![]()
大家好,我是CodeQi! 一位热衷于技术分享的码仔。
你知道吗,根据Google 的一项研究,如果网站加载时间超过 3 秒,53% 的移动用户会离开该网站?
性能优化是一个经常讨论的话题,但很多开发人员并不关心提高应用的速度。
在前端开发中,优化包大小和加载时间对于提升用户体验至关重要。Vue.js 提供了许多工具和技术来帮助我们减少应用的包大小和加载时间。
本文将详细介绍如何在 Vue.js 项目中实现这些优化。

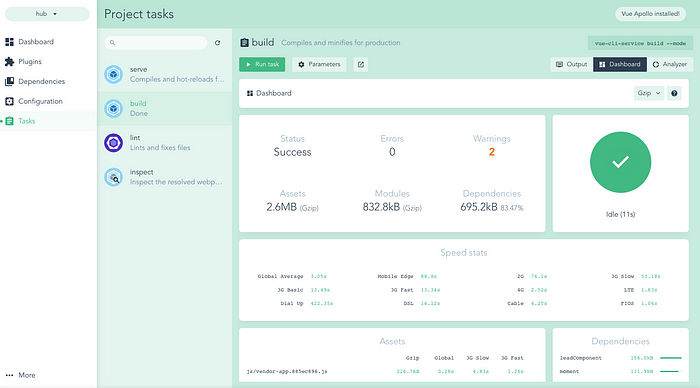
使用 Vue CLI 进行优化
Vue CLI 提供了一系列开箱即用的优化功能。通过合理配置 Vue CLI,可以大幅减少打包后的文件大小。
生产环境构建
确保使用生产环境配置进行构建:
vue-cli-service build --mode production