tsconfig.json配置
// 是否对js文件进行编译,默认false
"allowJs": true,
// 是否检查js代码是否符合语法规范,默认false(引入的外部文件有可能语法有问题)
"checkJs": true,allowJs和checkJs基本是同时出现,因为有了allowJs 这个检查,相对应的就要检查语法规范;
checkJs基本是false,因为在项目使用中,可能会引用外部文件,不能确定引入的文件的语法是否符合规范;
webpack配置
项目初始化
npm -init -y生成package.json
下载构建工具
下载开发依赖 webpack
配置webpack相关
创建webpack.config.js文件
// 引入一个包
const path = require('path')
// webpack中所有配置信息都应该写在module.exports中
module.exports = {
entry: "./src/index.ts", // 入口文件
output:{
// 指定打包文件的目录
path: path.resolve(__dirname, 'dist'), // 出口路径
filename: "bundle.js" // 出口文件名
},
// 指定webpack打包时使用模块
module:{
rules:[
{
// 指定的规则生效的文件
test: /\.ts$/, // 匹配所有.css结尾的文件
use:['ts-loader'], // 应用的loader
exclude: /node_modules/ // 排除node_modules中的文件
}
]
},
}创建tsconfig.json文件
tsc --init配置package.json打包命令行
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},html-webpack-plugin
html生成
下载依赖
npm i -D html-webpack-pluginwebpack.config.js中配置
const HTMLWebPackPlugin = require('html-webpack-plugin')
plugins: [
// ��件:在 webpack 构建流程中的特定时机注入额外功能
new HTMLWebPackPlugin({
template:"./src/index.html", // ���模板路径
})
],webpack-dev-server
安装webpack-dev-server依赖,监听项目改动,实时更新
npm i -D webpack-dev-server修改package.json
~~ "serve": "webpack server --open chrome.exe"~~
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"serve": "webpack server --open --mode production"
},clean-webpack-plugin
每次打包时,先清空dist文件,再创建
// 引入clean-webpack-plugin来清除dist文件夹中的所有内容
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
plugins: [
new CleanWebpackPlugin(), // ���清除dist文件夹中的所有内容
// ��件:在 webpack 构建流程中的特定时机注入额外功能
new HTMLWebPackPlugin({
title:"网页标题", // ���模板的标题
template:"./src/index.html", // ���模板路径
})
],引入模块
resolve:{
extensions: ['.ts', '.js'] // ��� webpack 如何��找模块
}babel相关依赖
npm i -D @babel/core @babel/preset-env babel-loader core-js- @babel/preset-env:写的代码,兼容不同浏览器
- babel-loader 结合
- core-js
兼容ie浏览器
打包的代码包含箭头函数处理
environment:{
// 定义在 webpack 构建期间可以修改的环境变量
// NODE_ENV: process.env.NODE_ENV
arrowFunction: false, // 关闭��头函数的返回值��号
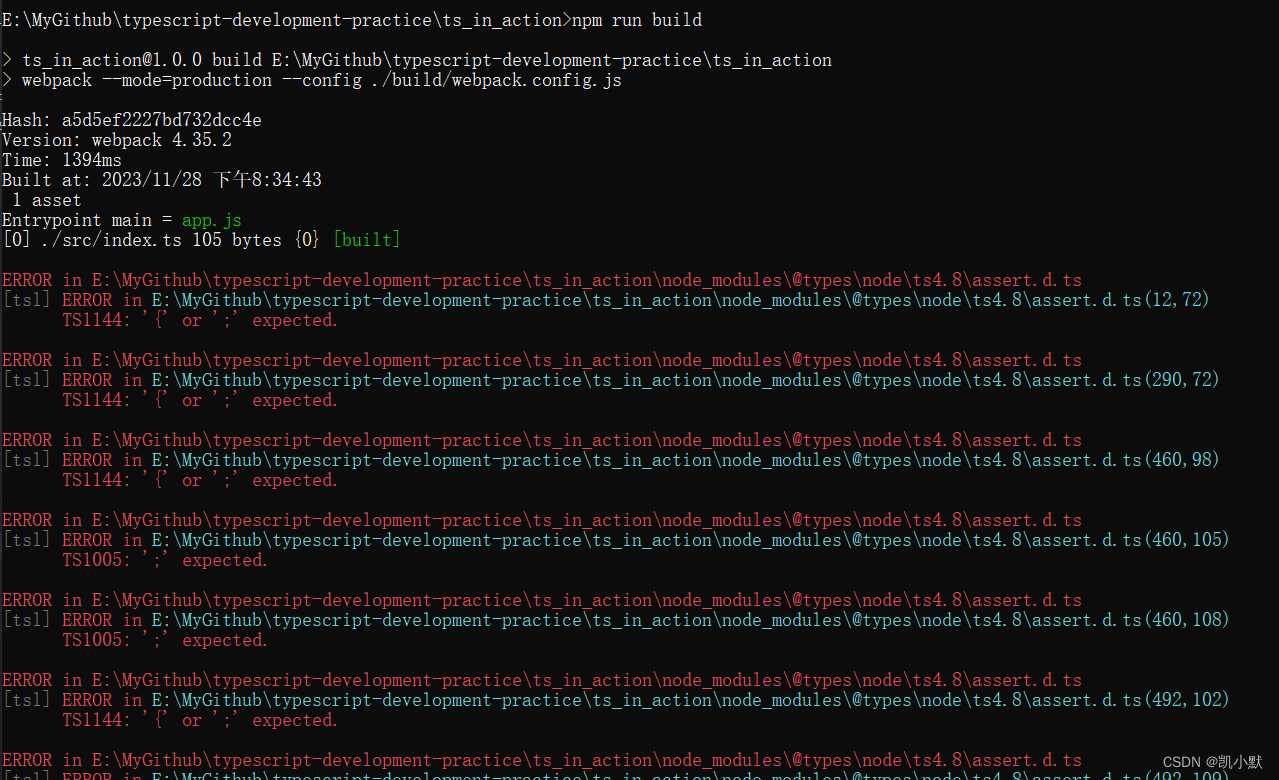
}打包
npm run build简单记个笔记