🌟前言
哈喽小伙伴们,本期文章为大家说一下最近项目里实现的一个自定义打印模版的功能;一起来看下吧。
🌟需求
- 打印的内容后端可配置;
- 可以拖拽任意标签;
- 样式可自定义,并内置相对应模本
- 最终数据传给后端,后端通过特定字符去获取数据,并返回给前端显示
通过以上需求,我最终确定了富文本编辑器的方式,配合拖拽API 来实现
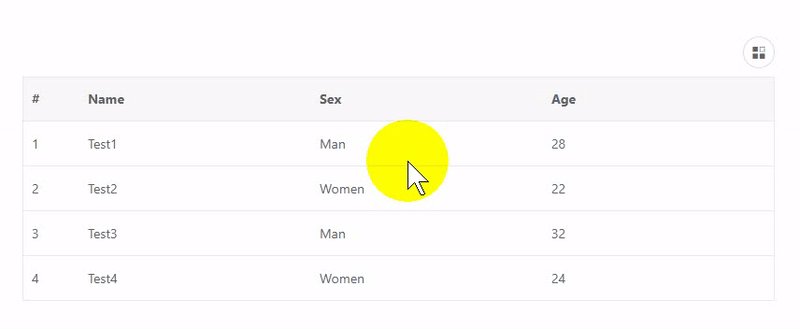
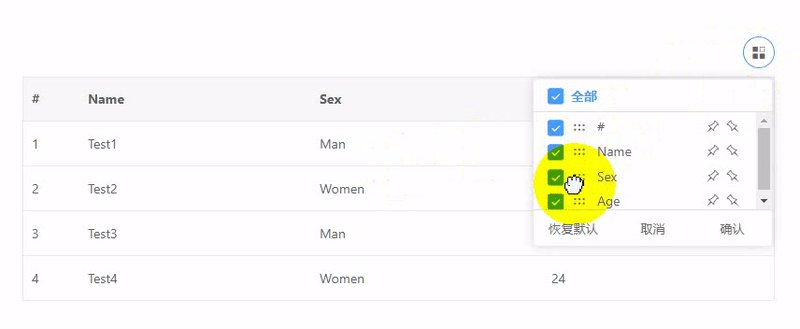
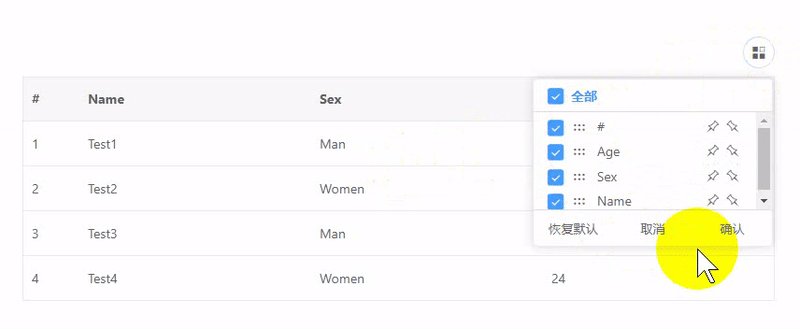
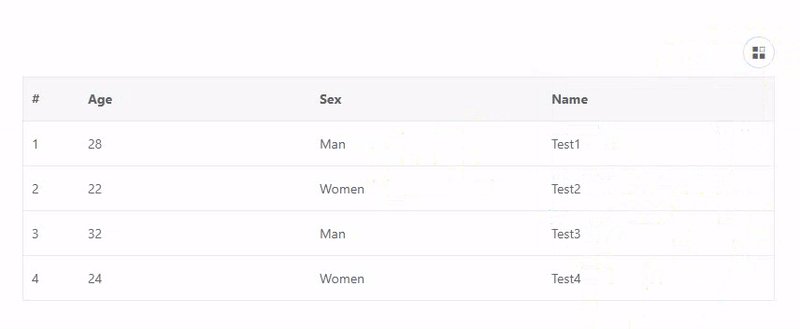
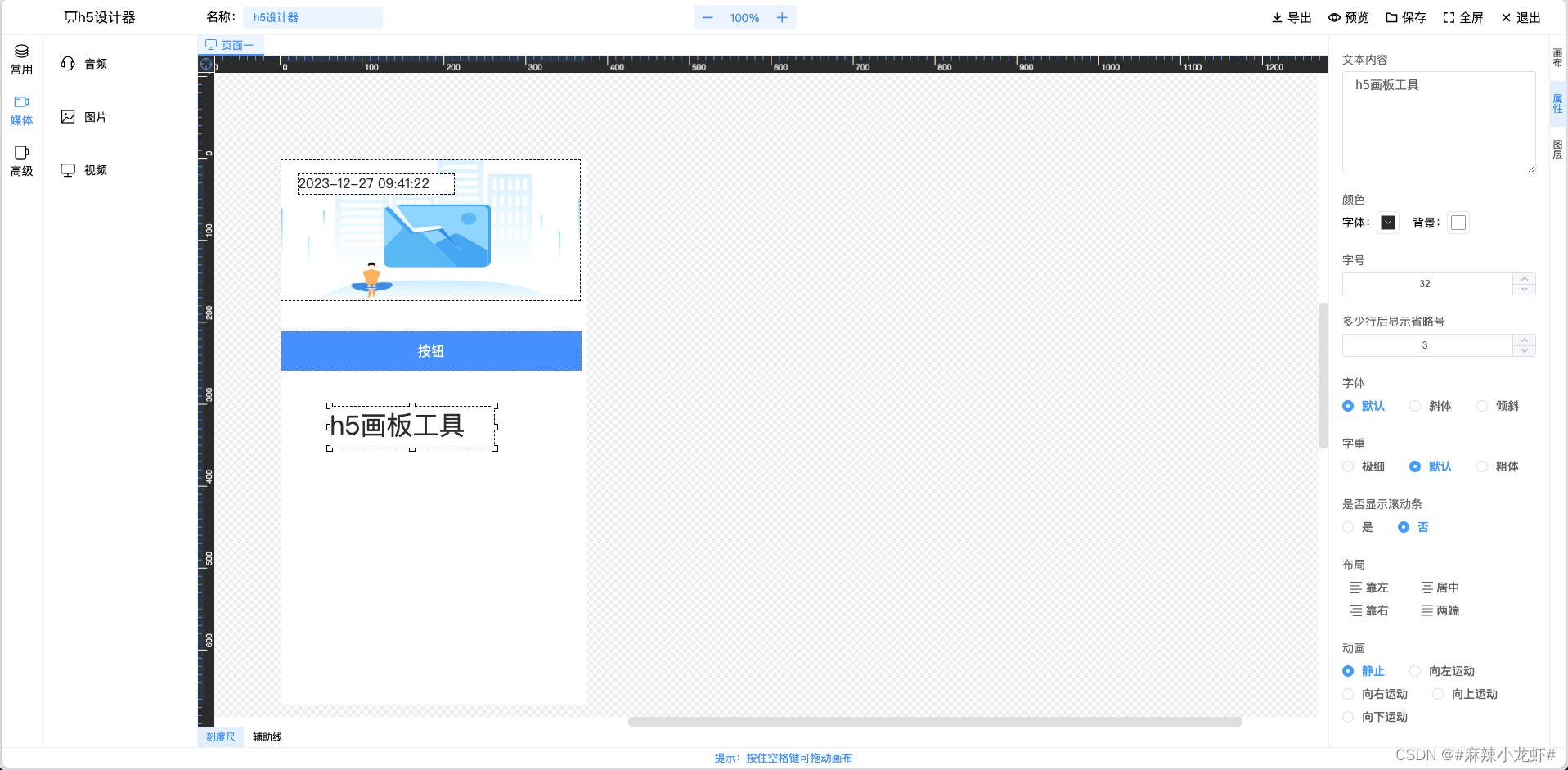
🌟效果预览
vue实现基于富文本编辑器的打印模版设置功能(支持拖拽)
🌟安装wangEditor富文本编辑器
官网里有详细介绍,大家自行翻阅
🌟拖拽API
想实现拖拽有几个问题需要考虑:
- 谁可以拖拽(拖拽目标);
- 拖拽区域(哪里可以放下拖拽目标);
- 拿到拖拽目标的一些数据。
- draggable=“true”–可以拖拽
在你需要拖拽的目标上写上写个。即可实现拖拽
<el-tag size="small" style="margin: 2px;cursor: move" draggable="true">拖拽目标</el-tag>
- @dragstart–开始拖拽
本事件可以监听到开始拖拽的事件,并且可以拿到目标物里的信息
<el-tag
size="small"
style="margin: 2px;cursor: move"
draggable="true"
@dragstart.native="(event) => onDragStart(event,others)">
拖拽目标
</el-tag>
onDragStart(event, item) {
console.log('开始拖拽', event, item)
// 获取目标物
let draggableItem = event.target;
draggableItem.key = item.key
// 设置内容 视频当中为例:价格: ${价格}
event.dataTransfer.setData("text/plain", draggableItem.innerText+ ':'+ ' ' +'${' +draggableItem.innerText + '}');
},
把文本处理成 $ {} 这样,是为了传给后端,后端方便处理数据,后端通过 $ {} 来截取并查询正确的数据,并在打印的时候拼接好模版和真实数据。
- @dragover–方法将表明在该位置允许放置
本事件可以指定一个位置,表明该位置可以放置拖拽的元素
如果你想要允许放置,你必须取消 dragenter 和 dragover 事件来阻止默认的处理。你可以在属性定义的事件监听程序返回 false,或者调用事件的 preventDefault() 方法来实现这一点。在一个独立脚本中的定义的函数里,可能后者更可行。
<div @dragover.native="$event.preventDefault()" />
- @drop-方法将处理放下以后得一些逻辑
<div @drop.native="drop" />
drop(event) {
// 在这里处理放下的逻辑
console.log('进入放下', event)
event.preventDefault();
},
🌟wangEditor富文本编辑器所用到的API
- dangerouslyInsertHtml()
向编辑器里插入html
this.editor.dangerouslyInsertHtml(`
<h3 style="text-align: center">模版信息</h3>
<p style="width: 100%;display: flex;justify-content: space-between;align-items: center">
请将左侧菜单拖至此处...
</p>
`)
注:只有在编辑器聚焦的时候才可以插入HTML
🌟写在最后
以上就是实现本功能的一些重点了;大家也可以去试试。喜欢的小伙伴们可以支持一下博主;你们的支持就是我创作的动力。各位小伙伴让我们 let’s be prepared at all times!
🌟JSON包里写函数,关注博主不迷路
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!