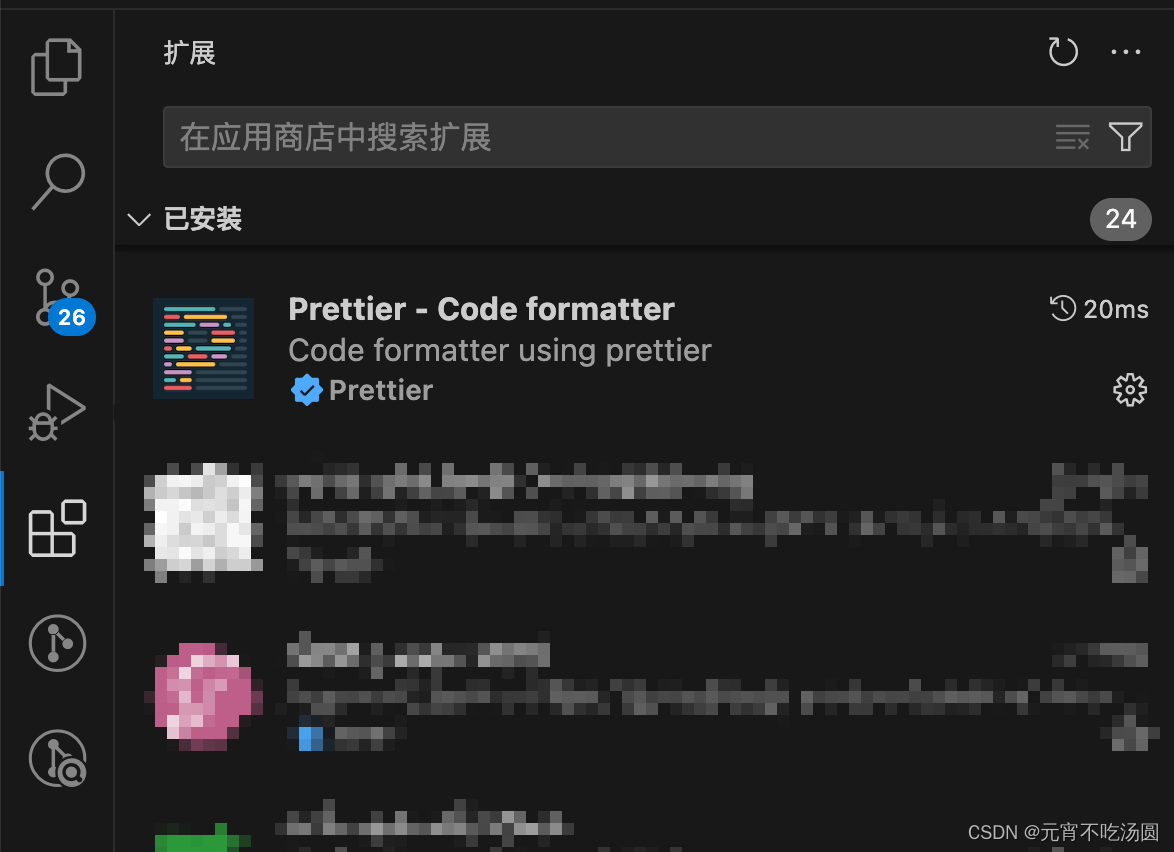
VScode在配置格式化代码的插件的时候,可以选择Prettier或者ESlint等插件
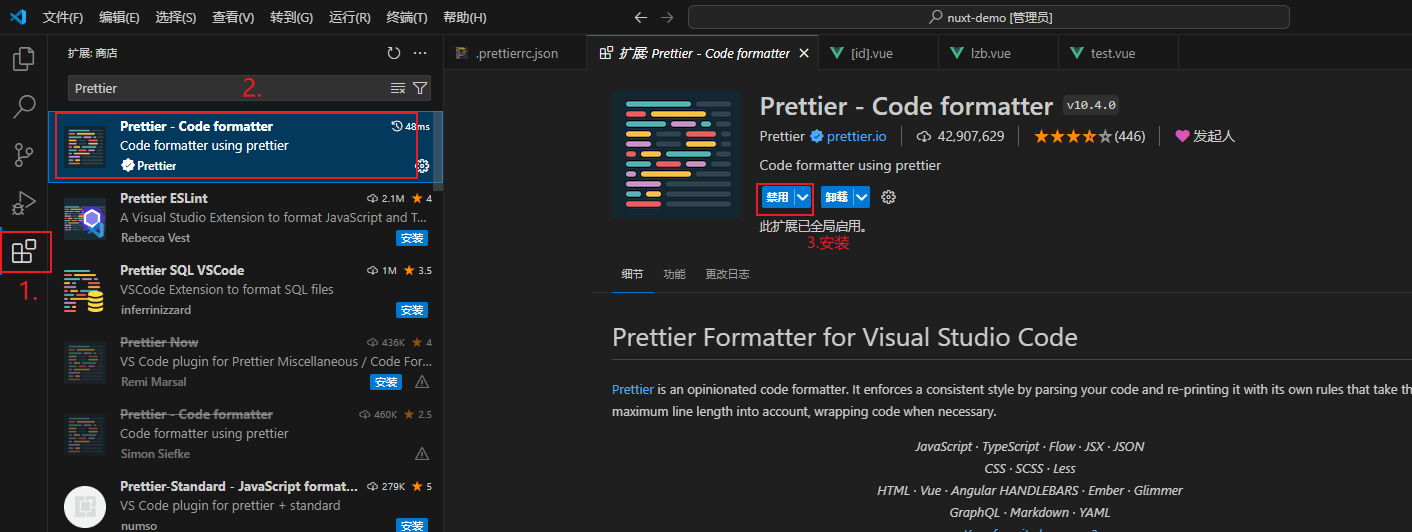
比如选择Prettier格式化代码

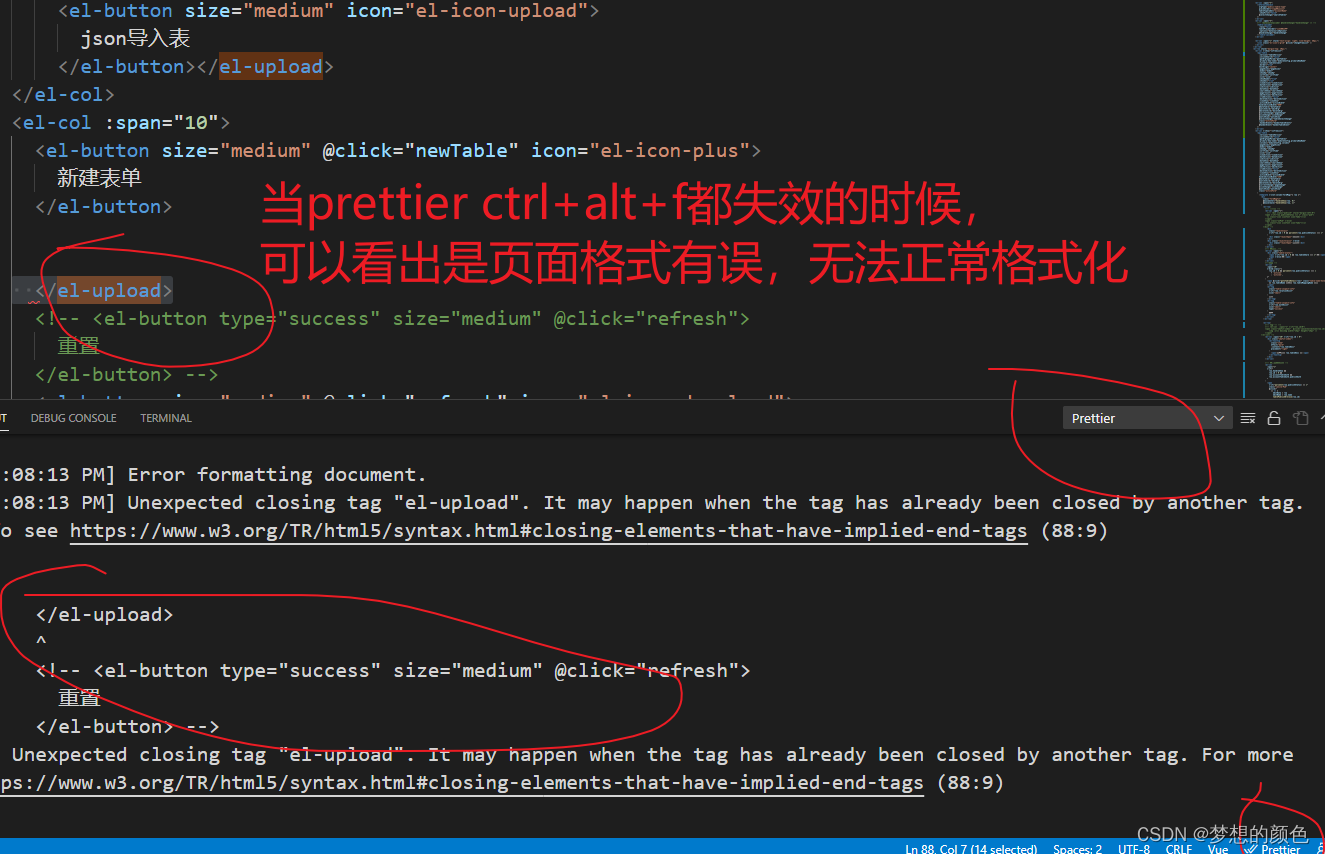
在某文件修改代码之后,ctrl+s 保存代码,保存之后会自动格式化代码,但是我们发现控制台有报错

为什么已经设置了格式化插件为Prettier,控制台还是报错代码不符合Prettier格式要求,经过查询资料,需要点击鼠标右键,选择用…格式化代码

点击”使用…格式化文档“,在顶部选择代码格式化默认插件,选择之后重新运行代码,通过修改代码保存的方式验证插件是否起效

发现不在代码不在报错,代码正常运行,如果代码格式化插件已经起效果,但是控制台还是报错可以,直接在prettier配置文件中直接禁用对应的代码验证规则
注意选择代码格式化插件的时候,也就是第一张图片,应该选择”工作区“选项卡