随着移动互联网的普及,人们出行的方式也在不断发生变化。对于出行多样化和便捷化的需求,一款打车小程序可以方便人们的出行,提高出行效率和便捷性。打车小程序能够根据用户的出行需求为其打造个性化的出行方案,从而让用户的出行生活变得更加方便。

小程序开发方式
1、SaaS模板类小程序
SaaS小程序是基于模板,根据实际需求允许一定程度的调整,无源代码交付。SaaS小程序价格较低,能实现快速上线,但客户只有使用权,无版权,没有源码,属于租用模式,根据功能按年收费,后期修改不太方便。
2.定制开发类小程序
选择在专业的外包平台开发小程序,YesPMP平台拥有海量专业优质的小程序开发服务商,专为交通行业打造微信小程序整体解决方案,提供运营支持和效果保障,帮助企业能够成功转型升级。
一站式互联网众包YesPMP平台的服务商,根据开发需求,实际所需功能量身定造,定制小程序开发具体费用根据跟实际功能需求而定,功能越多越细化,开发周期相应也会变长,需要的费用也随之变化。
小程序解决方案:一站式软件外包、项目外包服务-YesPMP平台
打车小程序基本功能
1、打车模式:出租车、快车、顺风车、拼车、同城送货、顺风车送货等,覆盖更多需求,让更多的人群、更广的用户使用后获得更大的方便。
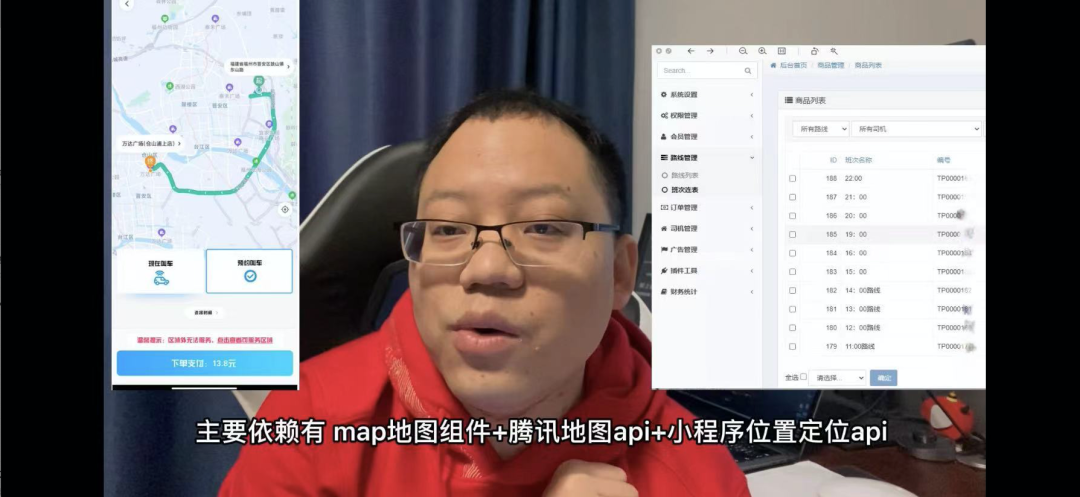
2、定位功能:使用优化算法让用户的定位更加精准,方便司机寻路与接送。
3、地图导航:从选择上车地点开发,地图精准定位,附近司机位置实时显示,接单后司机位置实时更新,司机距离显示,司机预计到达时间显示。
4、费用估算:用户通过定位功能确定上车点后,打车小程序还需要用户可以确定出发地和目的地后,大概估算出需要花费的时间与费用,方便司机与乘客。
5、司机信息:在用户确定好接送司机后,打车小程序用户可以在小程序上看到司机的相关信息,包括司机的电话号码,车牌号码、车辆型号、司机评价等等,在行程开始前,用户可以取消订单。
6、即时计费:在司机到达接送地,乘客上车后计费开始,用户可以在打车小程序软件上实时查看,此次的行车路线及时间费用等。
7.服务评价:对于司机提供的服务,乘客可以直接通过小程序进行打分,每一个评价都能够成为其他用户选择判断的依据。

在定制开发小程序的时候,需要找一个能够长期合作的合作伙伴,小程序在使用过程中,难免会进行功能的迭代升级,如果找的小程序开发服务商不稳定,那么对企业会有很大的损失,是需要时间和资金成本的,所以选择服务商,建议在专业的外包YesPMP平台选择开发服务商,开发服务商都经过层层筛选,拥有丰富的项目案例,专业的知识技能,在后期也能够稳定维护小程序。