<template>
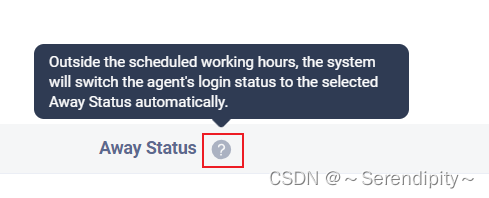
<div class="tooltip" @mouseover="showTooltip" @mouseleave="hideTooltip">
<slot></slot> <!-- 使用slot来接收传入的内容 -->
<span class="tooltiptext" v-if="visible">{{ tooltipText }}</span>
</div>
</template>
<script>
export default {
name: 'Tooltip',
props: {
tooltipText: String // 接收外部传入的提示文本
},
data() {
return {
visible: false // 控制提示框的显示隐藏
};
},
methods: {
showTooltip() {
this.visible = true;
},
hideTooltip() {
this.visible = false;
}
}
}
</script>
<style scoped>
.tooltip {
position: relative;
display: inline-block; /* 确保Tooltip可以跟随内容的宽度 */
/* 可以添加一些内边距或外边距来避免内容过于紧凑 */
padding: 5px;
margin: 10px;
border-bottom: none; /* 移除底部边框,因为它可能不再需要 */
/* 其他样式可以根据需要添加 */
}
.tooltip .tooltiptext {
visibility: hidden;
width: auto; /* 使用auto宽度可以适应内容 */
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 10px; /* 增加水平内边距以改善可读性 */
/* 定位 */
position: absolute;
z-index: 1;
bottom: 100%; /* 原始位置,但我们会用transform来调整 */
left: 50%;
transform: translateX(-50%) translateY(-10px); /* 将Tooltip向上移动 */
/* 可以添加箭头样式 */
::after {
content: " ";
position: absolute;
bottom: 100%; /* Tooltip底部 */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
}
/* 当Tooltip可见时 */
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
使用
<template>
<div>
<Tooltip tooltipText="这是提示文本">
鼠标悬停在这里
</Tooltip>
</div>
</template>
<script>
import Tooltip from './components/Tooltip.vue';
export default {
components: {
Tooltip
}
}
</script>






















![AGI 之 【Hugging Face】 的【问答系统】的 [Haystack构建问答Pipeline] 的简单整理](https://i-blog.csdnimg.cn/direct/502cbd2755674fd1885a396586f226d3.png)