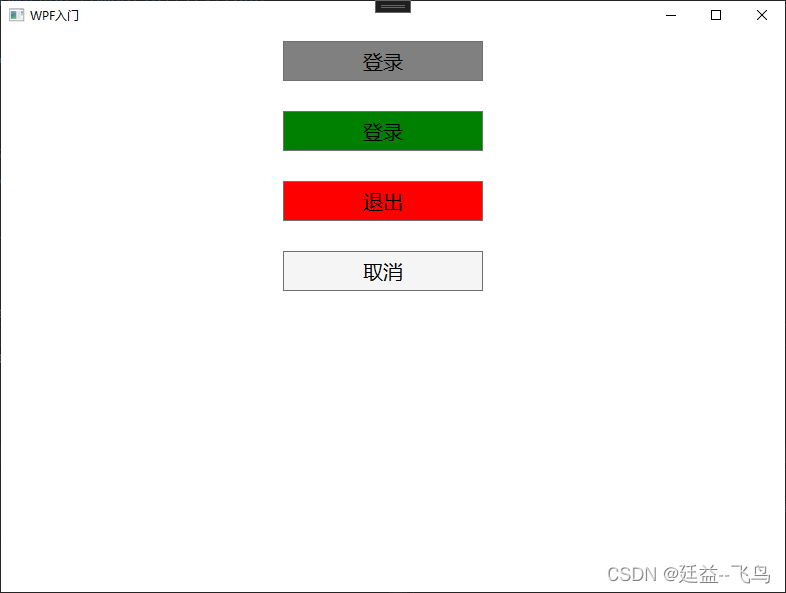
1、控件样式设置
- 1.1、内嵌式为相同控件设置样式
- `
<Window.Resources> <Style TargetType="Button"> <Setter Property="Background" Value="Yellow"></Setter> <Setter Property="Width" Value="60"></Setter> <Setter Property="Height" Value="80"></Setter> <Setter Property="FontSize" Value="18"></Setter> </Style> </Window.Resources> <Button Content="通用"></Button>` <!--为指定key设置样式--> <Style x:Key="loginStyle" TargetType="Button"> <Setter Property="Background" Value="Red"></Setter> <Setter Property="Width" Value="60"></Setter> <Setter Property="Height" Value="80"></Setter> <Setter Property="FontSize" Value="18"></Setter> </Style> <Button Style="{StaticResource loginStyle}" Content="登录"></Button> <!--动态资源可以通过方法更改相关信息--> <Button Style="{DynamicResource loginStyle }" Content="动态资源" Click="Button_Click"></Button>
1.2、外联式
BaseButtonStyle.xaml文件
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!--设置一个基础样式-->
<Style TargetType="Button">
<Setter Property="FontSize" Value="18"></Setter>
<Setter Property="Margin" Value="20,30"></Setter>
</Style>
<!--为指定button设置样式并且继承基础样式-->
<Style x:Key="quitStyle" TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Setter Property="Background" Value="Yellow"></Setter>
<Setter Property="Width" Value="60"></Setter>
<Setter Property="Height" Value="80"></Setter>
</Style>
</ResourceDictionary>
<!--使用BaseButtonStyle里全局样式-->
<StackPanel>
<Button Content="登录"></Button>
<Button Style="{StaticResource quitStyle}" Content="退出"></Button>
<Button Content="通用"></Button>
</StackPanel>
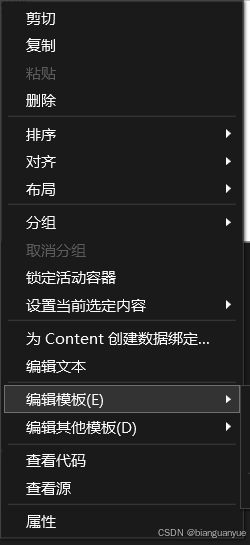
1.3、控制内置模板(触发器Triggers)
<Grid>
<!--<Button Width="100" Height="50" Content="自定义按钮" Background="Red" Foreground="Wheat"></Button>-->
<Button Width="100" Height="50" Content="自定义按钮" Background="Red" Foreground="Wheat">
<Button.Template>
<ControlTemplate TargetType="Button">
<!--等价 <ControlTemplate TargetType="{x:Type Button}">-->
<!-- border 属性都可以,如颜色也可以这么写Background="{TemplateBinding Background}"-->
<Border x:Name="border" Background="Red" BorderBrush="Black" BorderThickness="2" CornerRadius="10">
<!-- <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" Content="自定义内容">
</ContentPresenter>-->
<TextBlock Text="{TemplateBinding Content}" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Border>
<!--触发器鼠标放上去改变属性-->
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="border" Property="Background" Value="Black"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
<!-- 延伸CornerRadius 假如CornerRadius属性也想使用绑定,但是Button是没有CornerRadius属性的,可以采用自定义一个Button,然后定义一个依赖属性,来实现-->
</Grid>
事件触发器
<Style.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetProperty="(Button.Background).(SolidColorBrush.Color)"
To="Green" Duration="0:0:0.5" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
1.4、抽离模板(控件模板)
<!--将第三个模板提取出来-->
<Window.Resources>
<ControlTemplate x:Key="ButtonTemplated" TargetType="{x:Type Button}">
<Border Name="Border" BorderThickness="2" CornerRadius="3" BorderBrush="AliceBlue" Background="Aqua" TextBlock.Foreground="White">
<ContentPresenter Margin="{TemplateBinding Padding}" HorizontalAlignment="Center" VerticalAlignment="Center" >
</ContentPresenter>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True" >
<Setter TargetName="Border" Property="Background" Value="Red"></Setter>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="Border" Property="Background" Value="White"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel Margin="5">
<Button Margin="5" Padding="3">Normal Button</Button>
<Button Name="mybutton" Margin="5" Padding="3" Template="{StaticResource ResourceKey=ButtonTemplated}">Templated Button</Button>
</StackPanel>
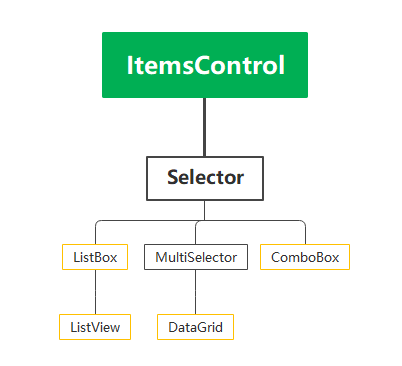
<!--数据模板-->
<DataTemplate x:Key="CustomItemTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding name}" Width="100"/>
<TextBlock Text="{Binding age}" Width="100"/>
</StackPanel>
</DataTemplate>
<ListBox x:Name="listBox" ItemTemplate="{StaticResource CustomItemTemplate}"></ListBox>
2.1点击事件
<Button Width="50" Height="50" Background="Red" Content="点击" Click="Button_Click"></Button>
public partial class Window5 : Window
{
public Window5()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
}
}