背景
- 当前app网络环境比较复杂,越来越多的公共wifi,网络制式有2G、3G、4G网络,会对用户使用app造成一定影响;
- 当前app使用场景多变,如进地铁、上公交、进电梯等,使得弱网测试显得尤为重要;
网络正常功能测试
- 各个模块的功能正常
- 页面元素/数据显示正常
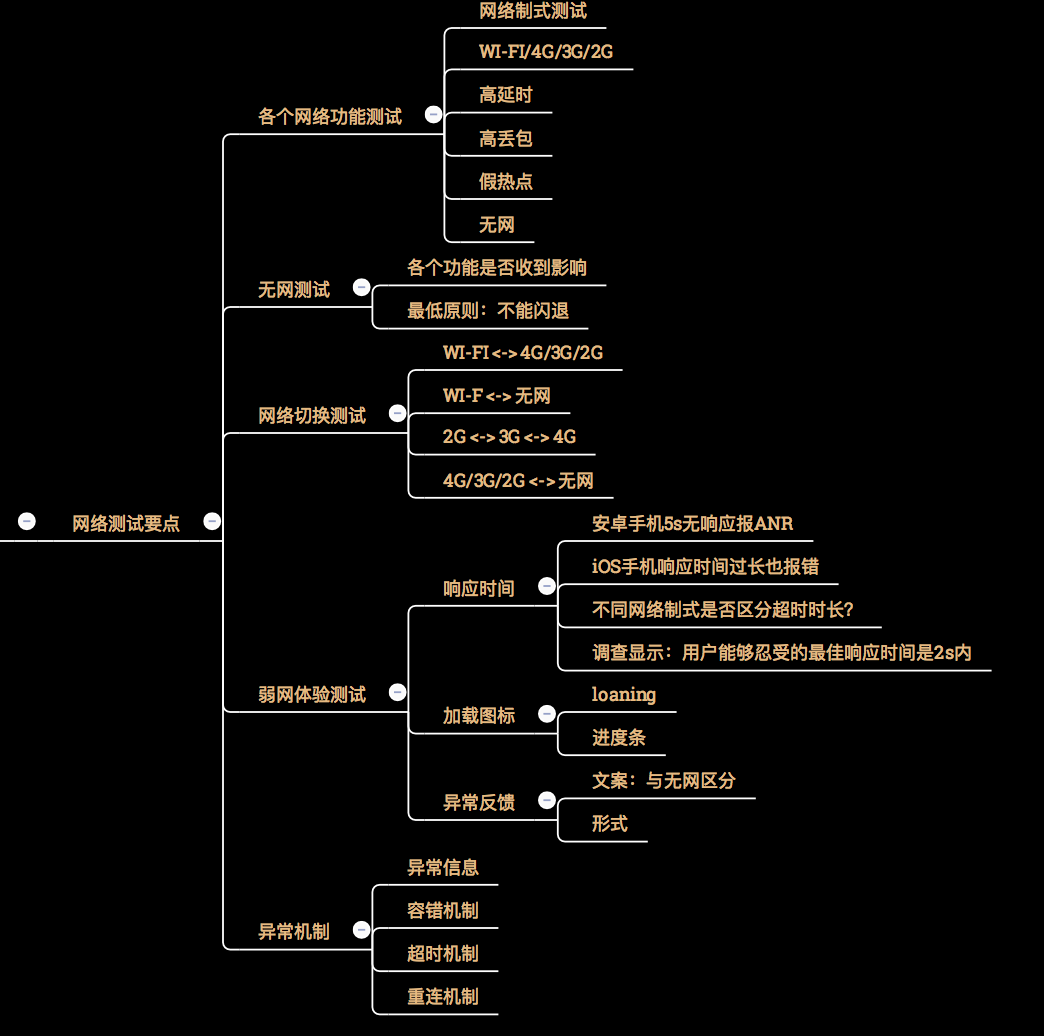
网络切换测试
测试点
- wifi-5G/4G/3G/2G
- wifi-无网
- 2G-3G-4G-5G-wifi
- 5G-4G-3G-2G-无网
关注点
- 弱网到wifi,wifi到弱网是否会有crash、ANR,页面的显示与交互是否错乱
弱网体验测试
弱网测试主要就是对带宽、丢包、延时等进行模拟弱网环境
弱网测试关注指标
- 带宽(吞吐量):单位时间内传输的数据量,单位通常是:每秒比特数:bps。带宽反映了网络的传输能力,越大越好;
- 丢包:数据丢包个数=发送的数据包数-接收的数据包数。丢包反映了网络可靠性,越小越好;
- 延时:数据包从发送开始到接收到该数据,所耗费的时间,单位通常是ms。延时反映网络的速度,越小越好;
- 抖动:指时延的变化,即两个数据包时延的差值。抖动反映了网络的稳定性,越小越好。
- 乱序:指接收到的数据包顺序和发送顺序不一致的次数。乱序反映了网络的稳定性,越小越好。当乱序比较严重的时候,丢包也会比较严重,所以一般都以丢包指标为主,忽略乱序指标
关注点
- 弱网情况下,app是否会发生crash、anr等严重错误;
- 弱网情况下,app的响应时间是否在合理的时间范围内;
- 弱网情况下,app是否会发生丢包(原始数据是否出现丢失)情况;
- 弱网情况下,请求超时是否提示信息清晰明确;
无网测试
无网测试时在切换网络的情况下进行的测试
- 断网情况下,请求非本地数据的页面需要设定一定的时间等待上限,及时提示网络异常以及提示重试;
- 断网情况下,请求部分本地数据的页面是否加载显示正常,待请求的部分是否符合交互给的缺省样式;
- 断网情况下,请求完全本地数据的页面是否显示正常,需要联网后上报服务器的数据本地是否正确存储,联网后这些数据能否正常上报;
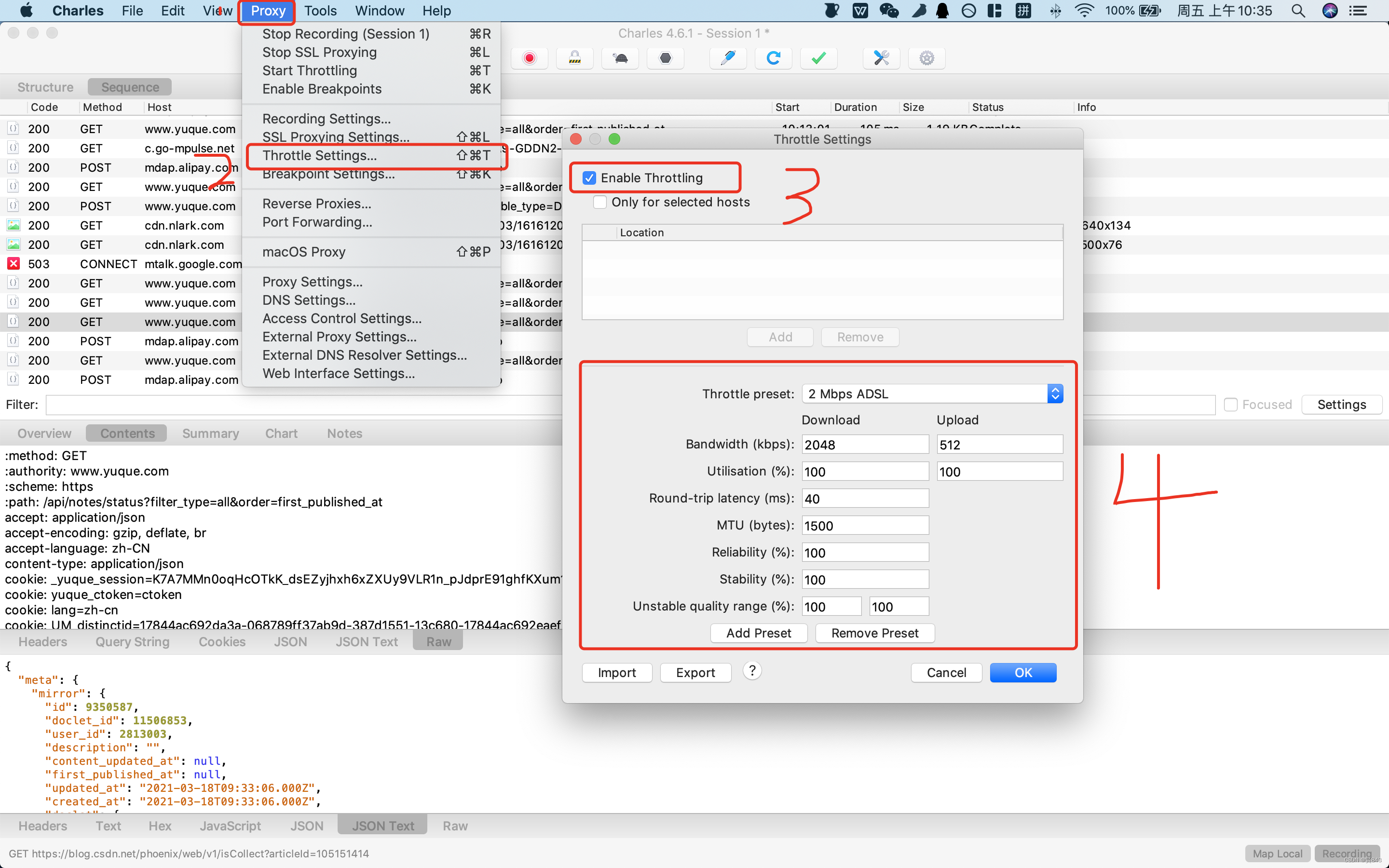
Charles之弱网测试(Throttle Settings)
- 点击Proxy----点击Throttle Settings----跳出弱网设置页面
- 勾选Enable throttling---在框四中设置需要的网络环境参数即可(如果只针对某一接口进行设置,还需要勾选上enable throttling下面的only for selected hosts按钮,进行add添加接口)









































![[Elasticsearch]ES近似实时搜索的原因|ES非实时搜索的原因|ES Near real-time search](https://i-blog.csdnimg.cn/direct/8a3fe643806e483ba97a27a0b4e5601d.png#pic_center)