文章目录
示例图表预览
以下是本文中的示例图表的预览:
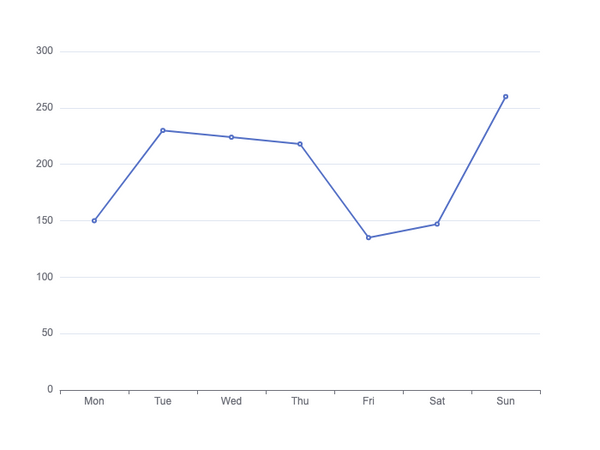
折线图

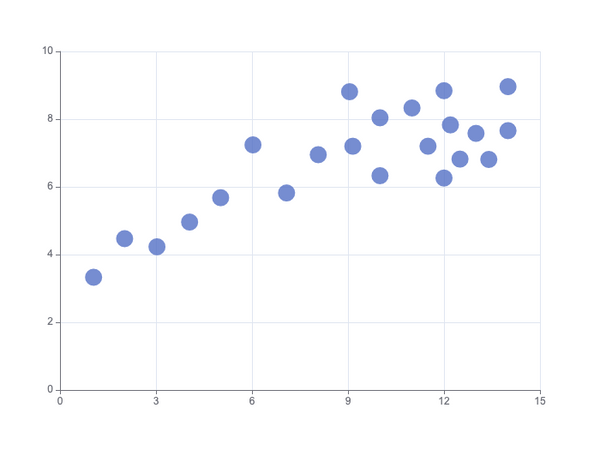
散点图

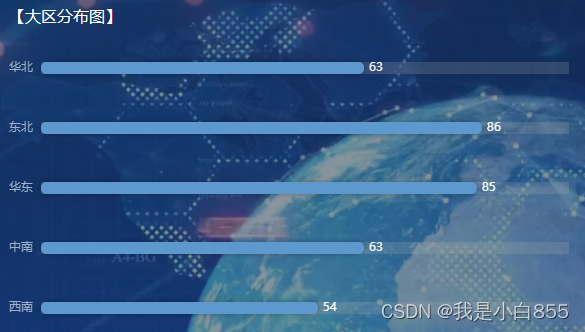
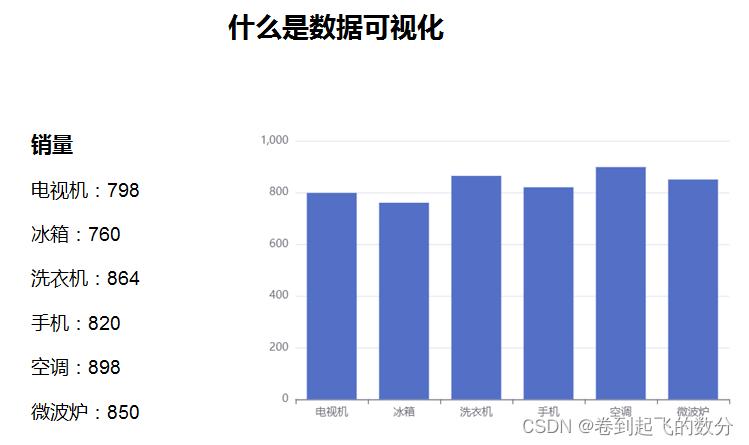
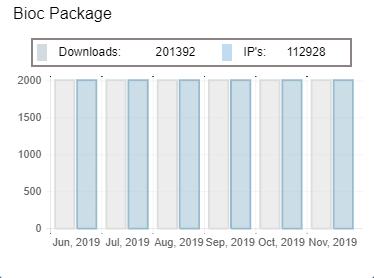
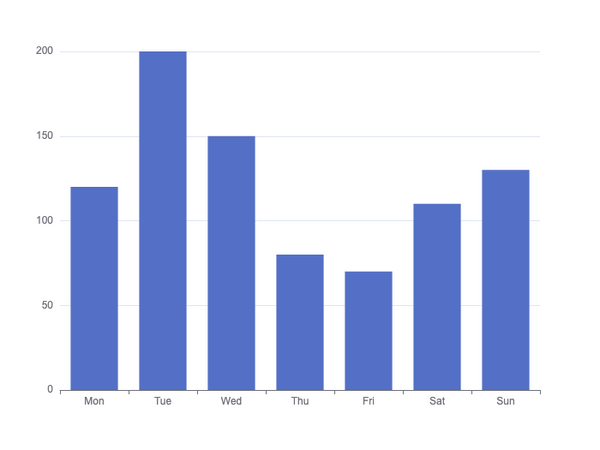
柱状图

注:以上图片来源于 ECharts 官方示例。
使用 Qt 和 ECharts 进行数据可视化
ECharts 是一个基于 JavaScript 的开源可视化库,可以在网页上创建交互式图表。将 ECharts 与 Qt 集成,可以利用其强大的图表功能进行数据可视化。本文将介绍如何在 Qt 应用中使用 ECharts,并展示折线图、散点图和柱状图的示例。
一、准备工作
1. 安装 Qt
首先,确保已安装最新版本的 Qt。可以从 Qt 官网 下载并安装。