最近因为想要开发一个简单的应用才开始接触React。但是并没有系统学习React,所以这篇博客可能会写的不够专业。
1. Hooks
在程序设计语言中,钩子(hook)是一种机制,它可以允许程序在某些预定的事件或位置执行特定的代码。在React中,Hooks 是一种让你在函数组件中添加状态(state)和其他 React 特性(如生命周期方法等)的函数。
本篇主要介绍React中的useState和useEffect两种钩子。
2. useState
useState 是 React 中的一个 Hook,用于在函数组件中添加状态管理。它允许你在函数组件中声明状态变量,并提供更新这些状态变量的方法。其用法简单举例如下:
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
export default Counter;
上述代码中定义了一个状态变量count,每次点击按钮后会触发setCount方法会更新该状态变量。
2.1 状态变量类型
useState可以用于管理任意类型的状态变量,包括数字、字符串、布尔值、对象、数组、函数以及null。依次举例如下:
const [count, setCount] = useState(0); //数值
const [name, setName] = useState('John');//字符串
const [isOn, setIsOn] = useState(false);//bool型
const [user, setUser] = useState({ name: 'John', age: 30 });//object类型
const [todos, setTodos] = useState(['Learn Hooks', 'Build a project']);
//array类型
const [getTime, setGetTime] = useState(() => () => new Date().toLocaleTimeString());//function类型
const [data, setData] = useState(null);//null型
这里要注意一点,useState语句通常放在函数组件的顶层,而不是放在条件语句、循环或者嵌套函数中。这样做是为了确保每次渲染时 Hook 的调用顺序一致,从而让 React 正确地管理状态和副作用。
2.2 更新状态变量
使用useState定义的状态变量都同时有一个set类方法用来更新变量。具体的状态变量更新方法如下:
- 直接赋值更新
//触发incremen方法时会更新状态变量
const increment = () => {
setCount(count + 1); // 直接传入新的状态值
};
- 使用回调函数更新(参数名称可以自定义,但是通常建议使用prevxxx型的变量名称)。
const decrement = () => {
setCount(prevState => prevState - 1); // 使用回调函数基于当前状态更新
};
const addItem = () => {
// ...prevItems 表示将prevItems数组中的所有元素展开,然后再添加一个 newItem 元素,形成一个新的数组
setItems(prevItems => [...prevItems, `Item ${prevItems.length + 1}`]);
};
3. useEffect
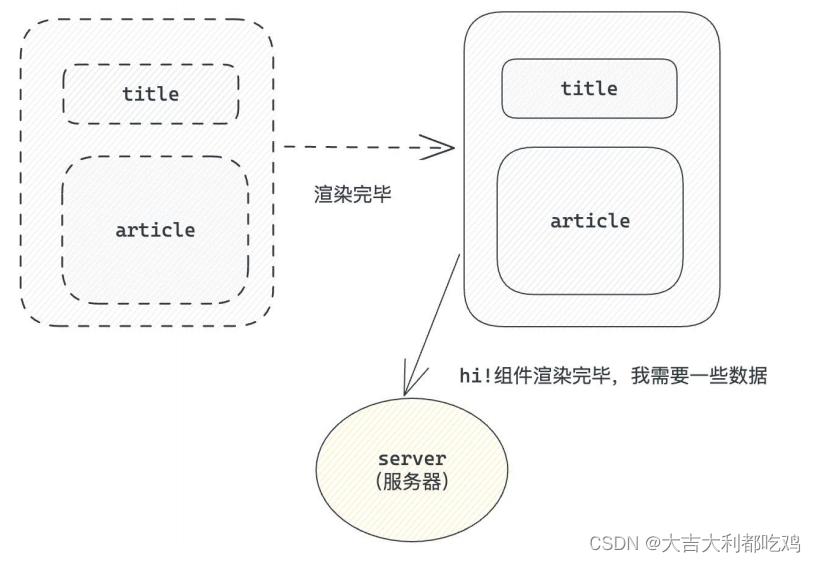
useEffect 用于在函数组件中执行副作用操作(side effects)。副作用操作包括数据获取、订阅或手动操作 DOM。useEffect 可以在组件渲染后执行这些操作。其基本结构如下:
useEffect(() => {
// 在这里执行副作用操作
return () => {
// 在组件卸载时执行清除操作(可选)
};
}, []); // 第二个参数是依赖数组,用来控制副作用的执行时机
参数说明:
- 副作用函数: 第一个参数是一个函数,该函数包含要执行的副作用操作。它可以包含数据获取、订阅或手动操作 DOM 等异步操作。
- 依赖数组: 第二个参数是一个数组,用来指定依赖项。只有当依赖项发生变化时,才会重新执行 useEffect 中的副作用函数。如果不传递依赖数组,则每次组件更新时都会执行副作用函数。
- 清除函数: 副作用函数可以返回一个清除函数,用于在组件卸载时执行清理操作,比如取消订阅或清除定时器。