因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

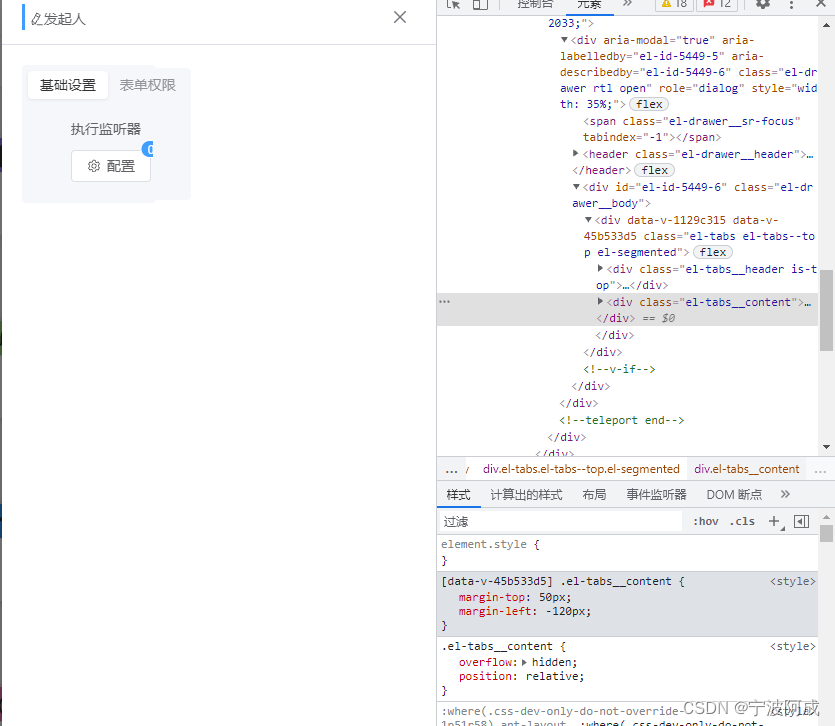
1、比如下面的发起人双击后出现的界面不正常,

看它的样式主要是这个里面的margin-left应该太小了,
[data-v-45b533d5] .el-tabs__content {
- margin-top: 50px;
- margin-left: -200px;
}
把上面的调整如下:
[data-v-45b533d5] .el-tabs__content {
- margin-top: 50px;
- margin-left: -120px;
}
界面变成如下,基本正常了:

所以找到对应的对方是在panels的index.vue里的样式修改如下
<style scoped lang="scss">
:deep(.el-tabs__content) {
margin-top: 50px;
margin-left: -120px;
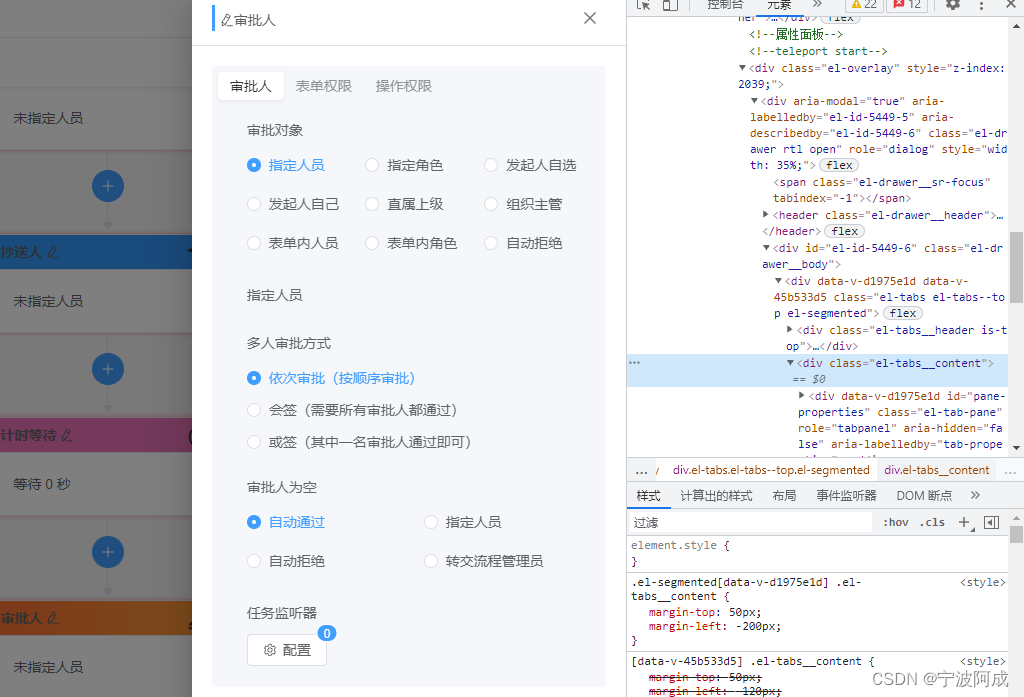
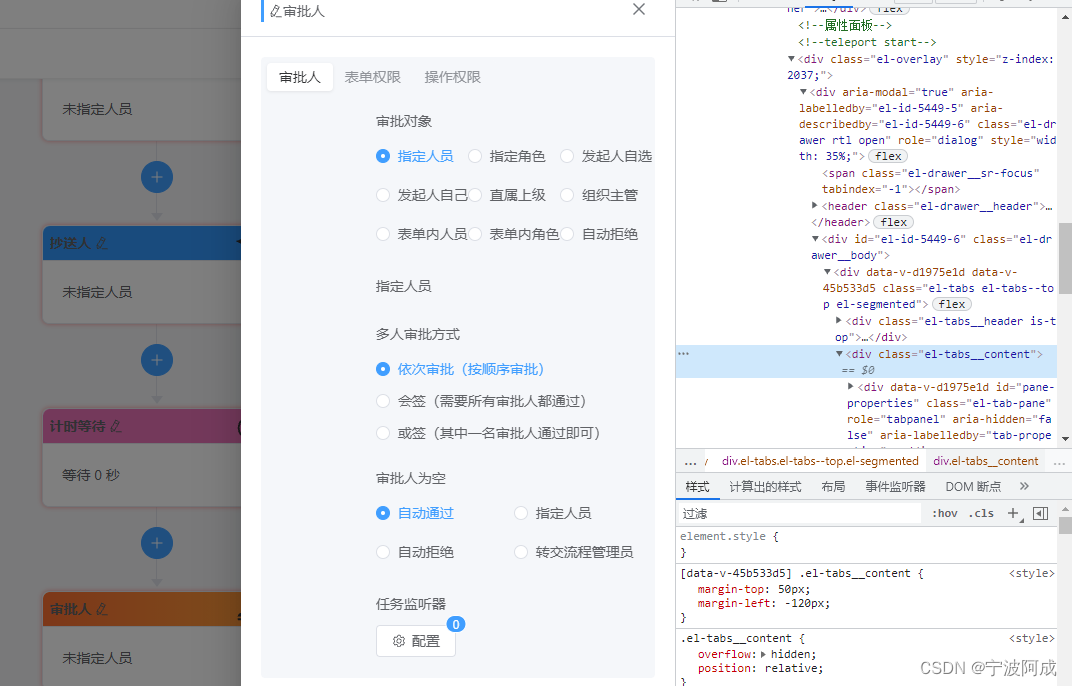
}2、但到审批人的时候,选择出来的界面如下,不大对了,下面调整成-200正常了,但又会影响其它界面了:

这个时候就只能对这个页面进行特殊调整了,看到上面是一个[data-v-45b533d5] 这个的属性样式进行调整,根据在Vue中,如果你想要更改带有 [data-v-XXX] 属性的元素样式,你可以使用深度选择器(deep selector)来确保样式能够应用到这些元素。这通常是通过在你的组件的 <style> 标签上添加 >>>、/deep/ 或者 ::v-deep 来实现的,这取决于你使用的是哪种预处理器。
所以在审批页面ApprovalPanel.vue进行样式调整
.el-segmented :deep(.el-tabs__content) {
margin-top: 50px;
margin-left: -200px;
}调整后可以看到页面正常了