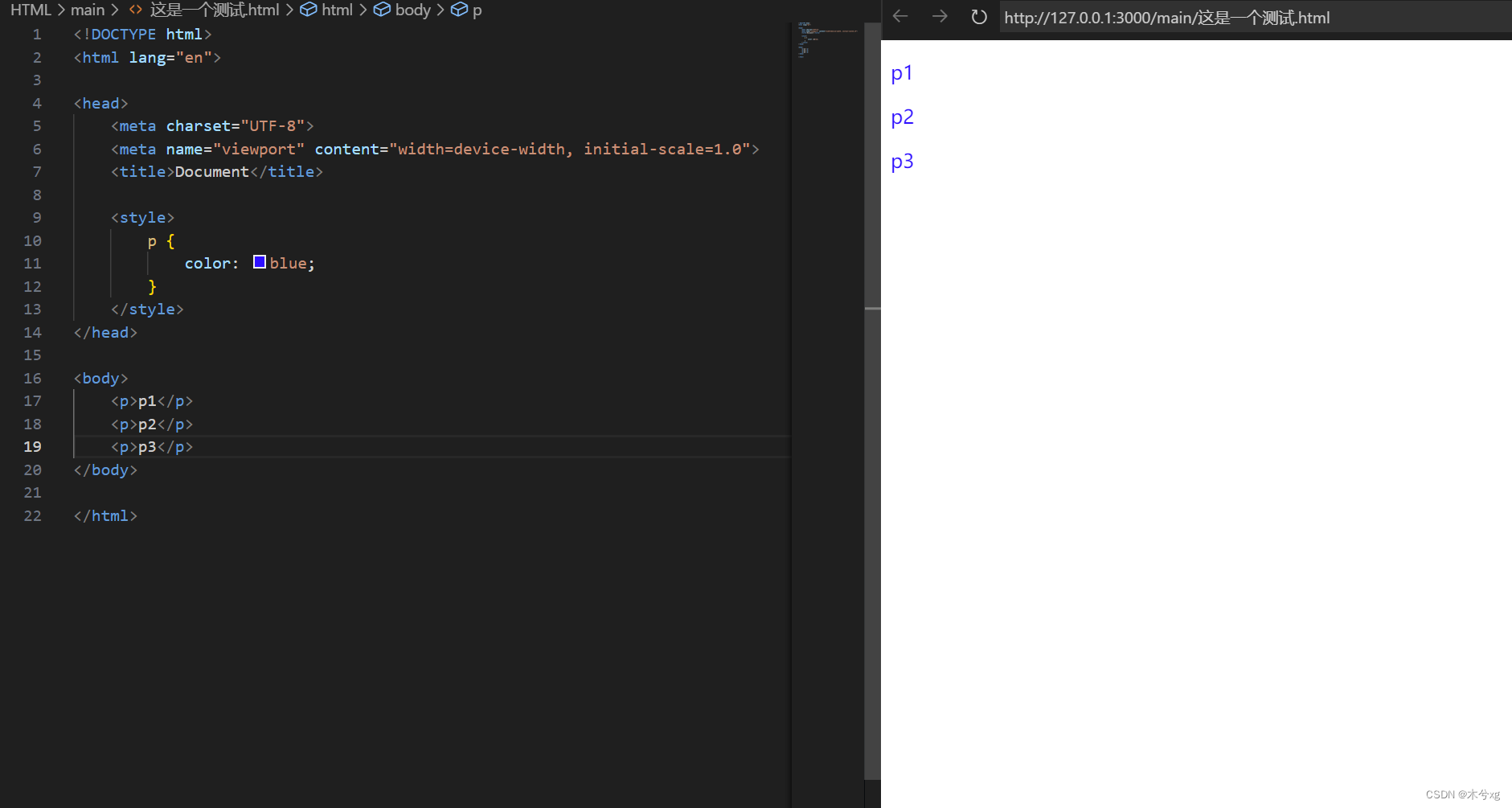
标签选择器:这是最基本的选择器,它根据 HTML 标签名称来选择元素。例如,
p { color: blue; }会将所有<p>标签的文本颜色设置为蓝色。类选择器:类选择器通过元素的
class属性来选择具有相同类名的多个元素。例如,.important { font-weight: bold; }会将所有具有class="important"的元素的字体加粗。ID选择器:ID选择器通过元素的
id属性来选择唯一的元素。例如,#header { background-color: #333; }会将id="header"的元素的背景颜色设置为深灰色。
属性选择器
CSS 属性选择器可以根据元素的属性及其值来选择元素。
简单属性选择器:选择具有特定属性的所有元素。例如,
[disabled] { background: #eee; }会选择所有具有disabled属性的元素。具体属性值选择器:选择具有特定属性和值的元素。例如,
input[type="text"] { border: 1px solid #000; }会选择所有type属性值为text的<input>元素。属性值包含选择器:选择属性值包含特定词汇的元素。例如,
[class~="error"] { color: red; }会选择所有class属性值包含error的元素。
伪类和伪元素选择器
伪类和伪元素选择器用于选择特定状态的元素或元素的特定部分。
伪类选择器:用于选择处于特定状态的元素。例如,
a:hover { color: red; }会将鼠标悬停在链接上时的颜色设置为红色。伪元素选择器:用于选择元素的特定部分。例如,
p::first-line { font-weight: bold; }会将每个<p>元素的第一行文本加粗。
组合器和通用选择器
CSS 还提供了组合器和通用选择器,用于更复杂的选择逻辑。
组合器:包括后代组合器(空格)、子组合器(
>)、相邻兄弟组合器(+)和通用兄弟组合器(~)。例如,div p { margin: 10px; }会选择所有<div>元素内的<p>元素。通用选择器:
*表示选择文档中的所有元素。例如,* { margin: 0; padding: 0; }会重置所有元素的外边距和内边距。
实用技巧和最佳实践
- 优先级:了解选择器的优先级对于编写有效的 CSS 至关重要。ID选择器的优先级高于类选择器,类选择器高于标签选择器。
- 简洁性:尽量保持选择器的简洁,避免过于复杂的选择器,这有助于提高样式表的可读性和性能。
- 可维护性:使用有意义的类名和ID,以便于其他开发者理解和维护代码。
通过掌握 CSS 选择器的各种类型和用法,您将能够更有效地控制网页的样式,创建出既美观又易于维护的网页设计。