原因:
在element ui 组件上使用相对路径,webpack并不会对路径进行处理(即为根目录下的images)。
解决办法:
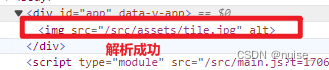
图片地址用 require 进行拉取。
例如:
:src=“require(’…/assets/login/title-picture.png’)”
<div class="title-pic block">
<el-image :src="require('../assets/login/title-pic.png')"></el-image>
</div>