最近需要将3d场景进行截图,但是网上的各种各样,看的我一团乱麻,因此在解决完后就将这些简单的分享一下;
原理:将3维场景的那个canvas中的像素提取出来,找一个空的canvas二维画布放上去,然后用二维画布的那个进行截图
实际操作:

saveImage(){
const [data, w, h] = screenshot(renderer, scene, camera, WebGLRenderTarget);
const ctx = helperCanvas.getContext('2d')
const imgData = helperCanvas.createImageData(data, w, h);
helperCanvas.height = imgData.height;
helperCanvas.width = imgData.width;
ctx.putImageData(imgData, 0, 0);
const imgDataFromCanvas = ctx.getImageData(0, 0, w, h)
const hasPixel = imgDataFromCanvas.data.some(i => i !== 0)
wx.canvasToTempFilePath({
// @ts-ignore
canvas: helperCanvas,
success(res) {
wx.previewImage({
urls: [res.tempFilePath],
})
}
})
},说一下代码部分
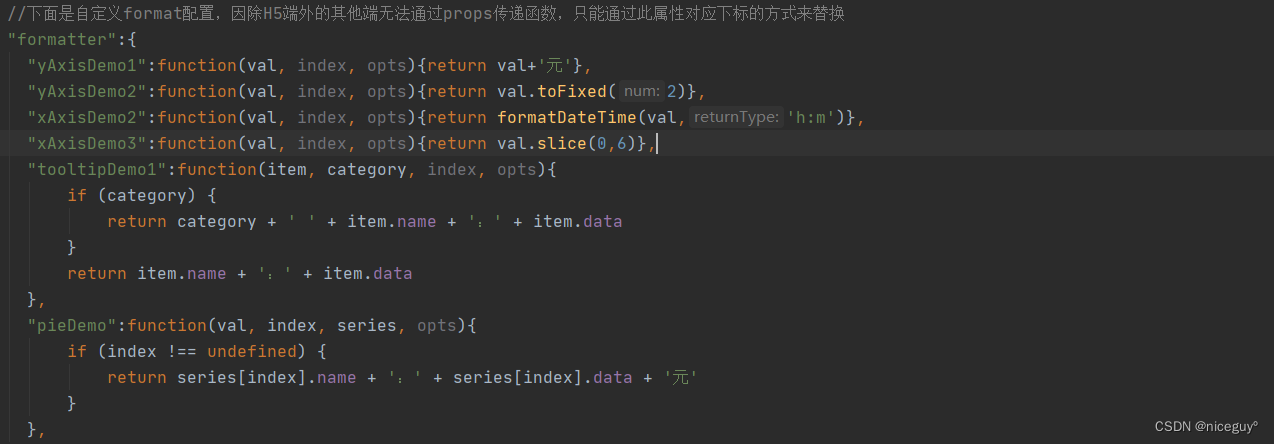
import { screenshot } from 'three-platformize/tools/screenshot'
import { WebGLRenderTarget } from 'three';
是直接从three-platformize中导入进来的
然后放入场景、相机、渲染器、以及一个WebGLRenderTarget
然后当执行saveImage这个方法时就能够将当前相机看到的变成一个图片临时保存,也就是那个res.tempFilePath,
然后就是我通过this. 的方式一直获取不到data中的方法,因此呢就把渲染器什么的都放入到了全局变量中
注意:代码是在uniapp vue3中使用的,微信小程序原生的当然也是可以用的了













































![打卡信奥刷题(282)用Scratch图形化工具信奥P1182[普及组/提高]数列分段 Section II](https://i-blog.csdnimg.cn/direct/b4baf88bfe314bfe819361ec89a6b4e4.png)
