一、非单文件和单文件的main.js对比
1-1、非单文件的main.js

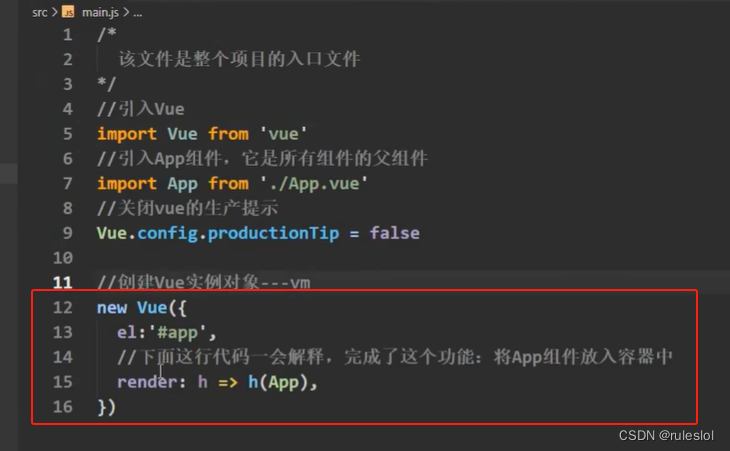
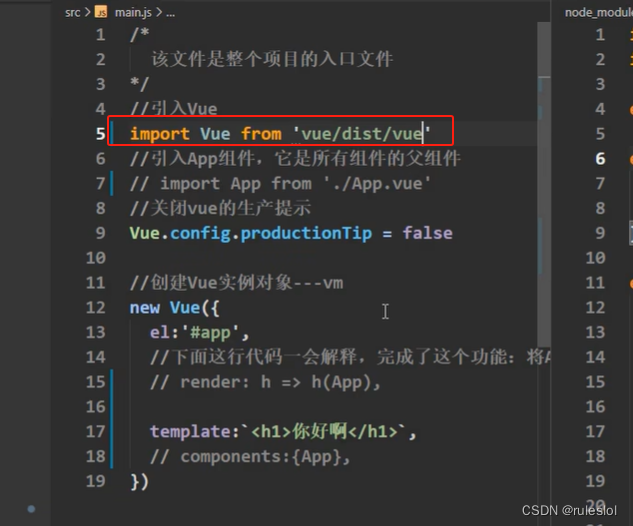
1-2、 单文件的main.js

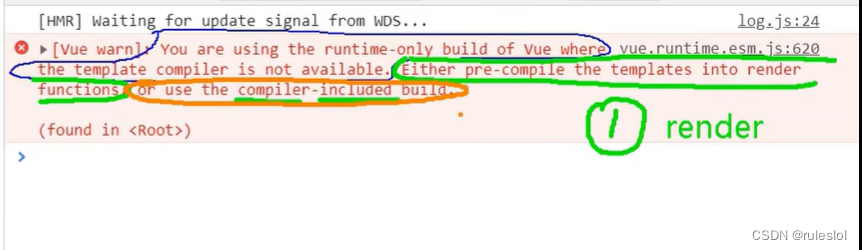
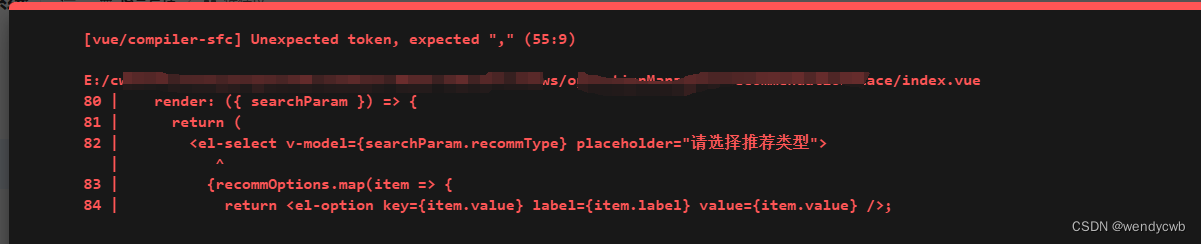
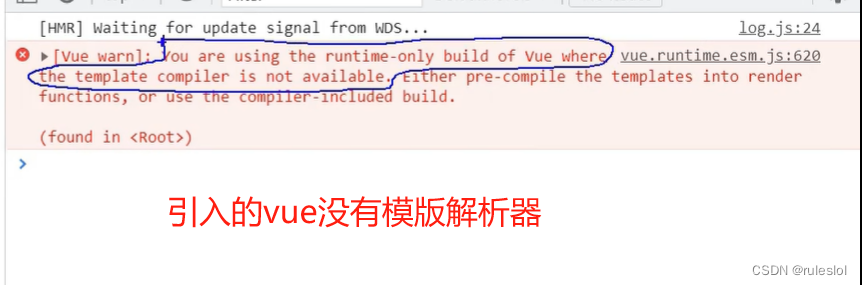
将单文件的main.js中的render函数变成非单文件的main.js中的template形式,报如下错误:

解决方式:
二、解决方式
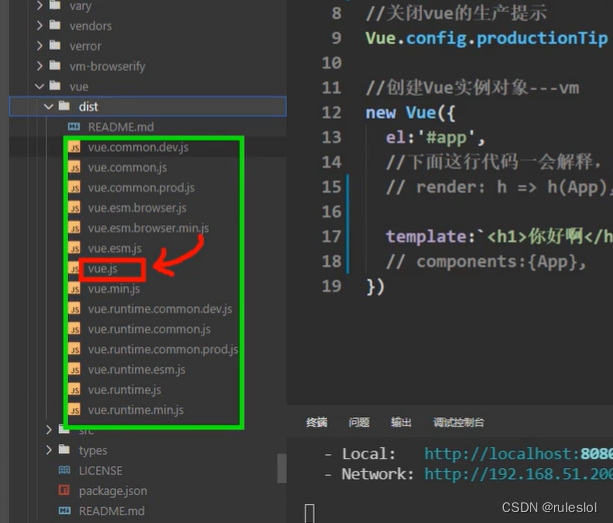
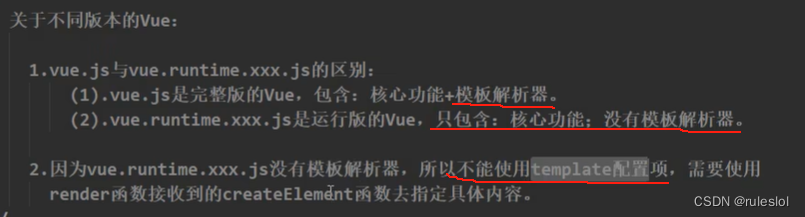
2-1、引入完成版的vue.js

精简版的vue,残缺了模版解析器,即使在template中只展示<h1>都不行!
应该引入的vue.js

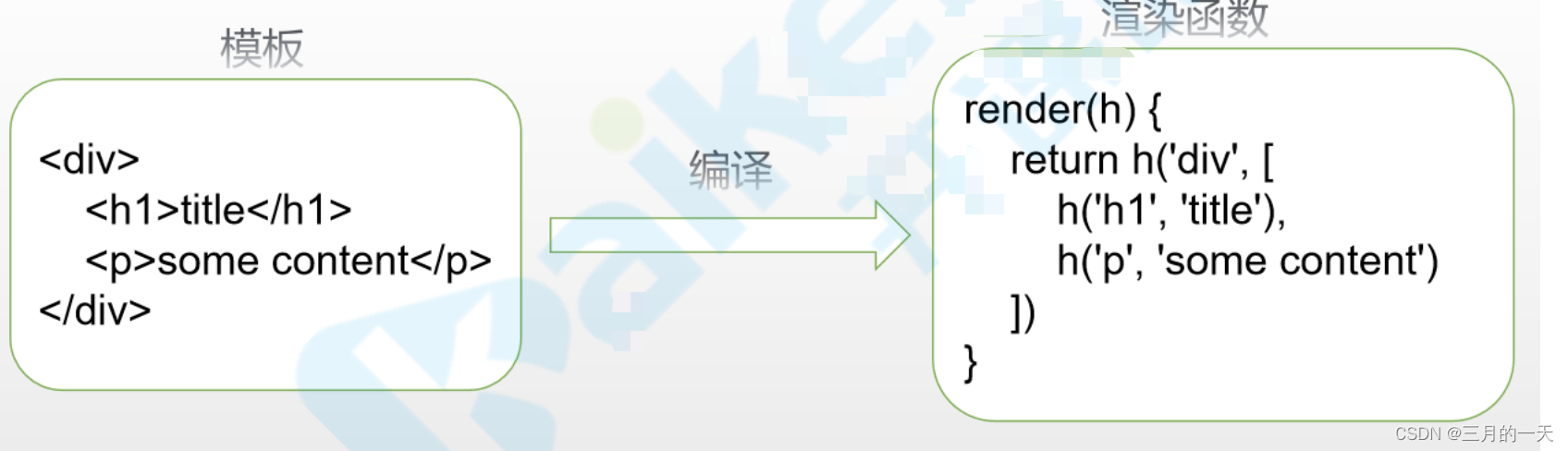
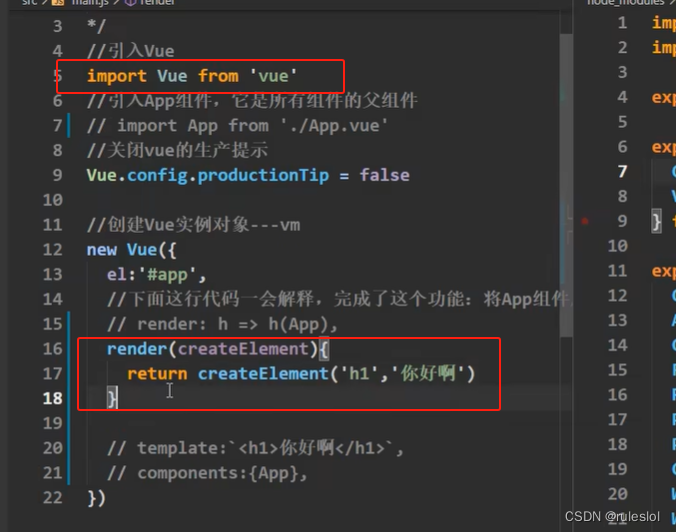
2-2、使用render函数
1、render函数的一般写法

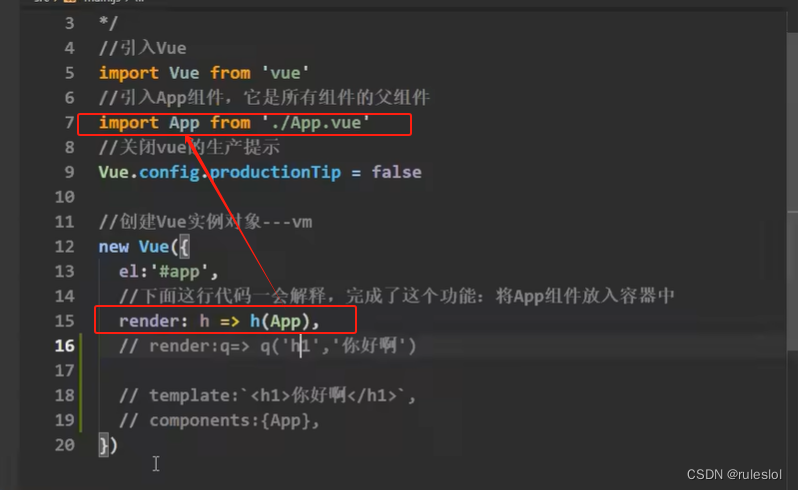
2、render函数的简化写法

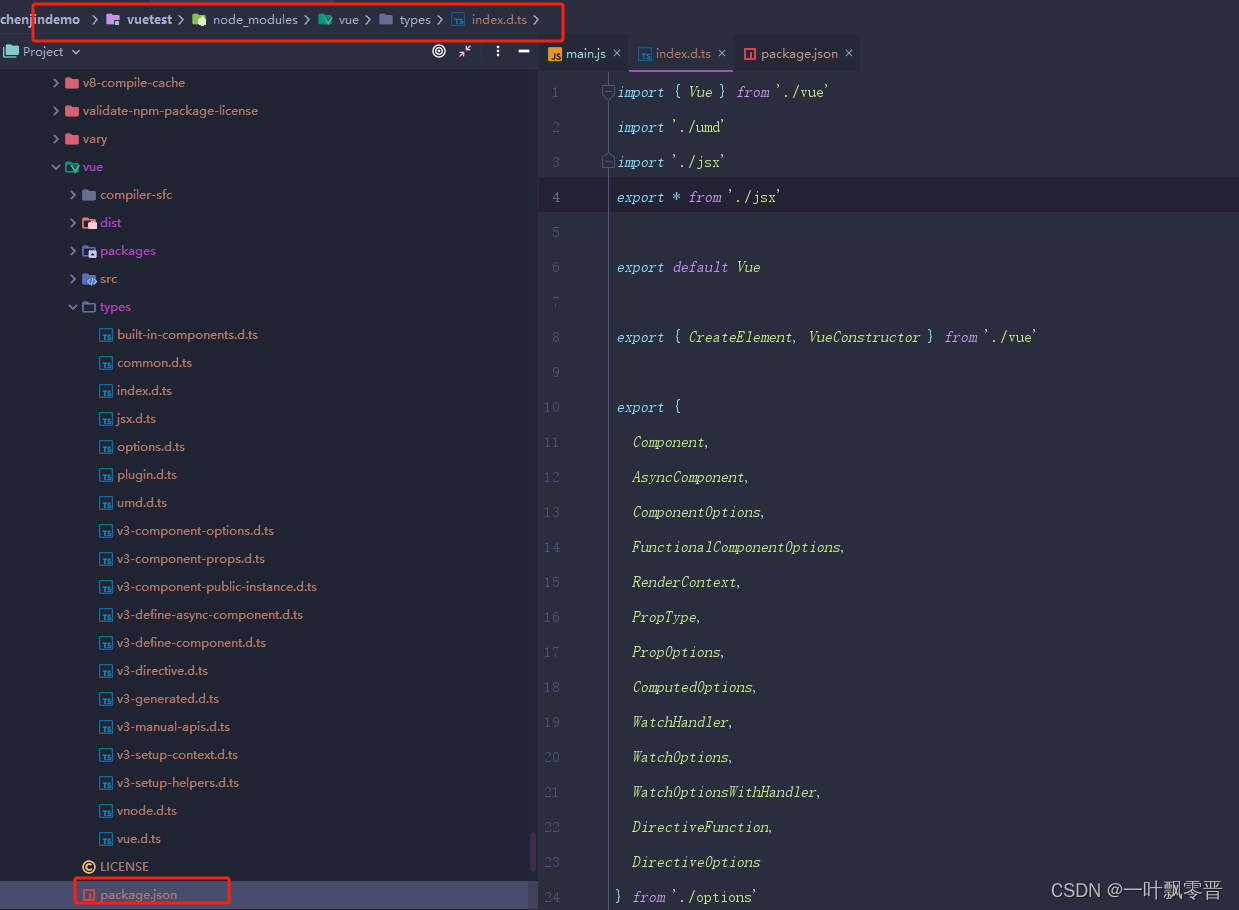
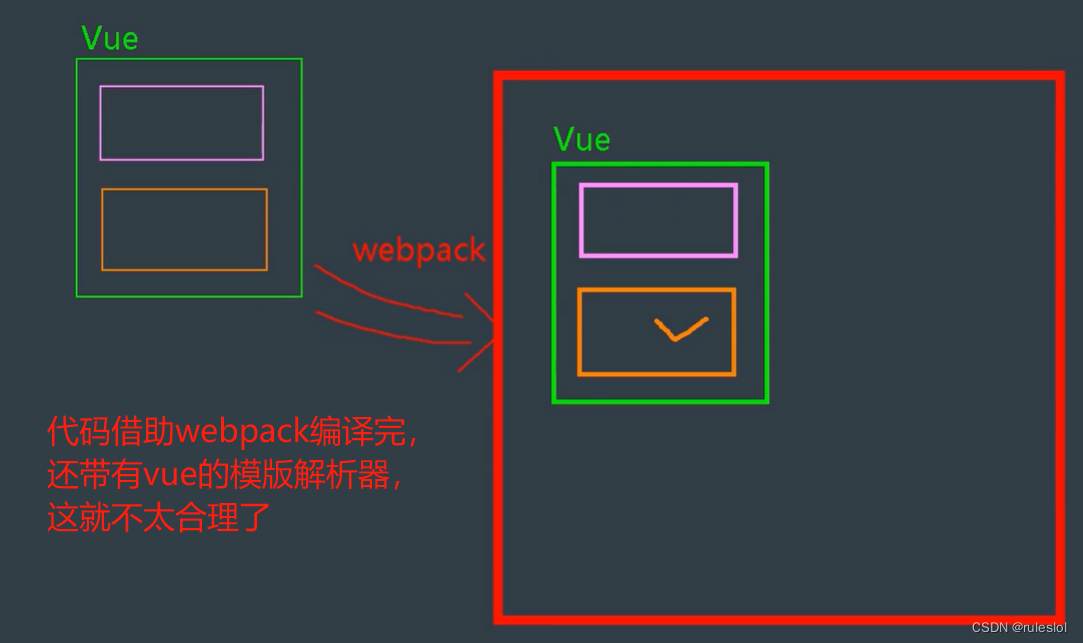
三、脚手架中为什么要引入精简版的vue.js
vue中包含两个内容
- vue的核心:生命周期、处理事件......
- 模版解析器(占了vue.js的1/3的体系)


四、小结

注意:只有创建vue的时候用到了render函数,其余地方不用!