随着科技的不断发展和数据量的快速增长,数据可视化大屏在各个行业中的应用越来越广泛,可以帮助人们更好地理解和分析数据,可视化大屏设计也因此成了众多企业的需求。但很多设计师对可视化大屏设计并不了解,也不知道如何制作可视化大屏,今天我就奉上熬夜整理的可视化大屏设计指南,本文将从基本概念、设计要点、可视化大屏好处、可视化大屏怎么做和可视化大屏案例为大家的可视化设计指路,一起来看看吧!
即时设计-可实时协作的专业 UI 设计工具![]() https://ad.js.design/online/ui/?&source=csdn&plan=smt07102
https://ad.js.design/online/ui/?&source=csdn&plan=smt07102
1、可视化大屏的基本概念
可视化大屏是一种以大屏幕为显示终端,利用大数据、云计算、人工智能等技术,将复杂的数据信息以图形化、直观化的方式呈现出来,帮助人们更好地理解和分析数据。 可视化大屏作为一种高效的数据展示方式,能够将大量数据通过直观、形象的方式呈现出来,使数据更加易于理解和分析。换句话说,数据化大屏就是在数据与人之间搭建的桥梁,他通过就是利用图表、图形、地图等可视化视觉元素,把抽象的、不太好理解的数据变成差不多人一看就知道他在说什么的形式,让数据变得更加直观、具象化,方便人们更快更好的从中获取更多以前没有可视化时难以发现的信息。

2、可视化大屏的设计要点
布局
布局的原则一定要主次分明,根据业务需求抽取关键性的指标,提取主要信息。避免次要信息的面积过大,喧宾夺主,影响整体的视觉效果。
常见的大屏布局:居中结构和左右结构两种形式
比例通常以常规的 16:9 为主
配色
配色上背景深色为主,为了更好地聚焦,数据可以采用亮色,有一定的对比关系,显示更加清晰。避免使用低对比度和低效的渐变。
一般选择 6:3:10 的配色原则
主色 60%,辅助色 30%,对比色 10%
字体
在字体选择上会基于业务需求选择对应的字体,设计风格相结合。可视化大屏设计中,中文字体一般会采用浏览器默认字体,页面中标题会采用特殊字体处理。
中文字体:微软雅黑、思源黑体、苹方等;
英文数字字体:Din、Ds-Digtal、Bebas、Acens、DS-DIGIB、Roboto 等;
常用的标题字体:优设标题黑、旁门正道标题体、时尚中黑简体、方正正中黑体等。
图表
图表的类型可分为:饼图、线形图、柱状图、混合图、面积图、散点图、极坐标图、关系图、树图、桑基图、漏斗图、热力图、还有其他图表类型等。
规范
可视化设计中规范一般会分为:色彩、文字、图表、标题控件等,跟网页端规范同理。可视化组件元素需要在视觉上对齐,并保持视觉平衡,可以尝试将组件元素进行网格布局设计。
3、数据可视化大屏的好处

呈现更大量的信息
由于可视化大屏设计是把庞杂的数据做成了图表、地图等易于展示且占位小的形式,且更加直观好理解。相对来说,可视化大屏设计把数据做了精简化处理,就可以呈现更大量的信息。一样的占位,可视化大屏设计呈现的信息数量可能是没有数据可视化的好几倍。
变化更直观
可视化大屏设计中会有很多图表、地图的元素,可能会通过或线或柱或饼的形式呈现出来,这种数据图的形式,可以将相关性不是那么大的数据连起来,成为一个整体,那么整个数据的走向就会更加直观,让用户清晰明了的理解这个事儿的发展方向是如何的。
隐藏关联
隐藏关联这一项,就比较考验看图人的能力了,你能看出来别人看不出来的,那就是一种能力。专业的人可以从几张数据表、地图中发现隐藏关联信息,从隐藏关联中发现问题或优势所在。
4、可视化大屏设计要怎么做?

可视化需求
先明确我们要做可视化大屏设计的需求是什么,考虑他需要突出哪一类数据、需要什么样的数据呈现等。
确定图表及信息内容
确定好需求后,就可以确定要用的图表了,考虑不同的地方用哪个图表类型会更合适,这里适合放什么信息,哪里又适合放什么信息,要图文适配。
风格排版
除了对内容和信息细节的可视化大屏设计内容,还有整体的风格排版等需要我们把控,可以根据产品特性、设计需求、品牌理念等进行设计风格和排版布局的可视化处理。
4、可视化大屏设计的案例有哪些?
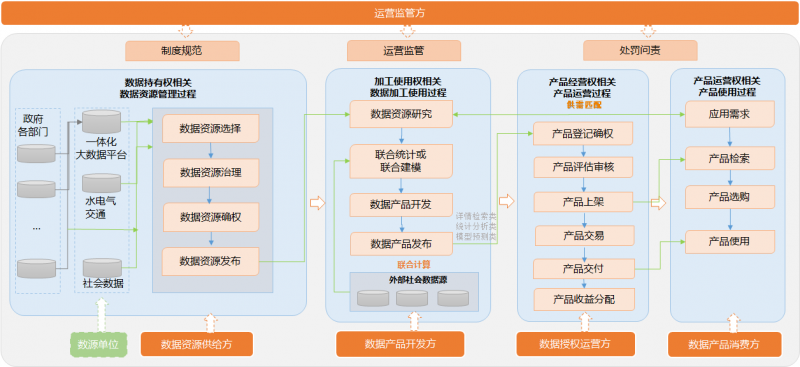
政务数据可视化大屏设计
采用了大量科技感元素设计可视化内容,提供了配色、字体、图表等 6 个方面的设计规范,以及最终的实例图,有理论也有实践,方便参考。

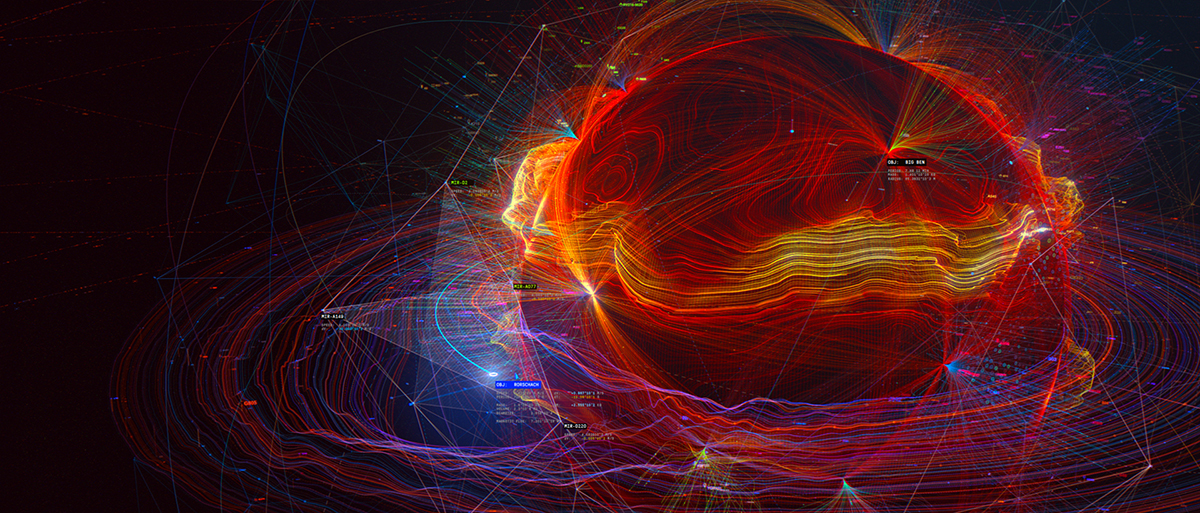
科技感大屏可视化大屏设计
共 11 个页面,分别适应不同的尺寸,主题颜色采用了蓝绿色系,以及地球、弥散等科技感设计元素,整个画面显得很高级、科技感满满。

地震防灾可视化大屏设计
这个属于是可视化大屏设计的应用实例,做到智慧防灾、科技防灾,可以检测异常数据、通过数据图表、地图等反映实际问题,引起人们重视。

相信你看完这篇文章对可视化大屏设计一定有了更深刻的理解,已经是跃跃欲试了,如果目前的你还没有合适的可视化设计工具,可以试试国产的可视化设计工具,它拥有丰富的可视化设计功能及资源可直接使用,打开方便,浏览器打开就能直接用。从设计需求出发,覆盖设计中的方方面面,从配色到排版,从文字到配图,用最好理解的方式讲解设计知识,快速提升你的设计思维!强烈推荐给你们每一个人!