作者: 还是大剑师兰特 ,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。
275个示例
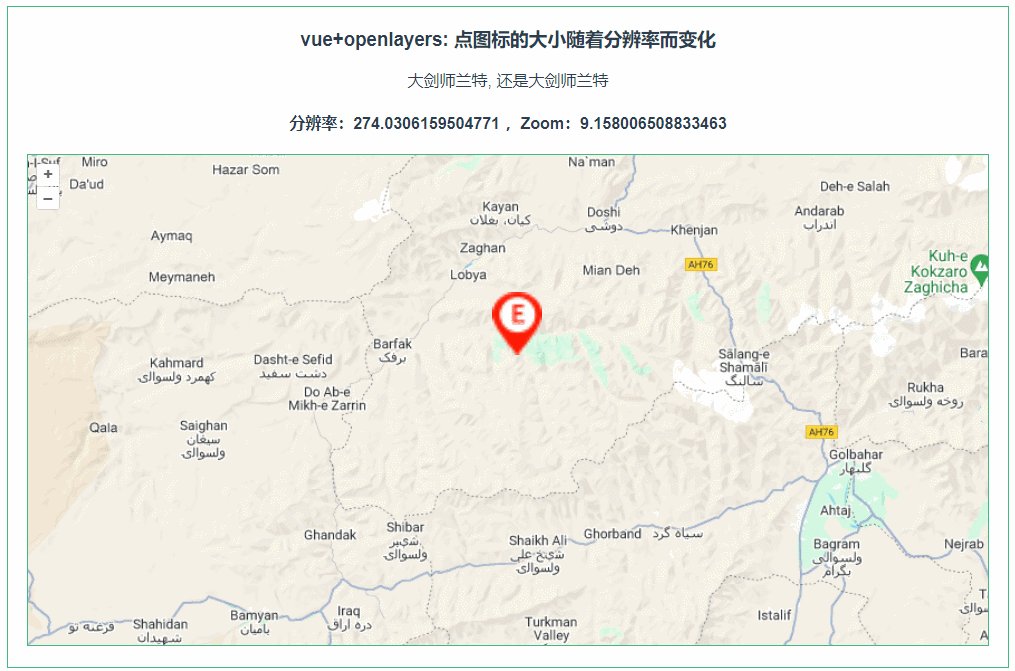
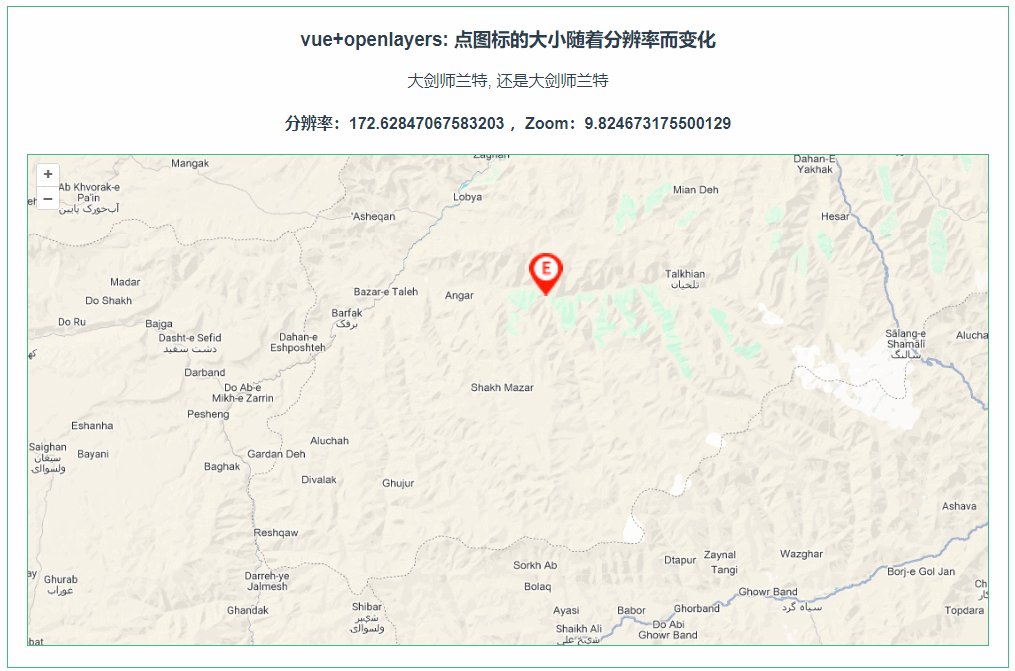
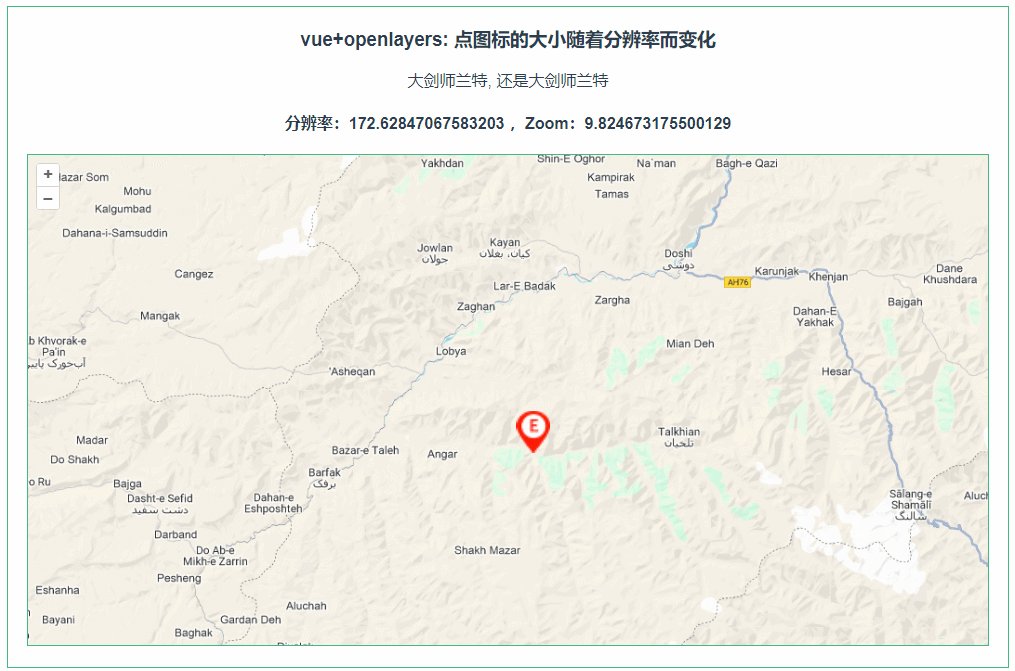
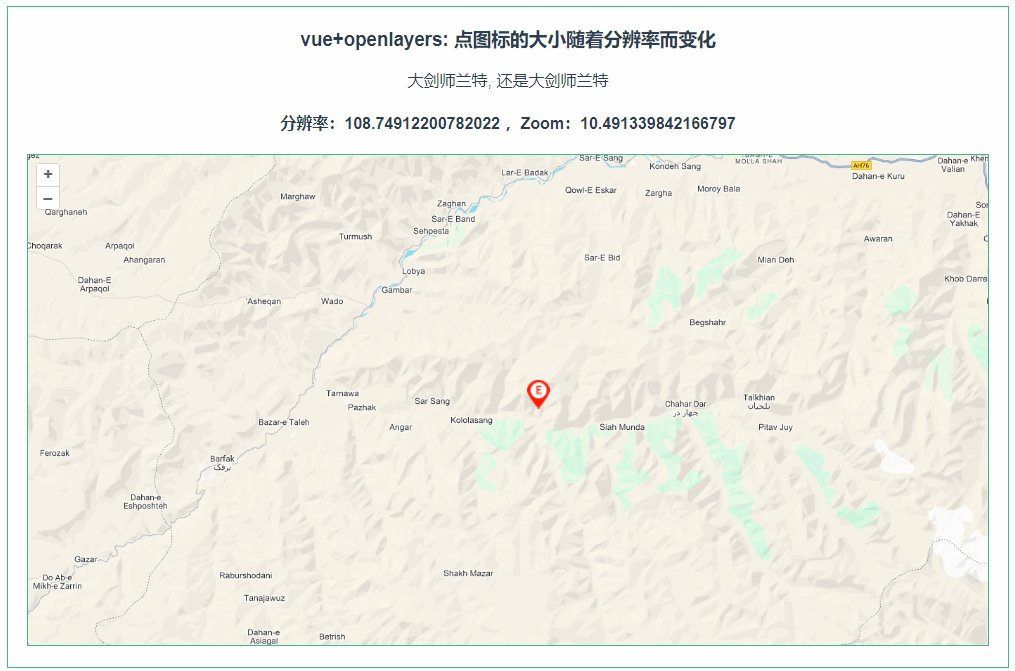
一、示例效果图

二、示例简介
本示例介绍如何在vue+openlayer中实现点图标的大小随着分辨率变化。这里是一个方法的演示,实际项目中,需要个人自己去设定更好的方法。
直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果
三、配置说明
1)查看基础设置:https://xiaozhuanlan.com/topic/1378924560
或者同样查看: