React+Ts配置路由
安装依赖
npm i react-router-dom
在routers下面创建index.tsx
import { RouteObject } from 'react-router-dom'
import React from 'react'
import PageA from '@/views/PageA'
import PageB from '@/views/PageB'
const routes: RouteObject[] = [
{
path: '/',
element: <PageA />
},
{
path: '/about',
element: <PageB />
}
]
export default routes
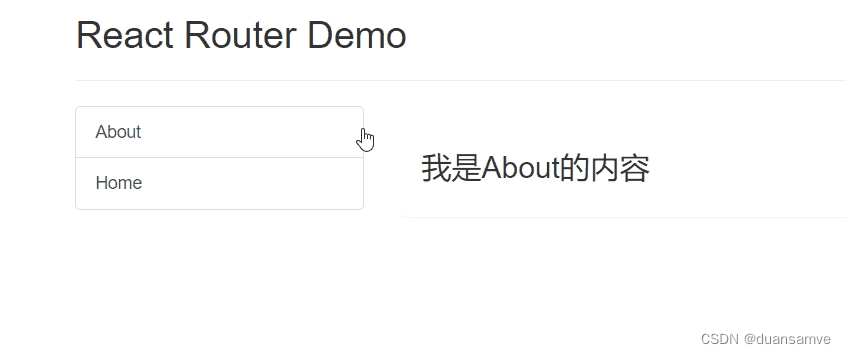
在App.tsx中配置路由加载
import React from 'react'
import name from '@/Comp'
import { useRoutes } from 'react-router-dom'
import routes from '@/router/index'
function App() {
return (
<div className="App">
<header className="App-header">作者:{name}</header>
{useRoutes(routes)}
</div>
)
}
export default App
注意你不要想着在router下的index文件中的 import React from ‘react’ 删除掉
会报错 为什么 因为你要写 这是组件实例哦! 这是jsx语法