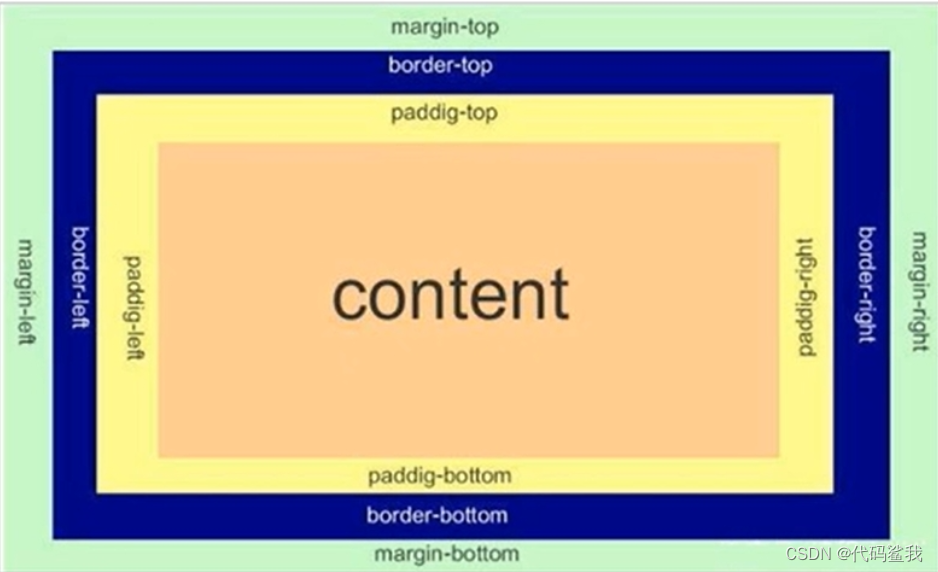
盒模型描述了一个 HTML 元素所占用的空间,由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
可以通过修改元素的box-sizing属性来改变元素的盒模型:
box-sizing: content-box表示标准盒模型(默认值)box-sizing: border-box表示IE盒模型(怪异盒模型)
盒模型分为:
1.标准盒模型
标准盒模型中,元素的宽度和高度只计算内容的宽度和高度,内边距、边框和外边距不包含在元素的宽度和高度之内。
2.怪异盒子模型
怪异盒模型(IE 盒模型)中,元素的宽度和高度包含了内容、内边距和边框,外边距不包含在内。
例如,一个设置了宽度高度为 200px,内边距为 10px,边框为 2px ,外边距为 20px 的元素:
- 在标准盒模型下,元素在页面上占据的总宽度为 200 + 2×10 + 2×2 = 224px 。


- 在怪异盒模型下,元素在页面上占据的总宽度就是设置的 200px ,因为内边距和边框都包含在这 200px 之内。


当需要精确控制元素的尺寸,且不希望添加内边距(padding)或边框(border)时导致元素的实际占用空间发生变化的情况下,可以使用怪异盒子模型(IE 盒模型),即设置 box-sizing: border-box 。























![[Qt] Qt Creator中,新建QT文件时选择界面模版下的各选项](https://i-blog.csdnimg.cn/direct/93d070e79bff49738defb3be93b682dd.png)