下载并安装allWebPlugin中间件
1、请从下面地址下载allWebPlugin中间件产品:
链接:https://pan.baidu.com/s/1xUyQDzOabh7mU7J7TYhtig?pwd=z3q0
提取码:z3q0
如下图所示,下载最新allWebPlugin_x86_v2.0.0.14_stable_20240707.exe安装包。

2、请使用默认配置安装allWebPlugin中间件。
替换页面插件classid
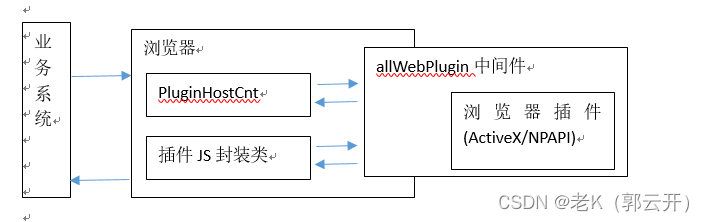
为了测试您的插件能否顺利在浏览器加载,可以替换实例demo中的插件classid。步骤如下:
1、找到web目录,中间件默认安装路径为“C:\Program Files (x86)\allWebPlugin”,在其目录下有个web目录,里面有所有实例脚本。
2、打开allWebOffice.html页面,查找CreatePlugin方法,修改hostCnt.createPlugin("{6888ECA8-57D0-6E0E-9B9B-F1FF9B2DBD86}")中的classid即可。
 3、在浏览器输入http://127.0.0.1:6651/allWebOffice.html 即可查看插件是否加载成功。
3、在浏览器输入http://127.0.0.1:6651/allWebOffice.html 即可查看插件是否加载成功。






![[工具<span style='color:red;'>使用</span>]绕过付费-适用于<span style='color:red;'>谷</span><span style='color:red;'>歌</span>/<span style='color:red;'>火狐</span>/<span style='color:red;'>Edge</span><span style='color:red;'>浏览器</span>](https://img-blog.csdnimg.cn/direct/4cd36bf4056443afb57d4f786bbbd9e7.png)