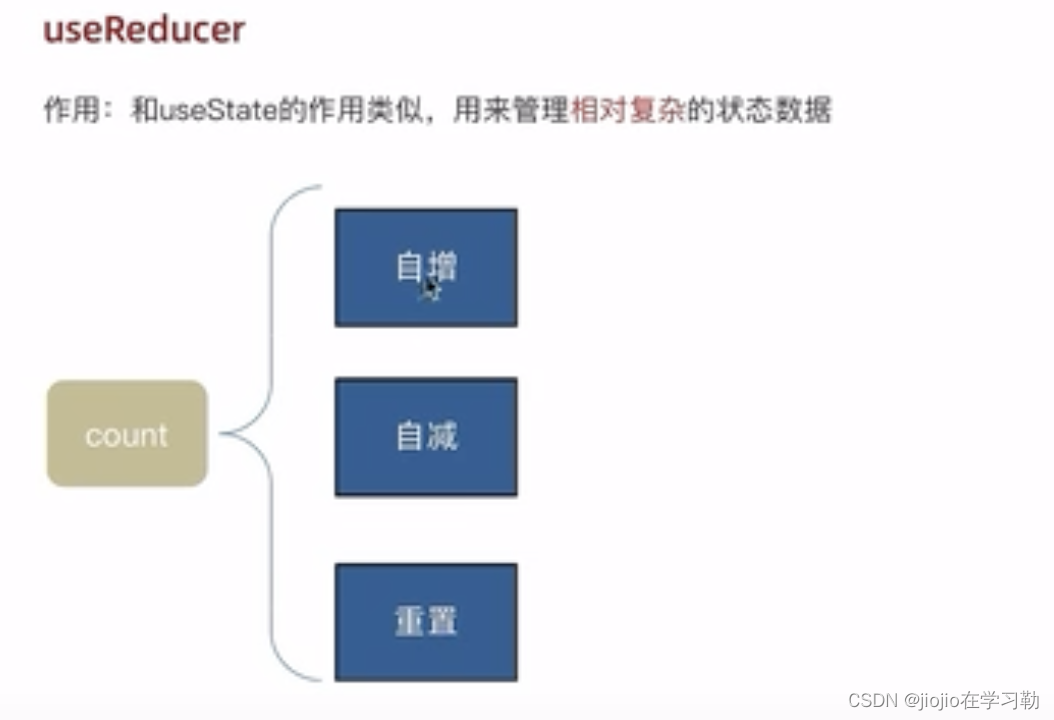
在 React 应用中,useReducer 是一个 Hook,它允许你使用 reducer 函数来管理组件的本地状态。Reducer 类似于 Redux 中的 reducer,它接收当前的状态和一个动作(action),并返回一个新的状态。
下面是如何在 React 组件中使用 useReducer 的步骤:
- 导入
useReducer:
import React, {
useReducer } from 'react';
- 定义初始状态和 reducer 函数:
const initialState = {