Vue Router 在 Vue3 中被重写,使用了 Vue3 的 Composition API。使用上跟Vue2 相比有些不同,需要注意。
首先,让我们来看一下 Vue3 中 VueRouter 的基本使用方法:
- 安装 Vue Router:
npm install vue-router@next
- 创建一个 router.js 文件,并设置你的路由:
import { createRouter, createWebHistory } from 'vue-router'
import HomeComponent from './components/HomeComponent.vue'
import AboutComponent from './components/AboutComponent.vue'
export const router = createRouter({
history: createWebHistory(), //注意这里,方式不同
routes: [
{ path: '/', component: HomeComponent },
{ path: '/about', component: AboutComponent },
],
})
- 在你的 main.js 文件中安装路由:
import { createApp } from 'vue'
import App from './App.vue'
import { router } from './router.js'
//这里,用的是use
createApp(App).use(router).mount('#app')
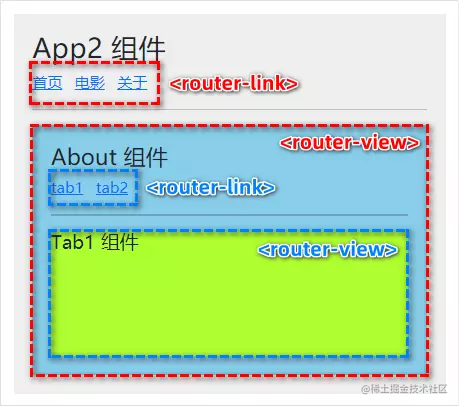
- 现在,你可以在你的组件中使用
<router-link>和<router-view>:
<template>
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</template>
接下来,让我们看一下 Vue3 和 Vue2 在使用VueRouter 时的主要差异:
Vue Router 在 Vue3 中被重写,使用了 Vue3 的 Composition API。这意味着你可以在任何组件中使用
useRouter和useRoute来分别获取 router 实例和当前路由。Vue3 支持异步组件,这意味着你可以在路由配置中直接使用动态
import()语法来导入组件,无需使用Vue.component。Vue3 中的
<router-link>不再支持tag属性,而是引入了新的v-slotAPI 来自定义链接的渲染方式。Vue3 中的 Vue Router 对 Vue2 的 API 进行了一些更改,例如,
mode: 'history'被更改为history: createWebHistory(),base属性被移动到了createWebHistory函数中。
更多细节如动态路由、编程式导航、路由守卫等原理相同,写法略不同,参考:https://router.vuejs.org/zh/introduction.html