简介
flutter 标签组件。标签组件是一种常见的 UI 元素,用于显示和管理多个标签(或标签集合)。
github地址: https://github.com/ThinkerJack/jac_uikit
pub地址:https://pub.dev/packages/jac_uikit
使用方式:
Row(
children: const [
JacTag(
paddingVertical: 1,
paddingHorizontal: 6,
tagType: JacTagType.text,
tagShapeType: JacTagShapeType.rectangle,
tagColorType: JacTagColorType.blue,
text: "标签",
fontSize: 12,
),
SizedBox(
width: 20,
),
JacTag(
paddingVertical: 1,
paddingHorizontal: 6,
tagType: JacTagType.text,
tagShapeType: JacTagShapeType.rectangle,
tagColorType: JacTagColorType.gray,
text: "标签",
fontSize: 12,
),
SizedBox(
width: 20,
),
JacTag(
paddingVertical: 1,
paddingHorizontal: 6,
tagType: JacTagType.text,
tagShapeType: JacTagShapeType.rectangle,
tagColorType: JacTagColorType.green,
text: "标签",
fontSize: 12,
),
SizedBox(
width: 20,
),
JacTag(
paddingVertical: 1,
paddingHorizontal: 6,
tagType: JacTagType.text,
tagShapeType: JacTagShapeType.rectangle,
tagColorType: JacTagColorType.black,
text: "标签",
fontSize: 12,
),
SizedBox(
width: 20,
),
JacTag(
paddingVertical: 1,
paddingHorizontal: 6,
tagType: JacTagType.text,
tagShapeType: JacTagShapeType.rectangle,
tagColorType: JacTagColorType.red,
text: "标签",
fontSize: 12,
),
SizedBox(
width: 20,
),
JacTag(
paddingVertical: 1,
paddingHorizontal: 6,
tagType: JacTagType.text,
tagShapeType: JacTagShapeType.rectangle,
tagColorType: JacTagColorType.yellow,
text: "标签",
fontSize: 12,
),
],
),
space,
Row(
children: const [
SizedBox(
width: 30,
),
JacTag(
paddingVertical: 5,
paddingHorizontal: 10,
tagType: JacTagType.icon,
tagShapeType: JacTagShapeType.semicircle,
tagColorType: JacTagColorType.blue,
text: "标签",
icon: Icon(
Icons.ac_unit,
size: 14,
color: Color(0XFF5590F6),
),
fontSize: 14,
),
SizedBox(
width: 30,
),
JacTag(
paddingVertical: 5,
paddingHorizontal: 10,
tagType: JacTagType.icon,
tagShapeType: JacTagShapeType.rectangle,
tagColorType: JacTagColorType.blue,
text: "标签",
icon: Icon(
Icons.ac_unit,
size: 14,
color: Color(0XFF5590F6),
),
fontSize: 14,
),
SizedBox(
width: 30,
),
JacTag(
paddingVertical: 5,
paddingHorizontal: 10,
tagType: JacTagType.icon,
tagShapeType: JacTagShapeType.capsule,
tagColorType: JacTagColorType.blue,
text: "标签",
icon: Icon(
Icons.ac_unit,
size: 14,
color: Color(0XFF5590F6),
),
fontSize: 14,
),
],
),
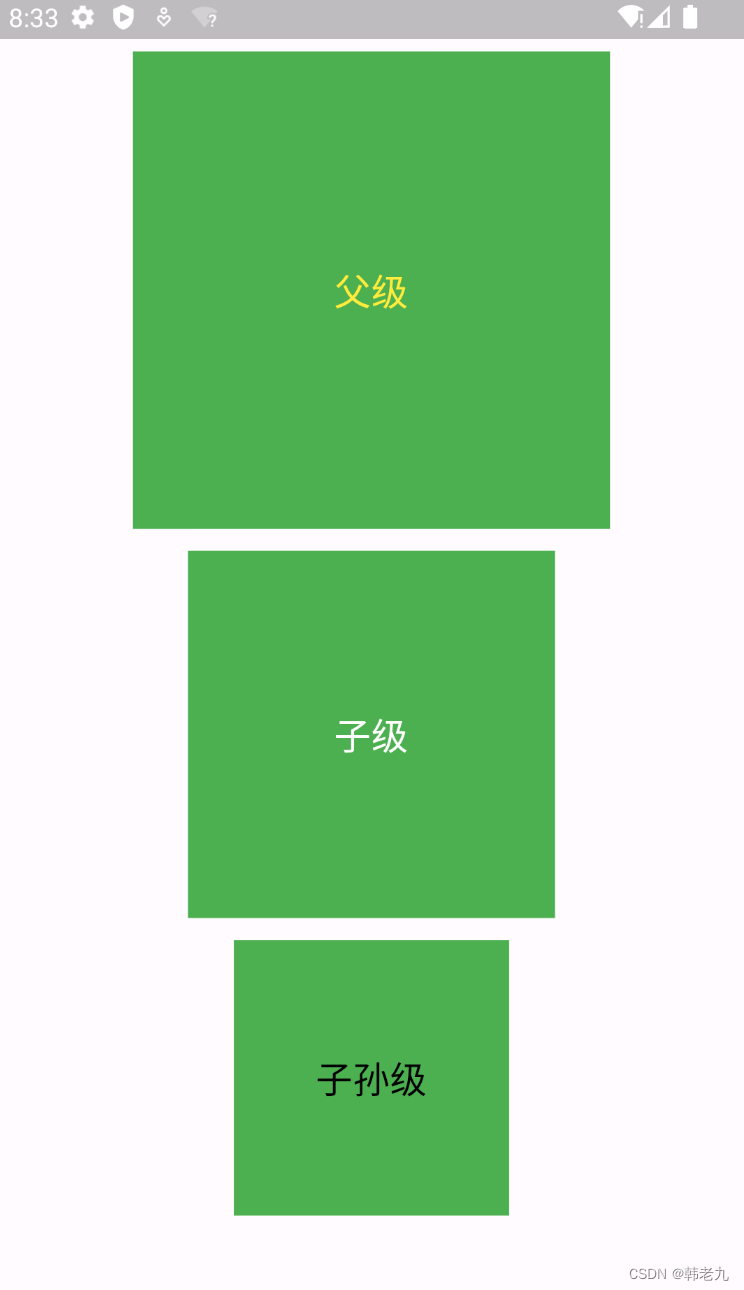
图片示例:

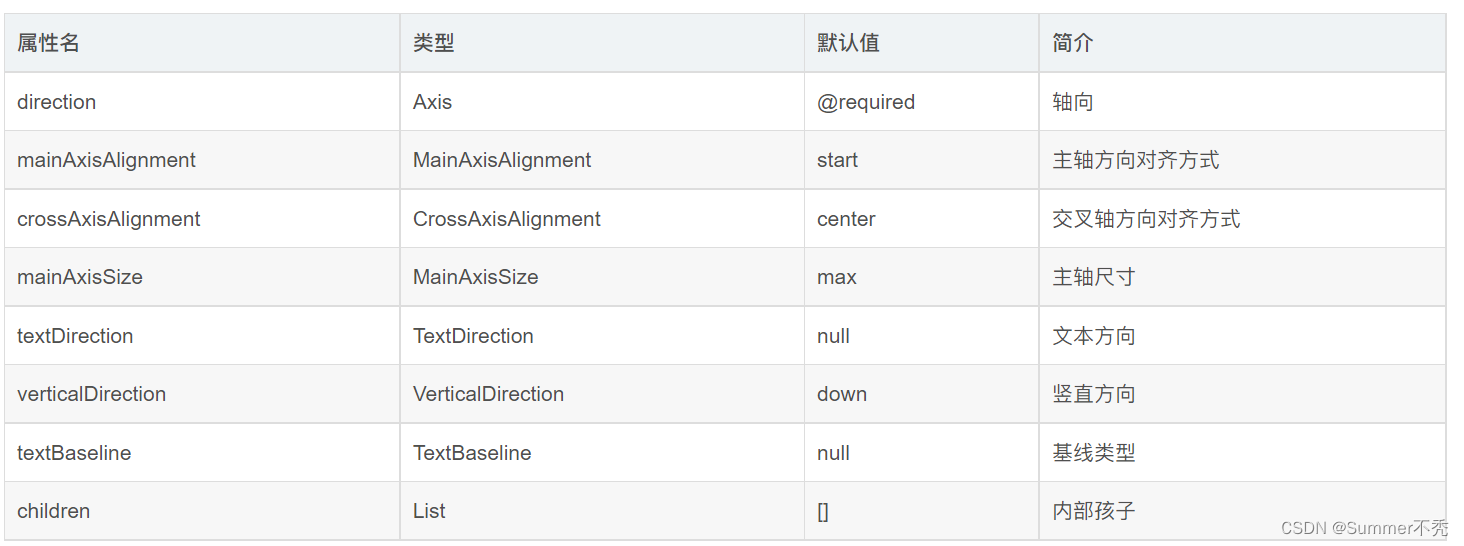
参数:
final double paddingVertical; //垂直内边距
final double paddingHorizontal; //水平内边距
final JacTagType tagType; //tag类型
final JacTagShapeType tagShapeType; //tag形状类型
final JacTagColorType tagColorType; //tag颜色类型
final String text; //文字内容
final double fontSize; //字体大小
final Widget? icon; //左侧图标
//tag颜色类型
enum JacTagColorType { black, blue, green, yellow, red, gray }
//tag形状类型
enum JacTagShapeType {
//半圆
semicircle,
//矩形
rectangle,
//胶囊
capsule
}
//tag类型
enum JacTagType {
//纯文字
text,
//icon+文字
icon
}