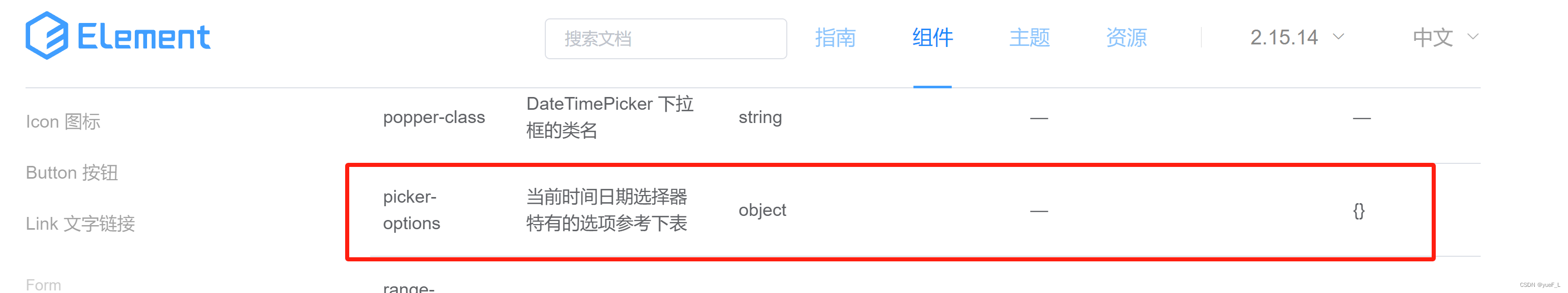
官网地址 :Element - The world's most popular Vue UI framework

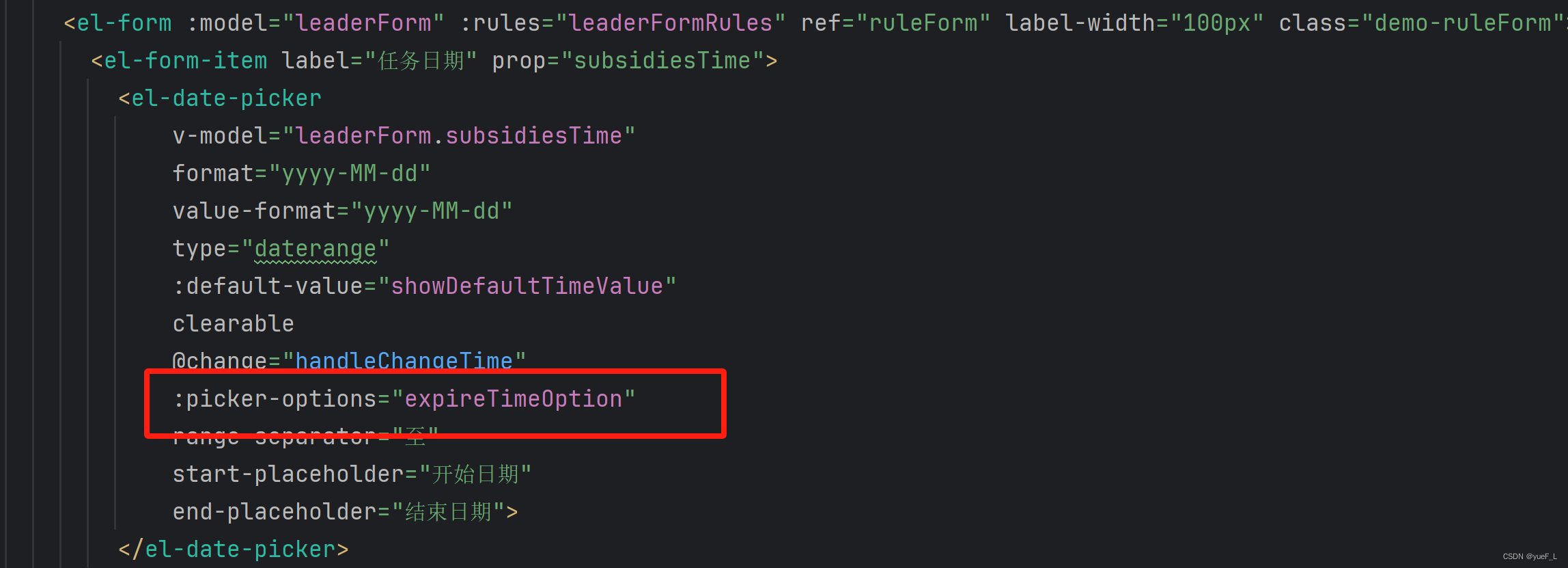
自定义方式:
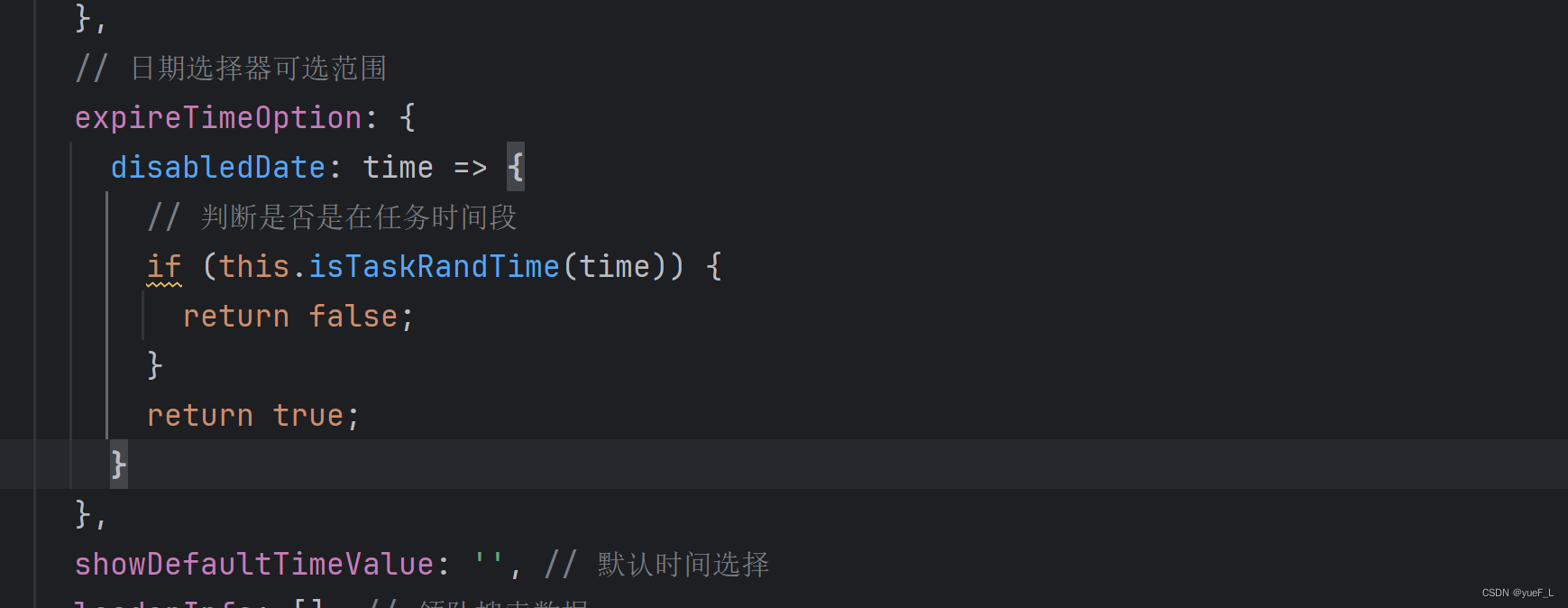
 在data()函数中定义
在data()函数中定义

// 日期选择器可选范围
expireTimeOption: {
disabledDate: time => {
// 判断是否是在任务时间段
if (this.isTaskRandTime(time)) {
return false;
}
return true;
}
},
showDefaultTimeValue: '', // 默认时间选择
这样子就可以定义可以选择的开始时间-结束时间段。
isTaskRandTime(time) {
const starttime = new Date(this.v_order.starttime);
const endtime = new Date(this.v_order.endtime)
if (time.getTime() >= (starttime.getTime() - 8.64e7) && time.getTime() <= endtime.getTime()){
return true;
}
return false;
},