引言
随着移动互联网的蓬勃发展,跨平台应用开发的需求日益增长。UniApp作为一款使用Vue.js语法的前端框架,旨在帮助开发者用一套代码同时构建iOS、Android和小程序等多平台的应用程序。本文将带你一步步了解如何使用UniApp开发一款跨平台应用。
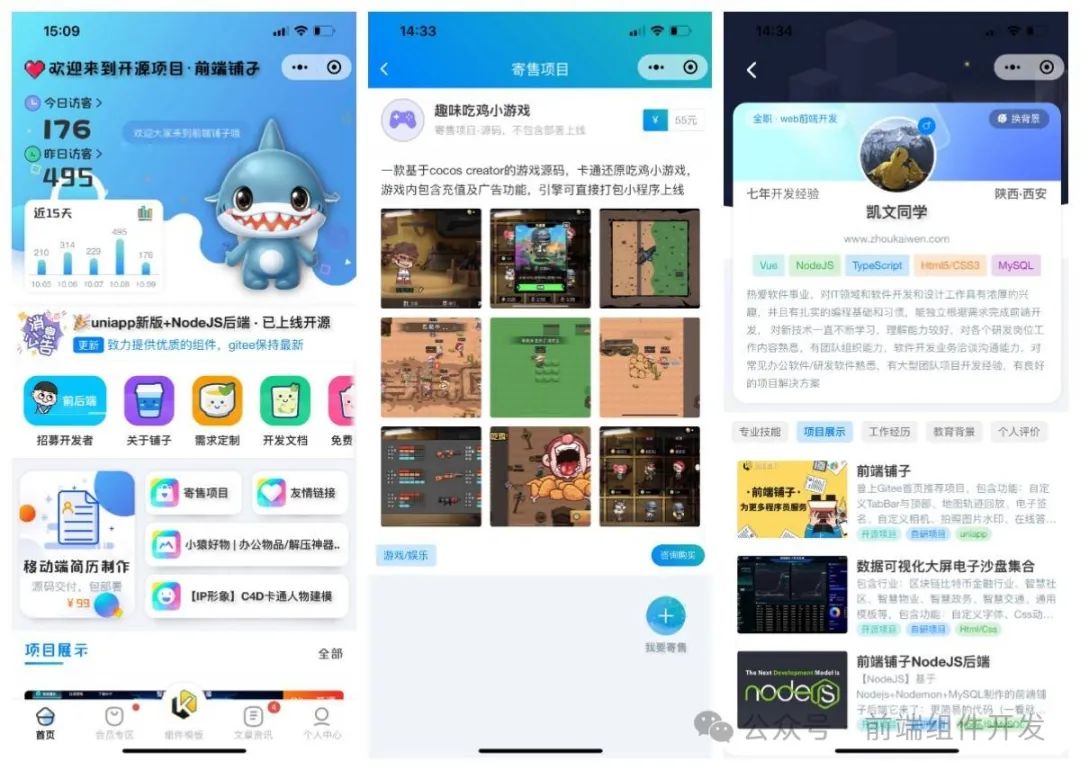
项目源码见最下方
准备工作
安装Node.js
确保你的开发环境中已经安装了Node.js。如果未安装,访问Node.js官网下载并安装适合你系统的版本。
安装HBuilderX
HBuilderX是DCloud官方提供的IDE,用于编辑和运行UniApp项目。前往HBuilderX下载页面下载并安装HBuilderX。
安装UniApp插件
打开HBuilderX,点击“扩展市场”,搜索“UniApp”,找到并安装UniApp插件。
创建UniApp项目
启动HBuilderX,选择“新建项目” -> “Uni-App项目”,按照向导提示填写项目信息,如项目名称、项目路径、AppID(可留空)等,最后点击“完成”。
编写代码
页面结构
在pages目录下创建你的第一个页面,例如index.vue。UniApp使用.vue单文件组件,类似于Vue.js。下面是一个简单的页面模板:
Vue
深色版本
1<template>
2 <view class="container">
3 <text>Hello, UniApp!</text>
4 </view>
5</template>
6
7<script>
8export default {
9 data() {
10 return {};
11 },
12};
13</script>
14
15<style>
16.container {
17 display: flex;
18 justify-content: center;
19 align-items: center;
20 height: 100vh;
21}
22</style>使用组件
UniApp支持使用自定义组件和内置组件。例如,添加一个按钮:
Vue
深色版本
1<template>
2 <view class="container">
3 <button @click="handleClick">点击我</button>
4 </view>
5</template>
6
7<script>
8export default {
9 methods: {
10 handleClick() {
11 uni.showToast({
12 title: '按钮被点击了!',
13 duration: 2000,
14 });
15 },
16 },
17};
18</script>调用API
你可以使用uni.request来发起网络请求。假设我们想要获取某个API的数据:
Javascript
深色版本
1uni.request({
2 url: 'https://api.example.com/data',
3 method: 'GET',
4 success: (res) => {
5 console.log(res.data);
6 },
7});预览与调试
在HBuilderX中,你可以直接使用设备预览或模拟器预览功能来测试你的应用。点击顶部菜单的“运行”按钮,选择目标平台(如iOS模拟器或Android设备),即可看到实时效果。
打包发布
当应用开发完成,准备上线时,使用HBuilderX的“编译”功能,选择对应的平台进行打包。打包完成后,你会得到适用于各个平台的应用包,然后遵循各平台的发布流程上传至应用商店。
结语
通过以上步骤,你已经掌握了使用UniApp开发跨平台应用程序的基本流程。UniApp不仅简化了开发过程,还大大提高了开发效率,让你能够快速响应市场变化,满足不同用户群体的需求。开始你的跨平台之旅吧!
uniapp项目源码下载地址:https://download.csdn.net/download/qq_42072014/89541134