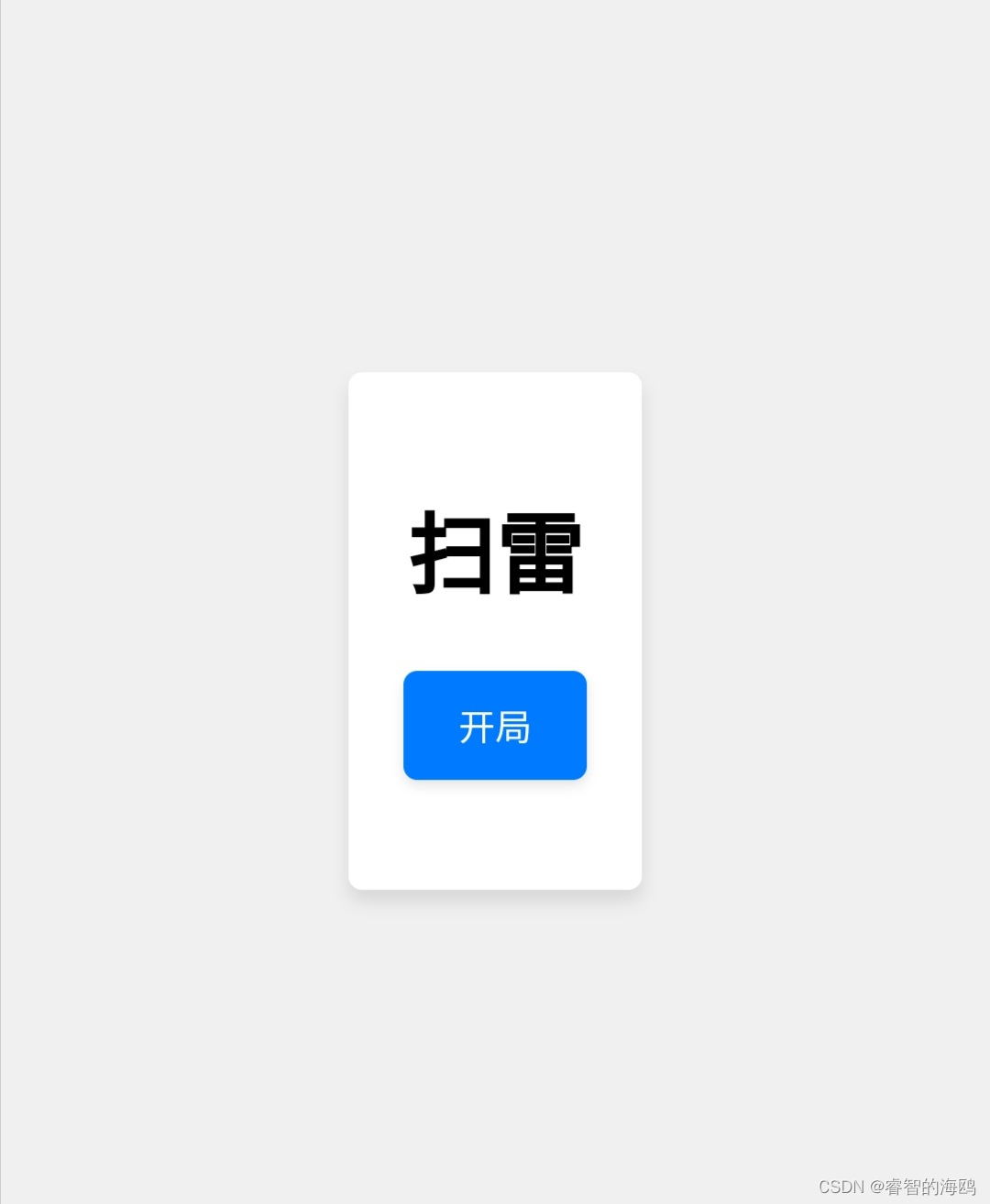
要实现一个上下悬浮的特效,可以使用CSS的@keyframes规则和动画属性。以下是一个简单的示例:
代码示例
/* 定义一个名为floating的动画 */
@keyframes floating {
0% {
transform: translateY(0); /* 初始位置 */
}
50% {
transform: translateY(-4px); /* 向上移动4像素 */
}
100% {
transform: translateY(0); /* 回到初始位置 */
}
}
/* 应用动画到指定的元素 */
.element {
animation: floating 2s ease infinite; /* 动画名称、持续时间、缓动函数、循环次数 */
}
代码描述
在这个示例中,我们定义了一个名为floating的动画,它会在2秒内完成一次完整的上下浮动。动画的起始状态是元素的原始位置(translateY(0)),中间状态是向上移动4像素(translateY(-4px)),最后状态是回到原始位置。通过将这个动画应用到一个具有.element类的元素上,我们可以实现上下悬浮的效果。
运行结果