vue3组件间通信-v-model
父组件:
<template>
<div class="father">
<h3>父组件</h3>
<!-- <h4>{{ username }}</h4>
<h4>{{ password }}</h4> -->
<!-- v-model用在html标签上 -->
<!-- <input type="text" v-model="username"> <br>
<input type="text" :value="username" @input="username=(<HTMLInputElement>$event.target).value"> -->
<!-- v-model用在组件标签上 -->
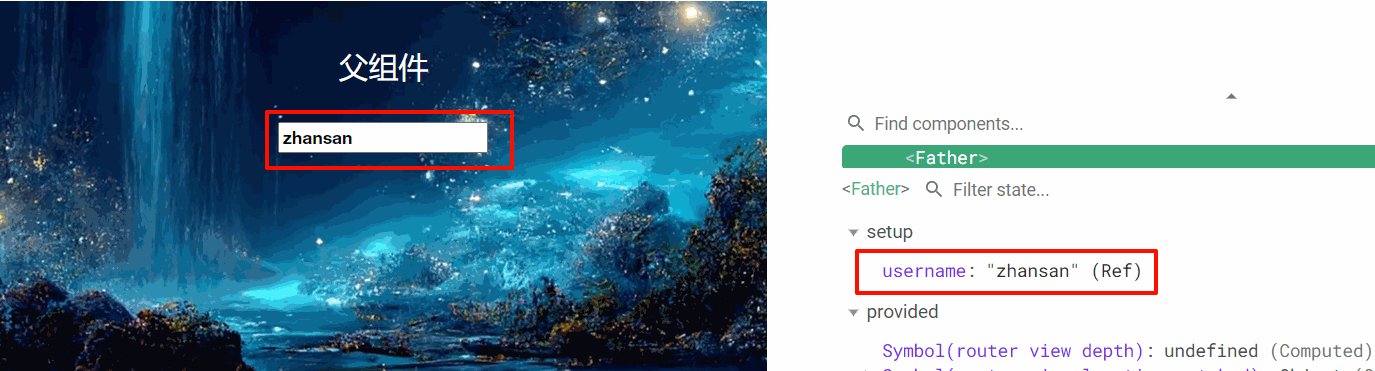
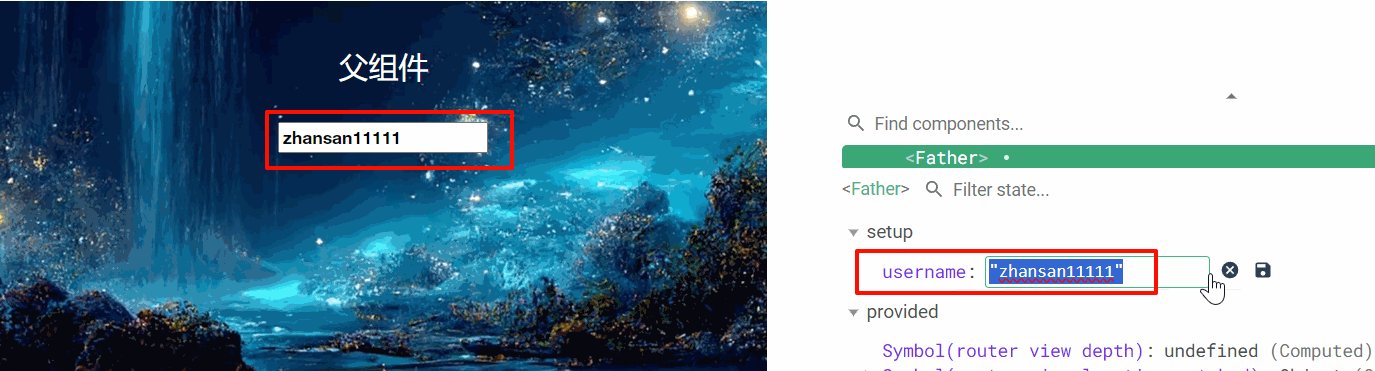
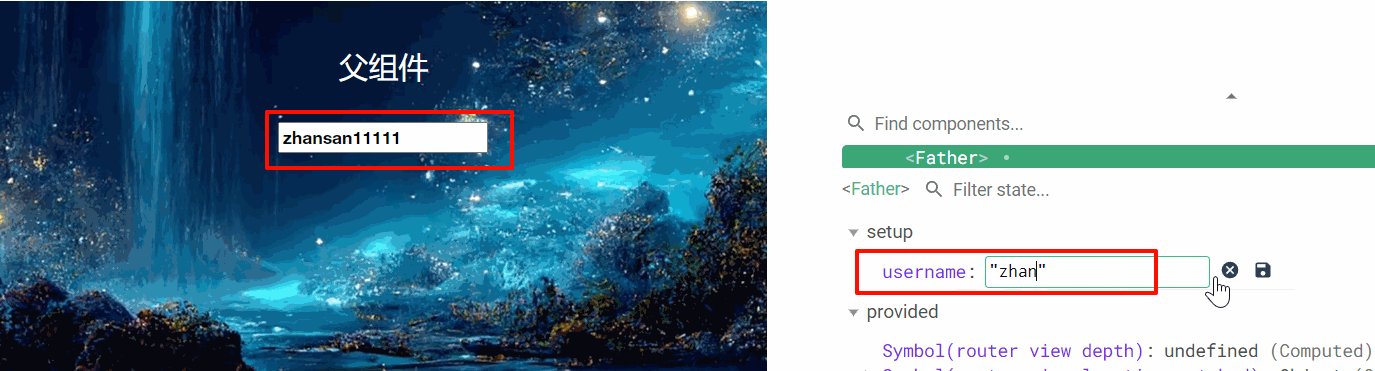
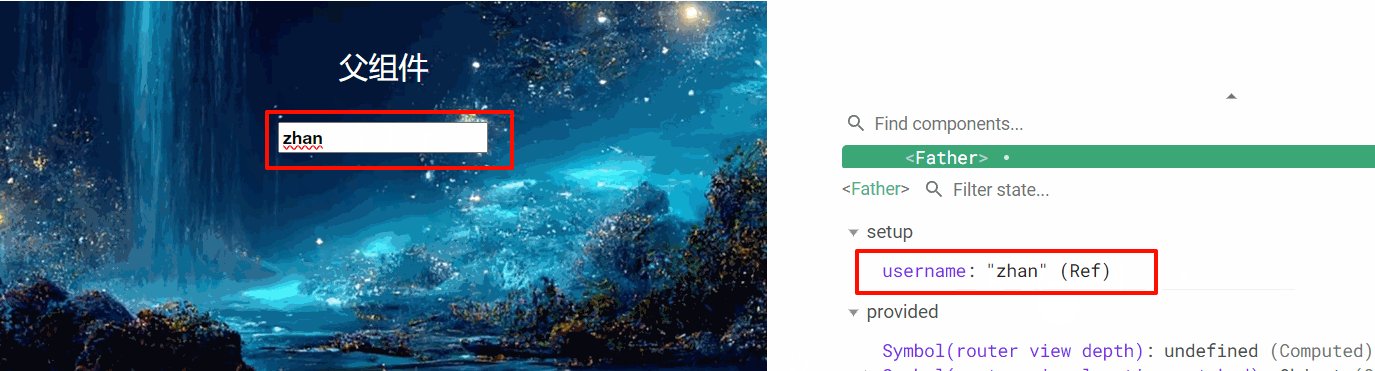
<AtguiguInput v-model="username"/>
<!-- 对于原生事件,$event就是事件对象,能$event.target.value
对于自定义事件,$event就是触发事件时所传递的数据,不能$event.target.value,只能$event
-->
<!-- <AtguiguInput
:modelValue="username"
@update:modelValue="username = $event"
/> -->
<!-- 修改modelValue -->
<!-- <AtguiguInput v-model:ming="username" v-model:mima="password"/> -->
</div>
</template>
<script setup lang="ts" name="Father">
import { ref } from "vue";
import AtguiguInput from './AtguiguInput.vue'
// // 数据
let username = ref('zhansgan')
let password = ref('123456')
</script>
<style scoped>
.father {
padding: 20px;
background-color: rgb(165, 164, 164);
border-radius: 10px;
}
</style>
子组件:
<template>
<input
type="text"
:value="modelValue"
@input="emit('update:modelValue',(<HTMLInputElement>$event.target).value)"
>
<br>
<!-- 对于原生事件,$event就是事件对象,能$event.target.value
对于自定义事件,$event就是触发事件时所传递的数据,不能$event.target.value,只能$event
-->
<input
type="text"
:value="mima"
@input="emit('update:mima',(<HTMLInputElement>$event.target).value)"
>
</template>
<script setup lang="ts" name="AtguiguInput">
defineProps(['modelValue','mima'])
const emit = defineEmits(['update:modelValue','update:mima'])
</script>
<style scoped>
input {
border: 2px solid black;
background-image: linear-gradient(45deg,red,yellow,green);
height: 30px;
font-size: 20px;
color: white;
}
</style>