前面学习了Column等容器,现在学习一个灵活弹性的容器,它就是Flex容器。它可以让容器里面的组件按不同的方式来排序前后,而不需要调整界面显示的代码。
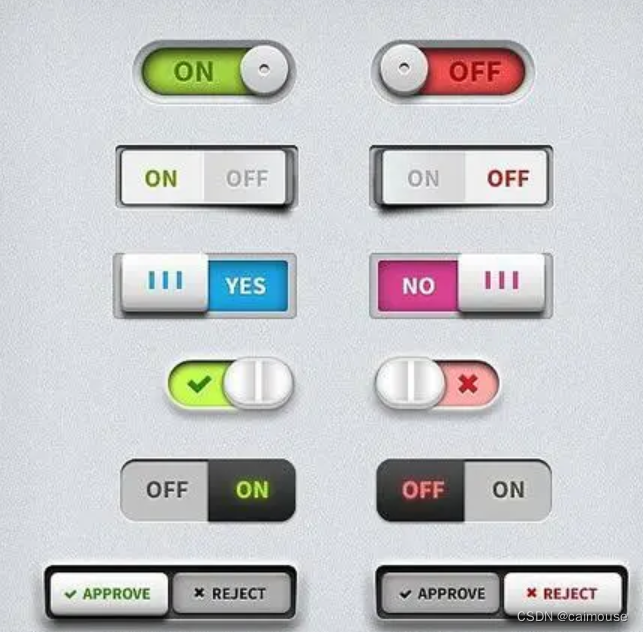
比如下面的显示:

在这里可以看到组件显示的方向不一样,前面一行是从左到右进行布局,而后面一行是从右到左布局。针对这种需求,只能使用Flex容器才能方便实现。
并且只是更改一个参数就可以修改了:
Flex({ direction: FlexDirection.Row })
Flex({ direction: FlexDirection.RowReverse })
这是方向参数的区别。