文章目录
如何利用GPT-4o生成有趣的梗图
梗图,作为互联网文化的一部分,已经成为了我们日常交流中不可或缺的元素。无论是用来调侃朋友、表达情绪,还是增加社交媒体的互动性,梗图都能起到画龙点睛的作用。那么,如何快速生成符合自己需求的梗图呢?本文将介绍一种利用GPT-4o生成梗图的方法,让你轻松制作属于自己的有趣梗图。
一、引言
随着人工智能技术的发展,利用AI生成内容已经变得越来越普遍。GPT-4o作为其中的佼佼者,不仅可以进行自然语言处理,还能在生成图片方面大显身手。本文将详细介绍如何通过GPT-4o生成梗图,并结合实际案例,让你快速上手。
二、使用GPT-4o生成梗图
你只需要打开这个网址 GPT-4o梗图生成,即可开始生成梗图。下面是详细的操作步骤:
1. 提供主题
首先,你需要在页面的输入框中提供一个梗图主题。例如,输入“到点下班了”。
2. 调用工具
GPT-4o会自动处理你的输入,并调用memeimage.builder工具生成梗图。在这个过程中,你只需要等待片刻,GPT-4o会返回生成的图片链接。
3. 获取图片
当梗图生成完成后,页面会显示生成的梗图。你可以点击链接查看和下载图片。
实际案例
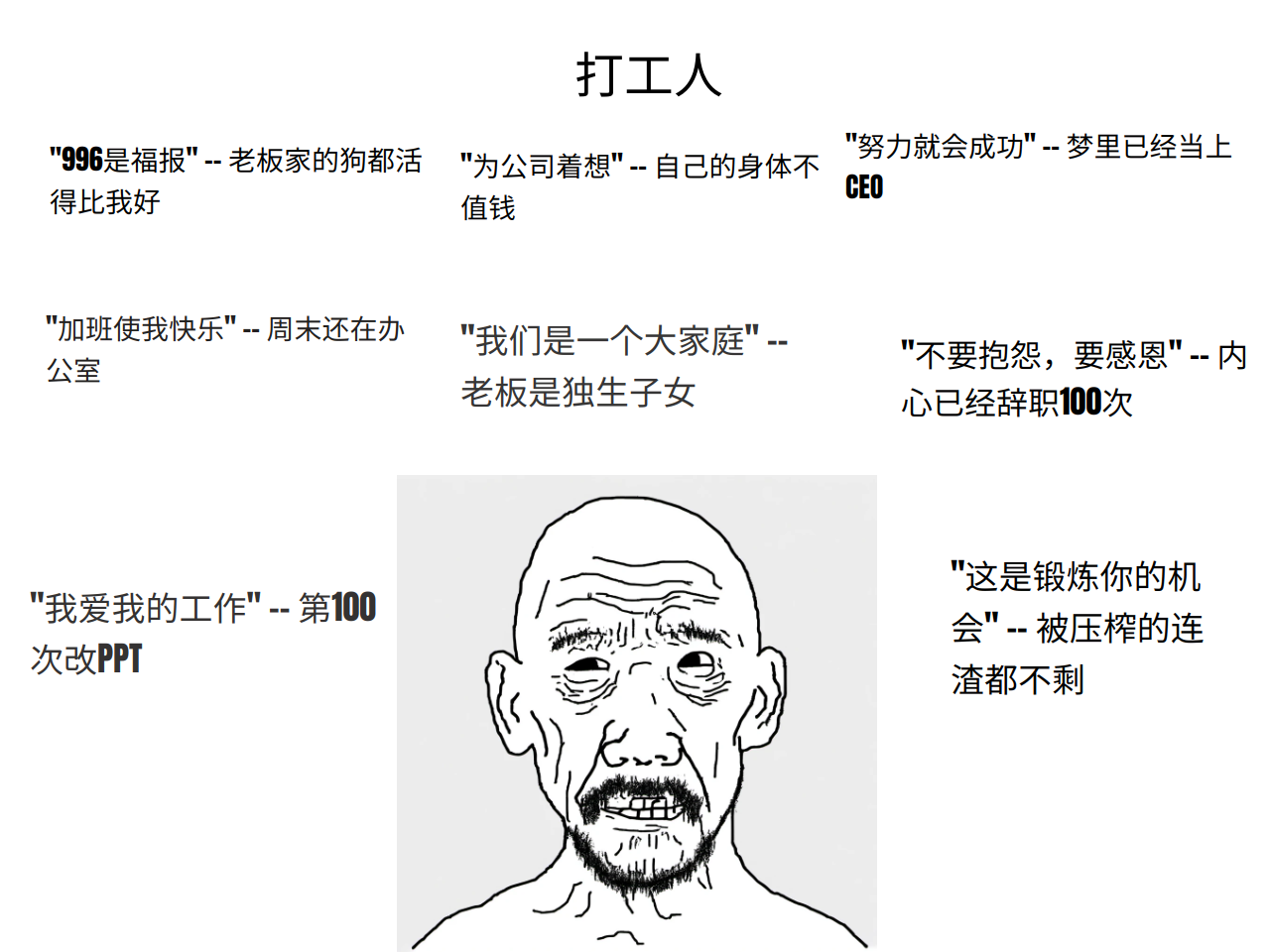
以下是一个实际案例,展示了如何通过GPT-4o生成梗图:
输入
到点下班了
输出

由 GPT-4o-plus.top 提供技术支持
通过上述步骤,我们成功生成了一张“到点下班了”的梗图。你可以将其保存下来,或分享给朋友,增添生活的趣味。
三、更多功能
除了生成梗图,GPT-4o还可以提供以下辅助功能:
1. 创意和灵感
如果你不知道如何制作梗图,可以向GPT-4o寻求建议。它可以推荐一些经典的梗图模板或流行的搞笑段子,帮助你找到灵感。
2. 梗图知识
GPT-4o还能解答关于梗图的各种问题,例如某些梗图的来源、背后的故事或流行的原因。
四、总结
通过本文的介绍,相信你已经掌握了如何利用GPT-4o生成有趣梗图的方法。这个过程既简单又高效,只需提供一个主题或句子,便可轻松生成高质量的梗图。希望本文能为你的日常交流增添更多乐趣。