一、需求
SpringBoot+Vue写excel后台管理页面(二级页面打开展示每一个excel表,数据库存储字段为“下载、删除、文件详情、是否共享、共享详情”)

二、解答
后端(Spring Boot)
1. 项目设置
使用Spring Initializr创建一个新的Spring Boot项目,其中包含Spring Web、Spring Data JPA以及您可能需要的任何其他依赖项(例如,为了简单起见,在本例中使用H2 Database)。
2. Excel文件实体
创建一个实体类来表示存储在数据库中的Excel文件。该实体应包括以下字段:
Id(自动生成的主键)
文件名
filePath
Shared(布尔值,表示文件是否共享)
其他必要的字段
@Entity
public class ExcelFile {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String fileName;
private String filePath;
private boolean shared;
private String sharingDetails;
// Getters and setters
}3. 存储库
创建一个与ExcelFile实体交互的存储库接口:
public interface ExcelFileRepository extends JpaRepository<ExcelFile, Long> {
// Define custom query methods if needed
}4. 服务层
创建一个服务类来处理与Excel文件相关的业务逻辑:
@Service
public class ExcelFileService {
@Autowired
private ExcelFileRepository excelFileRepository;
// Implement methods for CRUD operations, sharing, etc.
}5. 控制器
创建一个REST控制器来处理与Excel文件相关的HTTP请求:
@RestController
@RequestMapping("/api/excelfiles")
public class ExcelFileController {
@Autowired
private ExcelFileService excelFileService;
// Define endpoints for downloading, deleting, sharing, and details
}6. 与Excel文件集成
在控制器中实现方法来处理:
上传Excel文件
下载Excel文件
删除Excel文件
检索文件详细信息
共享文件和查看共享详细信息
前端(Vue.js)
1. 项目设置
使用Vue CLI设置一个Vue.js项目。
2. 组件,用于Excel文件管理
创建Vue组件来管理Excel文件:
列出所有Excel文件
显示每个文件的详细信息
提供下载、删除、分享等选项
3. API集成
使用Axios或Vue Resource向Spring Boot后端端点发出HTTP请求:
// Example using Axios to fetch data from backend
import axios from 'axios';
export default {
data() {
return {
excelFiles: []
};
},
mounted() {
this.fetchExcelFiles();
},
methods: {
fetchExcelFiles() {
axios.get('/api/excelfiles')
.then(response => {
this.excelFiles = response.data;
})
.catch(error => {
console.error('Error fetching excel files', error);
});
},
downloadFile(id) {
// Implement download file functionality
},
deleteFile(id) {
// Implement delete file functionality
},
shareFile(id) {
// Implement share file functionality
},
viewDetails(id) {
// Implement view details functionality
}
}
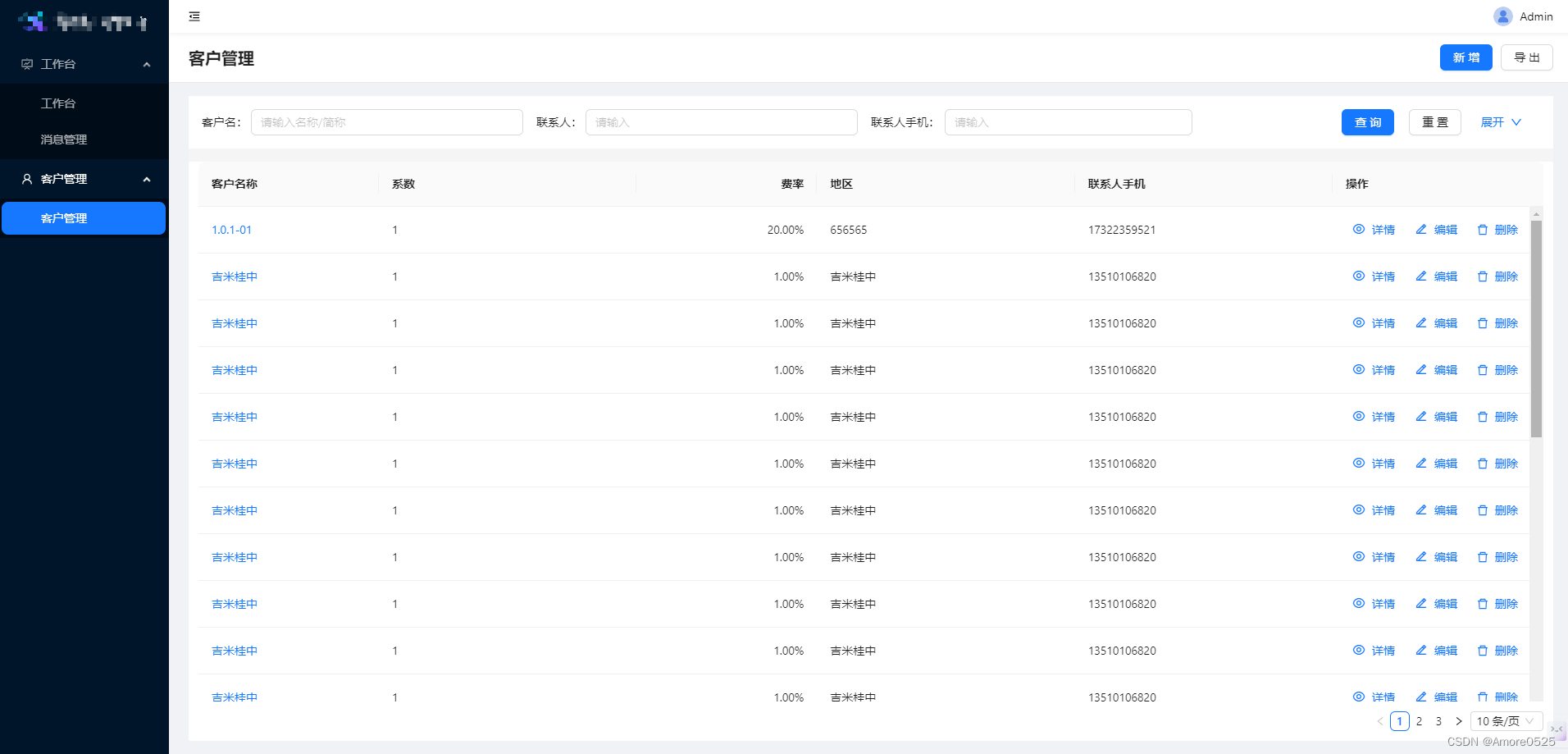
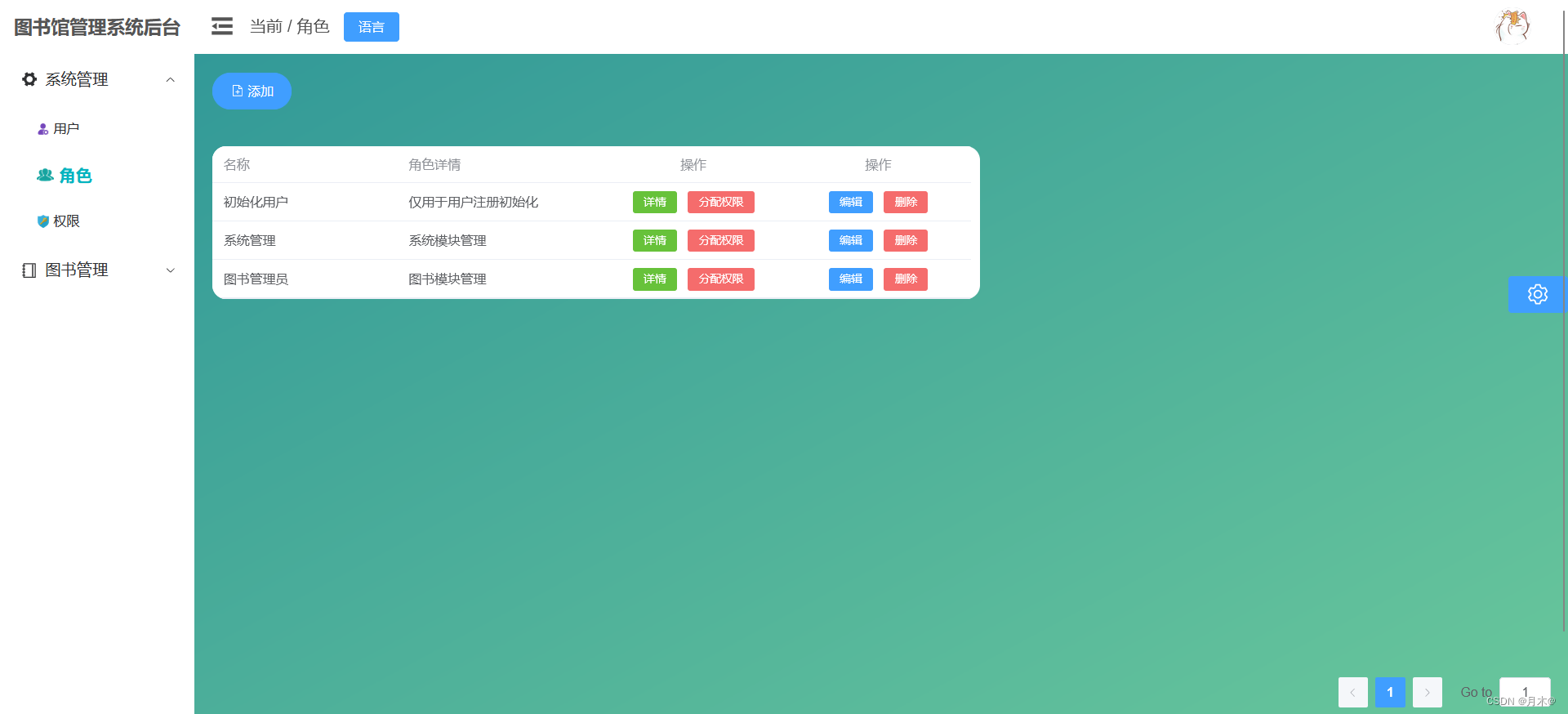
}4. 用户界面设计
使用像BootstrapVue或Vuetify这样的UI框架来设计样式和组件。
<template>
<div>
<table class="table">
<thead>
<tr>
<th>Name</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr v-for="file in excelFiles" :key="file.id">
<td>{{ file.fileName }}</td>
<td>
<button @click="downloadFile(file.id)">Download</button>
<button @click="deleteFile(file.id)">Delete</button>
<button @click="viewDetails(file.id)">Details</button>
<button @click="shareFile(file.id)">Share</button>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
// Axios calls and methods go here
</script>
<style scoped>
/* Your CSS styles go here */
</style>三、注意事项
根据应用程序的需求实现身份验证和授权机制。
确保正确的输入验证和错误处理在前端和后端。
部署
根据你的部署策略(例如,Docker容器,云平台),分别部署后端(Spring Boot)和前端(Vue.js)应用程序。
![]() 结语
结语
天空黑暗到一定程度
星辰就会熠熠生辉
!!!