使用 create-react-app快速搭建开发环境
create-react-app 是一个快速创建React开发环境的工具,底层由Webpack构建,封装了配置细节,开箱即用。
安装npx
npx是一个由Node.js官方提供的用于快速执行npm包中的可执行文件的工具,npm5.2以上版本开始支持npx命令,请确保你的npm版本大于5.2。使用npm命令安装:
npm install -g npx
可以使用 npx -v 检查版本信息
命令创建项目
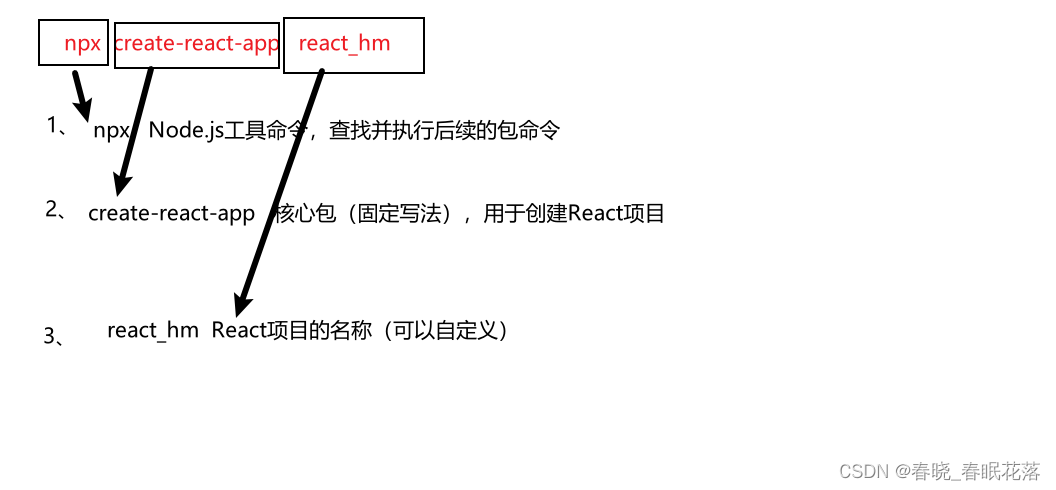
npx create-react-app react-basic
1.npx Node.js工具命令,查找并执行后续的包命令
2.create-react-app 核心包(固定写法),用于创建React项目
3.react-basic React项目的名称(可以自定义)
启动
进入项目目录:cd react-basic
启动项目:npm start

删除多余文件和代码
创建好项目,只保留两个文件 App.js、index.js 即可

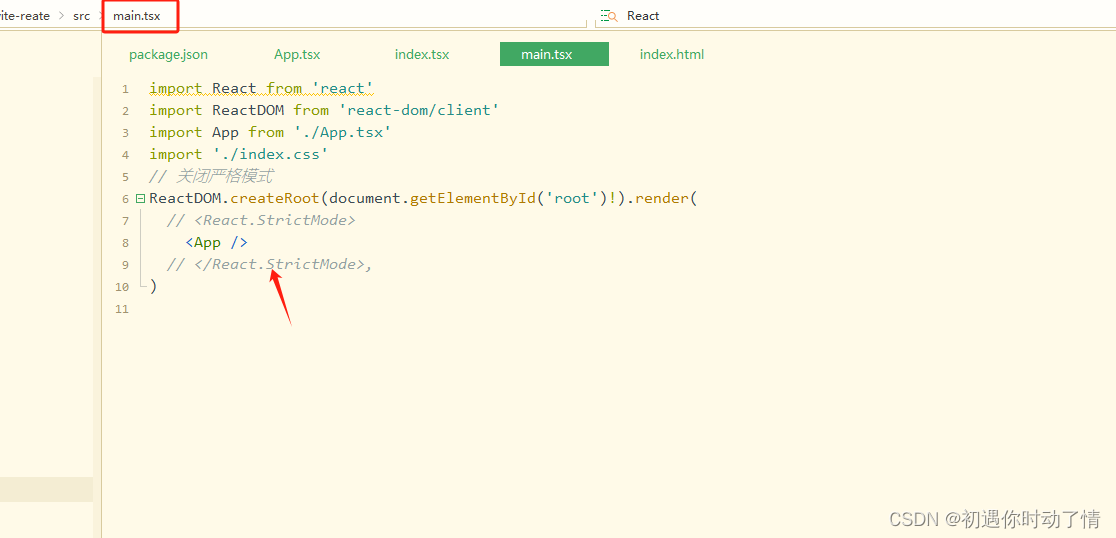
index.js 删除掉多余内容,只保留以下内容
// 整个项目入口 从这里开始运行
// React必要的两个核心包
import React from 'react';
import ReactDOM from 'react-dom/client';
// 导入项目的根组件
import App from './App';
// 把App根组件渲染道 id 为 root 的dom节点上
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);
App.js 删除掉多余内容只保留以下内容
//项目根组件
function App() {
return (
<div className="App">
this is app
</div>
);
}
export default App;