前言
Extron官网推出了适用于中控编程的VS Code拓展Extron ControlScript Extension,它是一款强大省时的插件,可将 ControlScript 程序集成到 Microsoft Visual Studio Code 中,程序员可以充分利用IntelliSense编码提示、Python语法检查、宏、代码片段、内联文档等功能。
ControlScript 部署工具单独提供,可轻松地部署VS Code 的 ControlScript Extension 所开发的各种项目。视音频开发人员还可以将 ControlScript 部署工具与任意 Python 编辑器一起使用,只要文件的文件夹结构遵循 VS Code 的 ControlScript Extension 所创建的项目结构即可。
本文将详细介绍使用VSCode编写和部署控制系统的整个流程。
准备工作
- 软件
- VS Code:主要用来编写代码和项目配置管理,配合Extron ControlScript Extension插件使用。

- Extron ControlScript Extension:将 ControlScript 程序集成到 Microsoft Visual Studio Code 中。

- toolbelt:用来管理和配置Extron设备的官方软件。

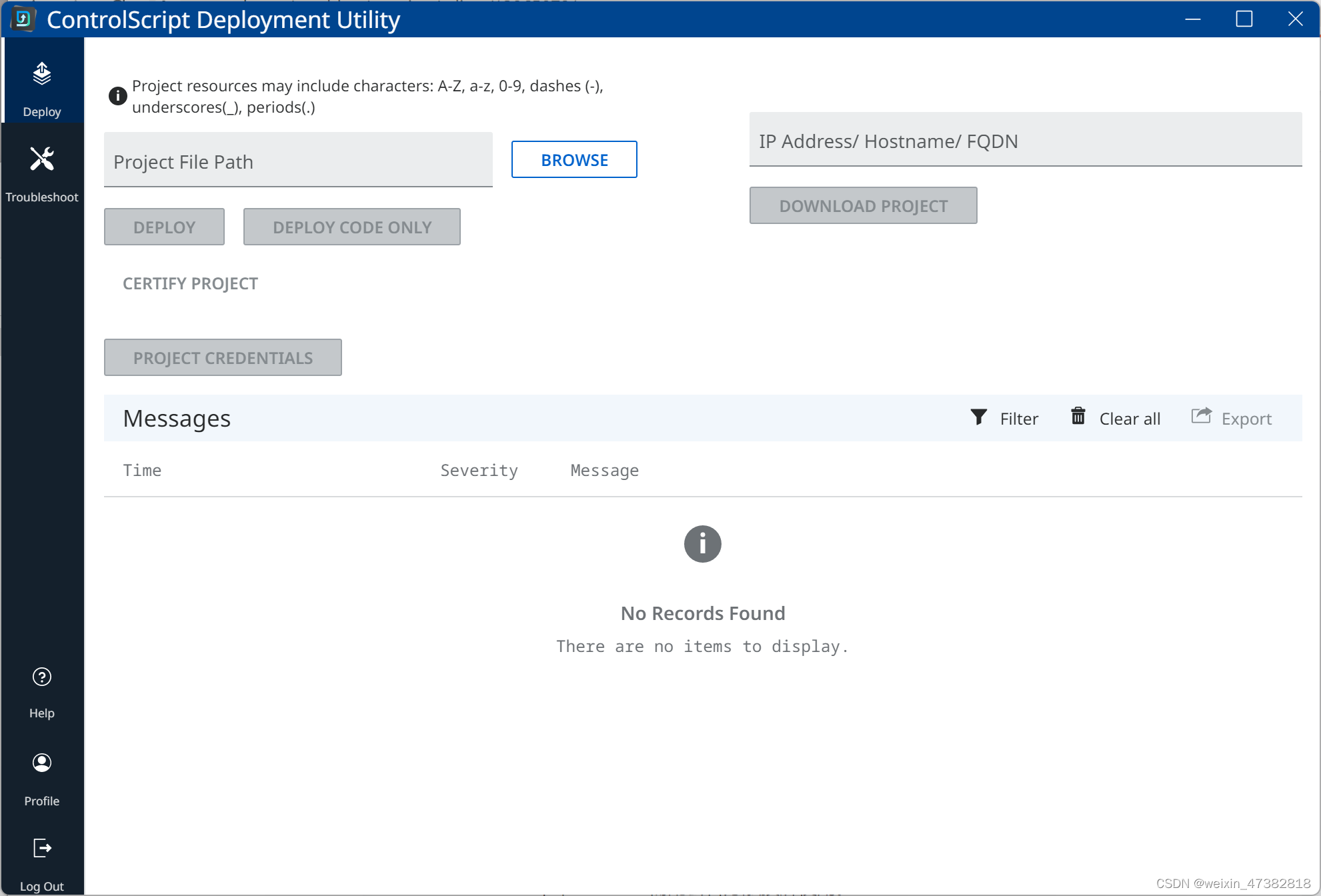
- ControlScript Deployment Utility:ControlScript 部署工具,用于项目部署和调试。

以上软件和插件除VS Code外,均可在Extron官网免费获取。Extron ControlScript Extension插件在官网下载成功后,拖入VS Code后便能正常使用。
- 硬件
- PC(win10/win11)
- Extron中控(博主用的型号是IPCP Pro 350)
- 带license:无需配套官方触摸屏,可通过网页后台直接调取界面进行操作。(博主采用的是这种方式)
- 不带license:需配套官方触摸屏使用。
新建项目模板
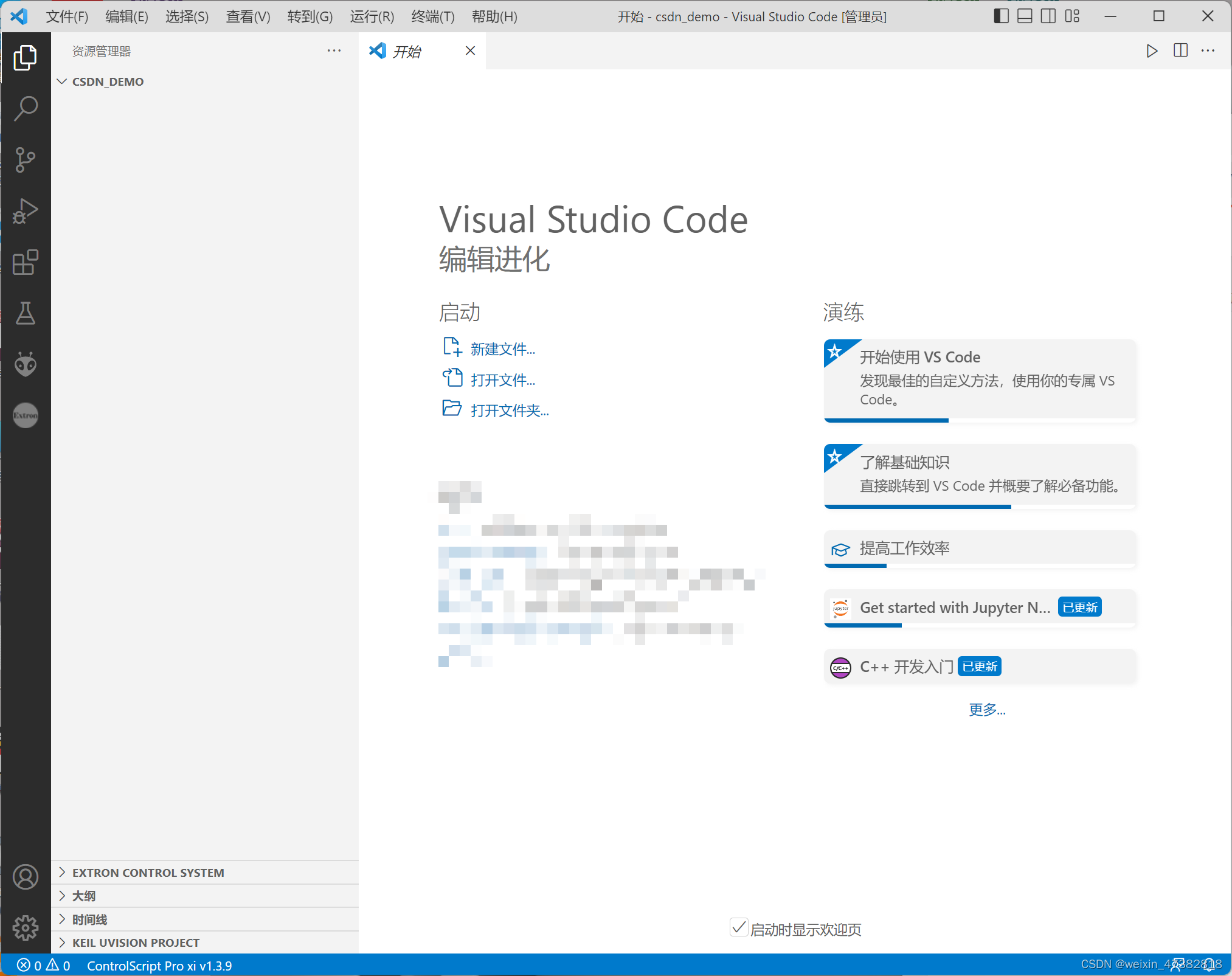
- 新建一个空的文件夹,右键选择”用VS Code打开”或将其直接拖入VS Code。这里用VS Code打开了一个“csdn_demo”的空文件夹。

- 在VS Code里启动命令行,快捷键是ctrl+shift+P。输入 Create New Project 后,在提示栏中选择 "Extron: Create New Project" 敲回车确认。

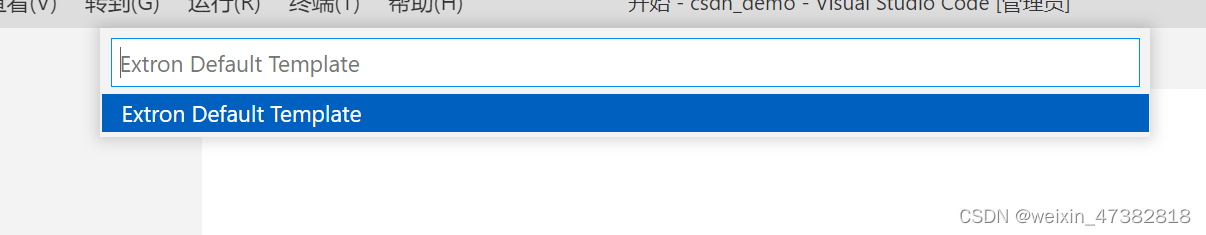
- 选择默认模板。

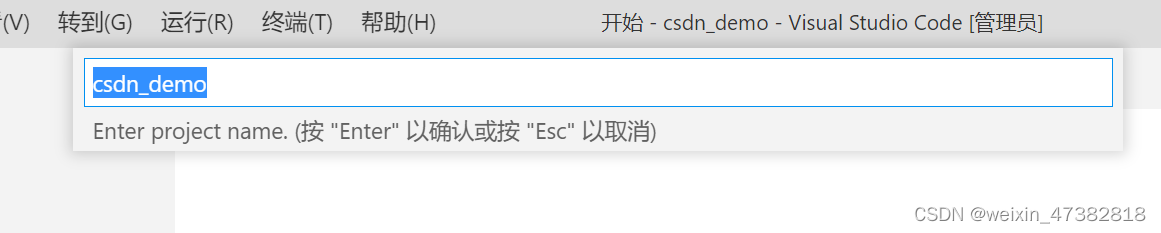
- 输入项目名称。

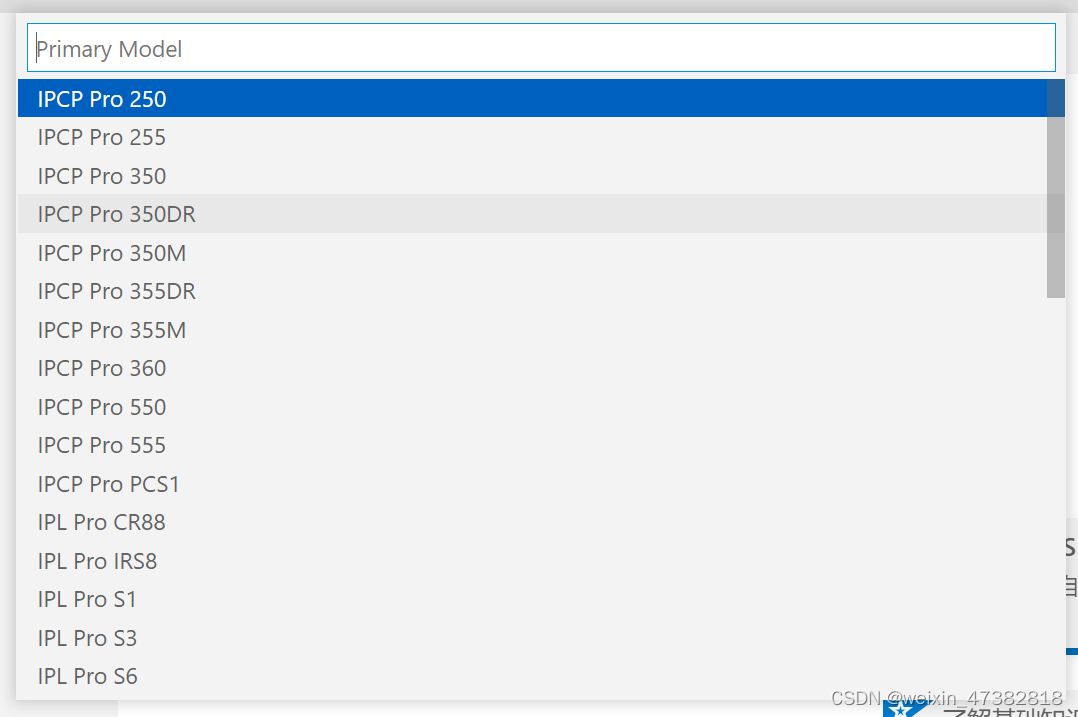
- 选择主机型号。

- 输入主机的IP地址。

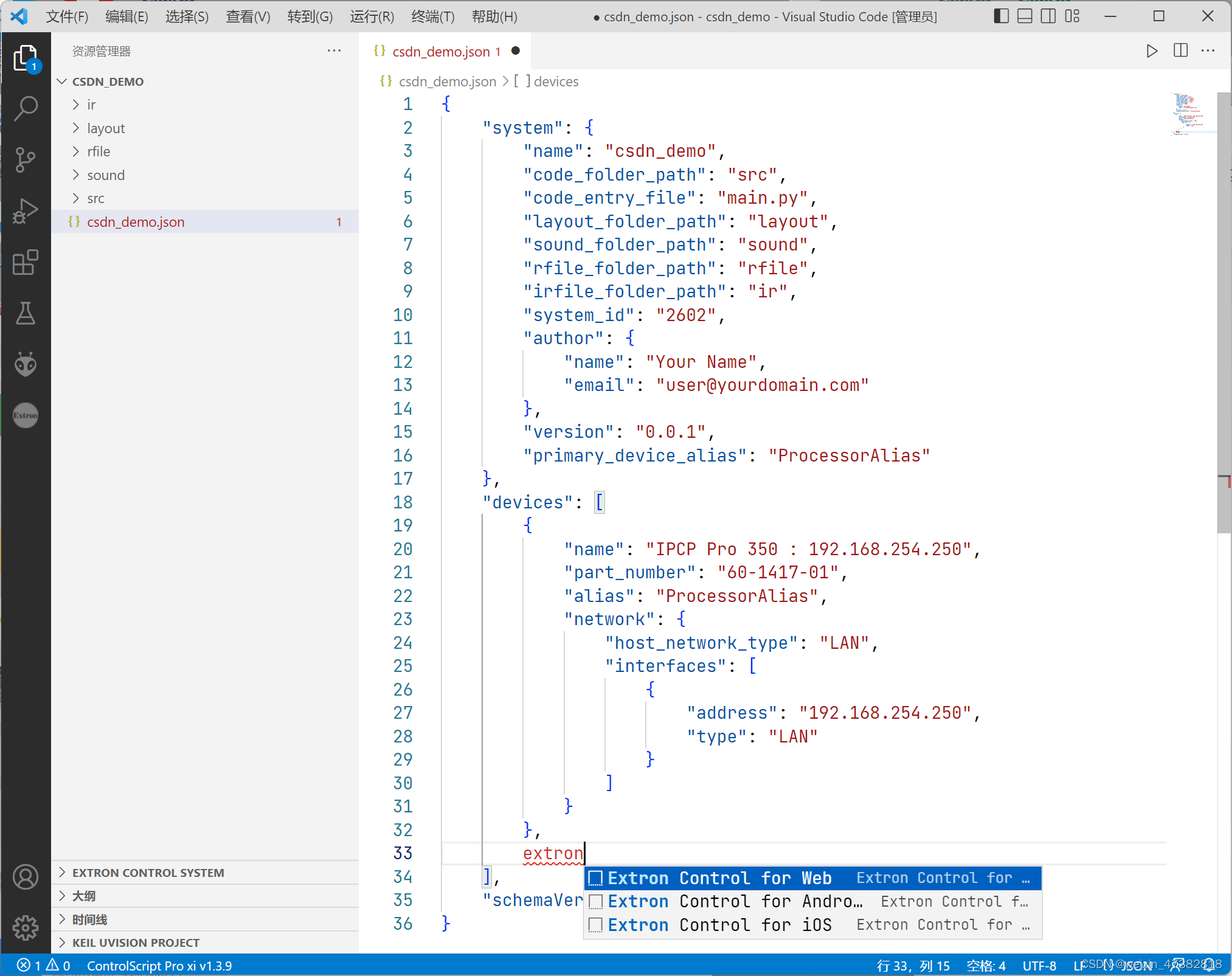
- 以上步骤完成后出现以下界面,表示新建项目完成,文件结构会在后续章节中详细讲解。

- 打开JSON文件,确认主机的IP地址和“type”无误。IP地址可通过toolbelt软件修改。

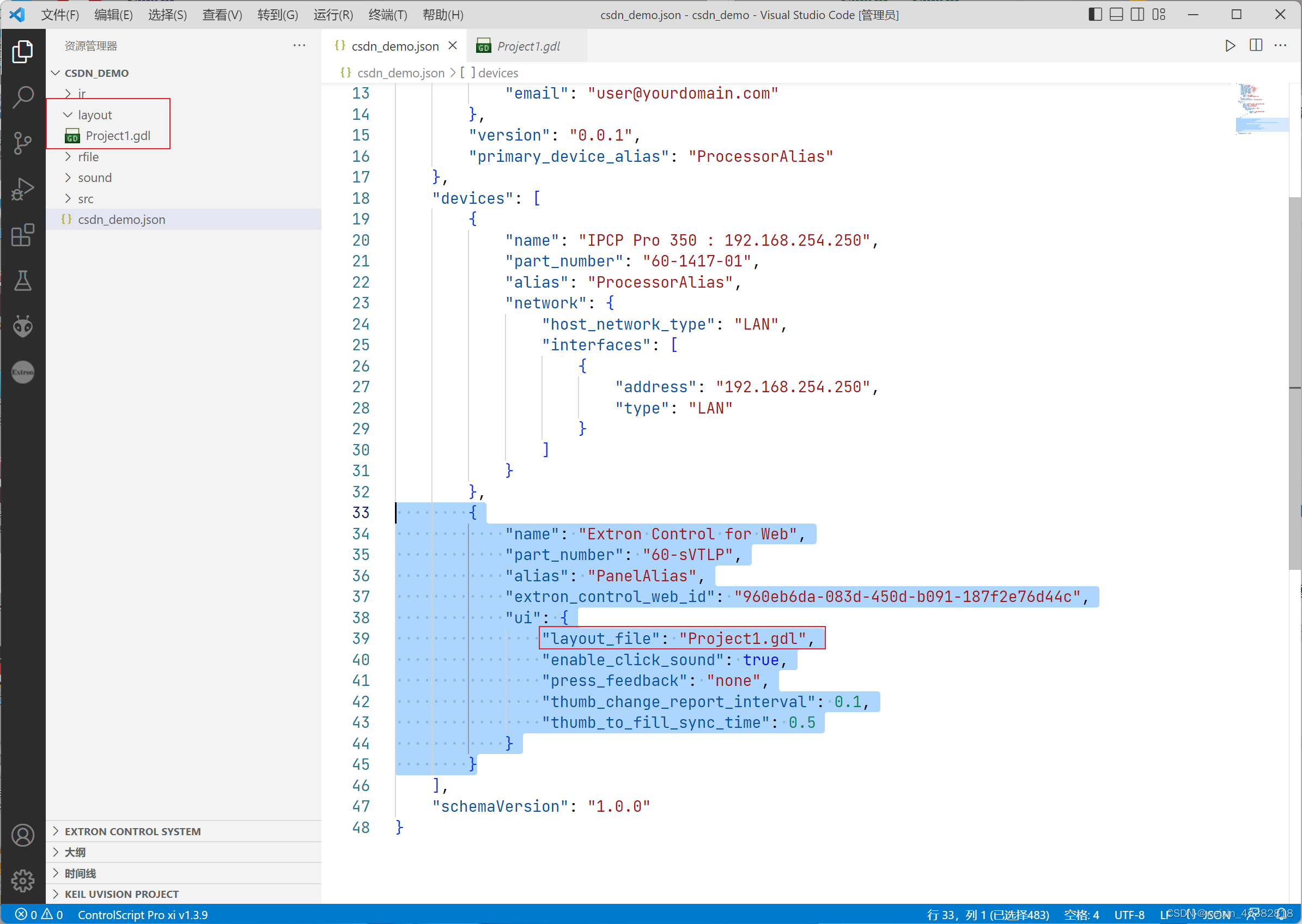
- 在“devices”中添加触摸屏,博主用的是带license的主机,可以直接在主机的网页后台调取界面,所以这里选择的是Extron Control for Web。gdl文件放在layout文件夹下,文件名称要保持一致。


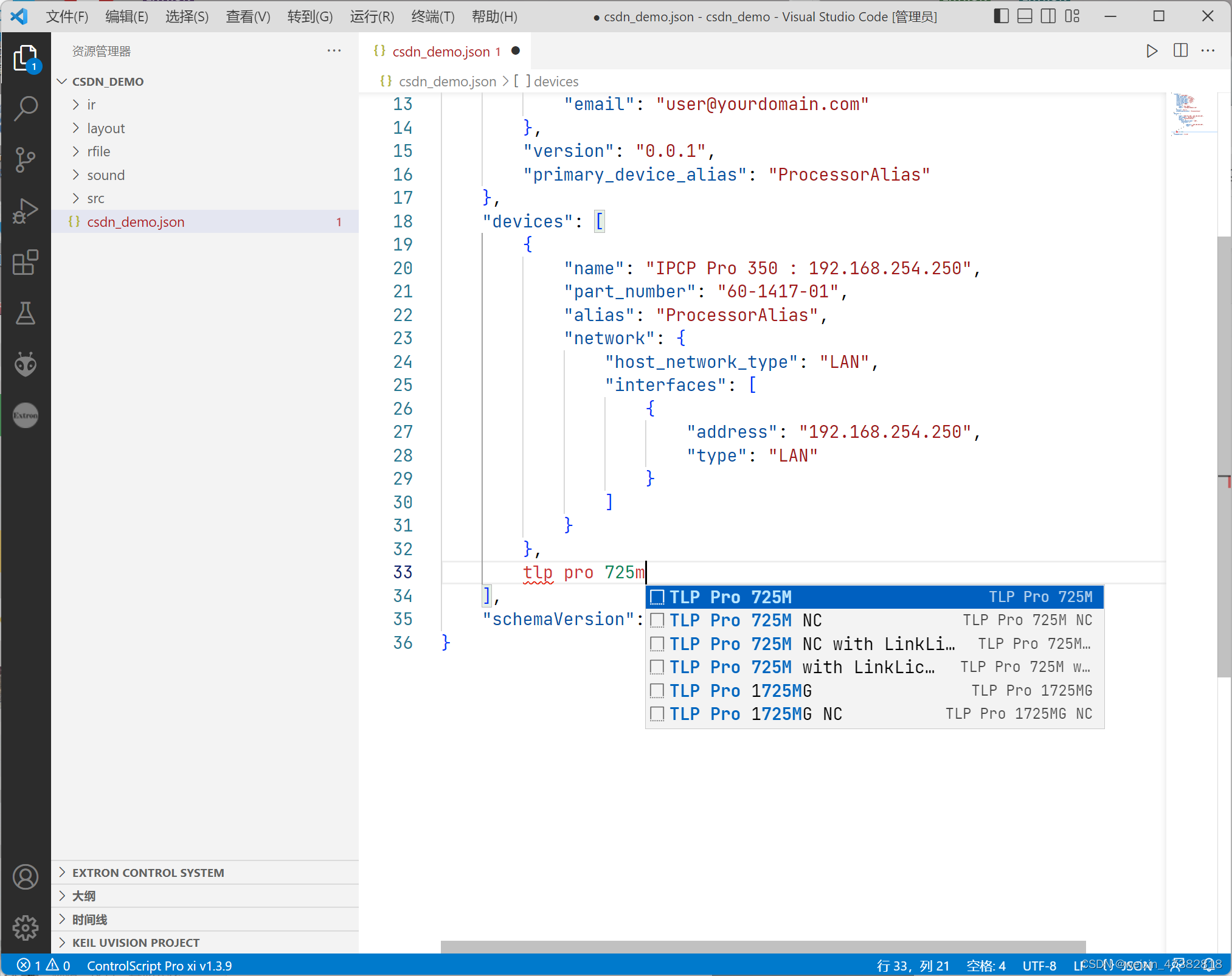
- 如果是实体的触摸屏,则输入相应的触摸屏型号即可。下图以TLP Pro 725M为例子。


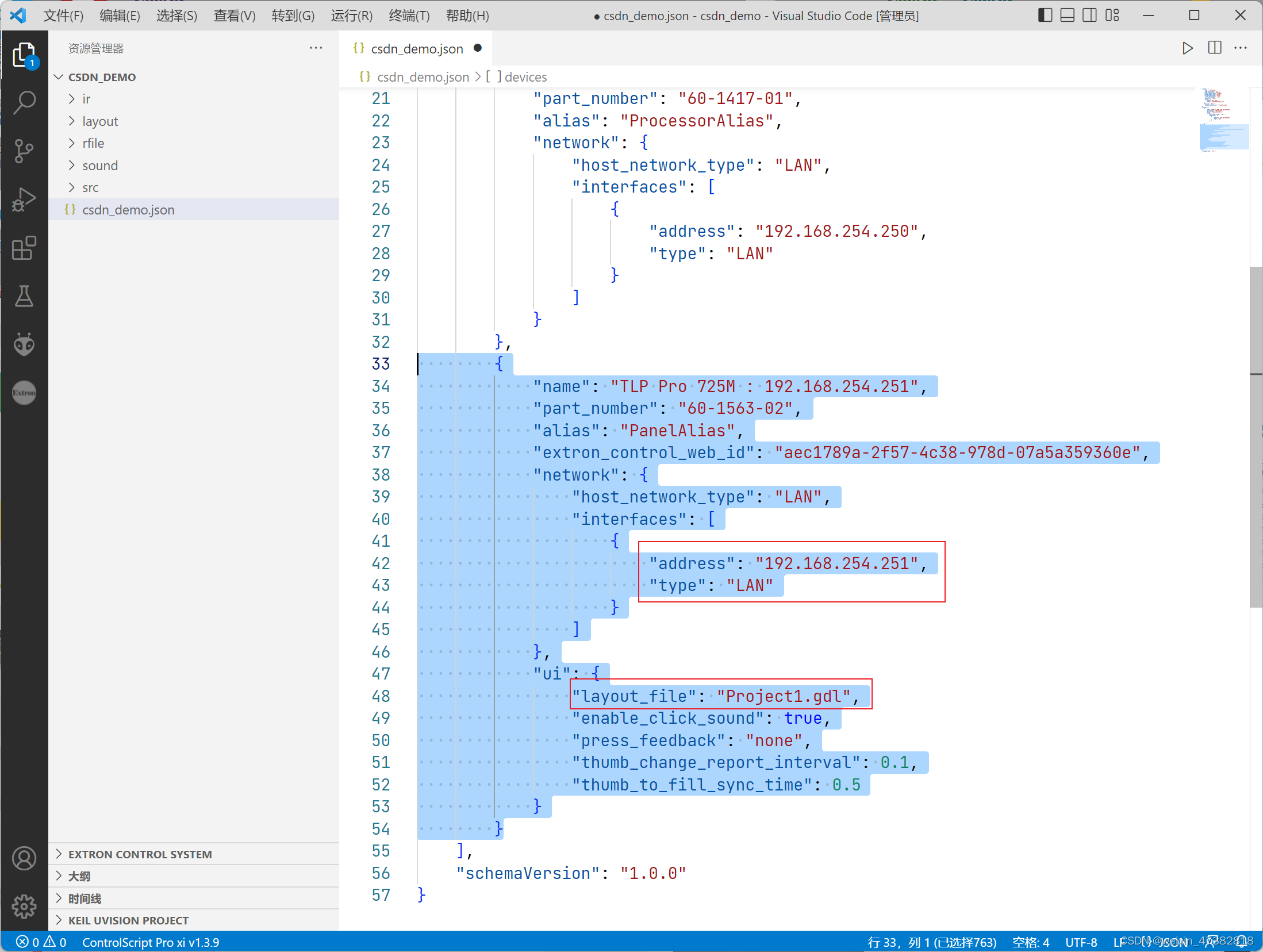
- 需注意实体触摸屏的IP地址要一致,IP地址可通过toolbelt软件修改。gdl文件放在layout文件夹下,文件名称要保持一致。

项目部署
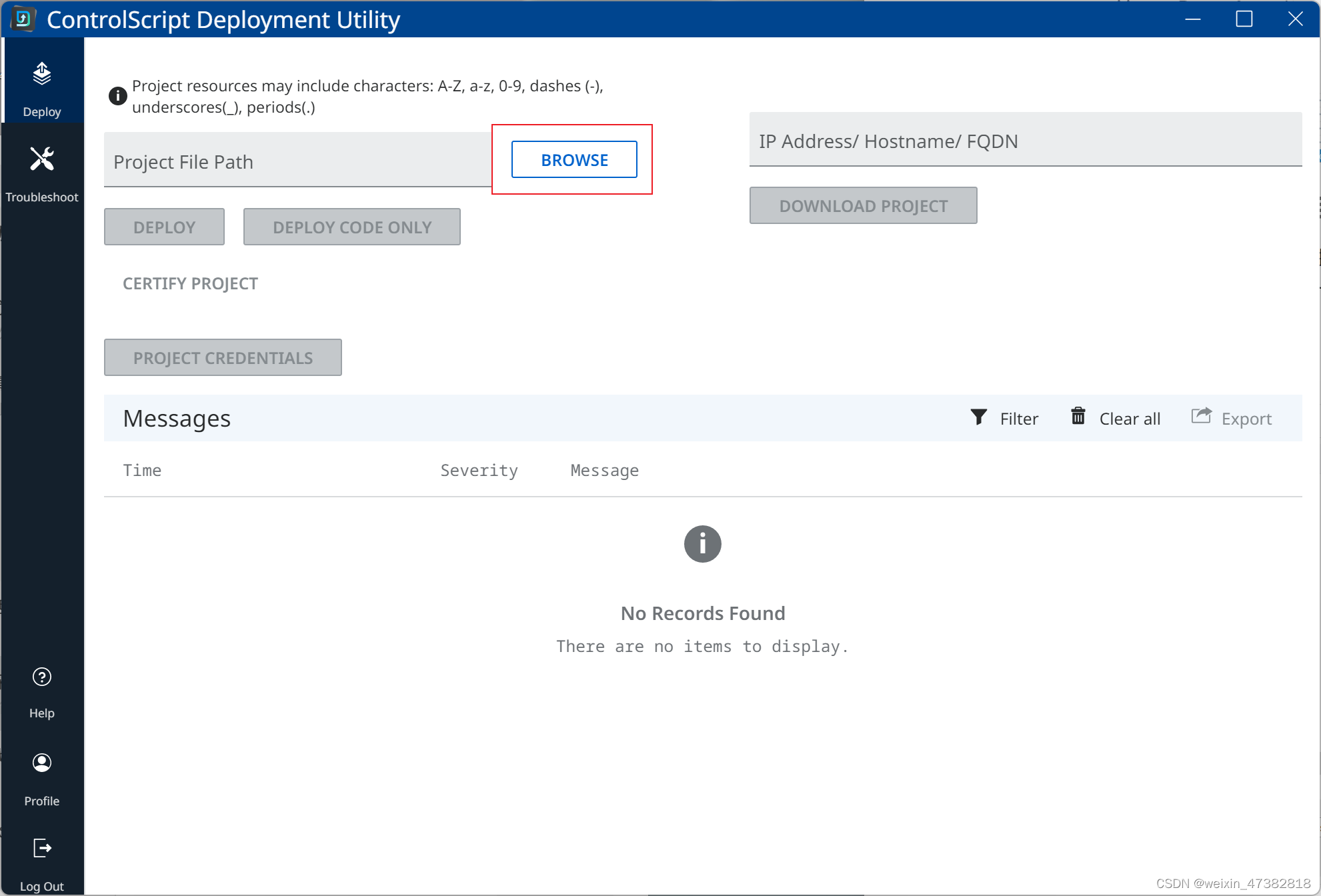
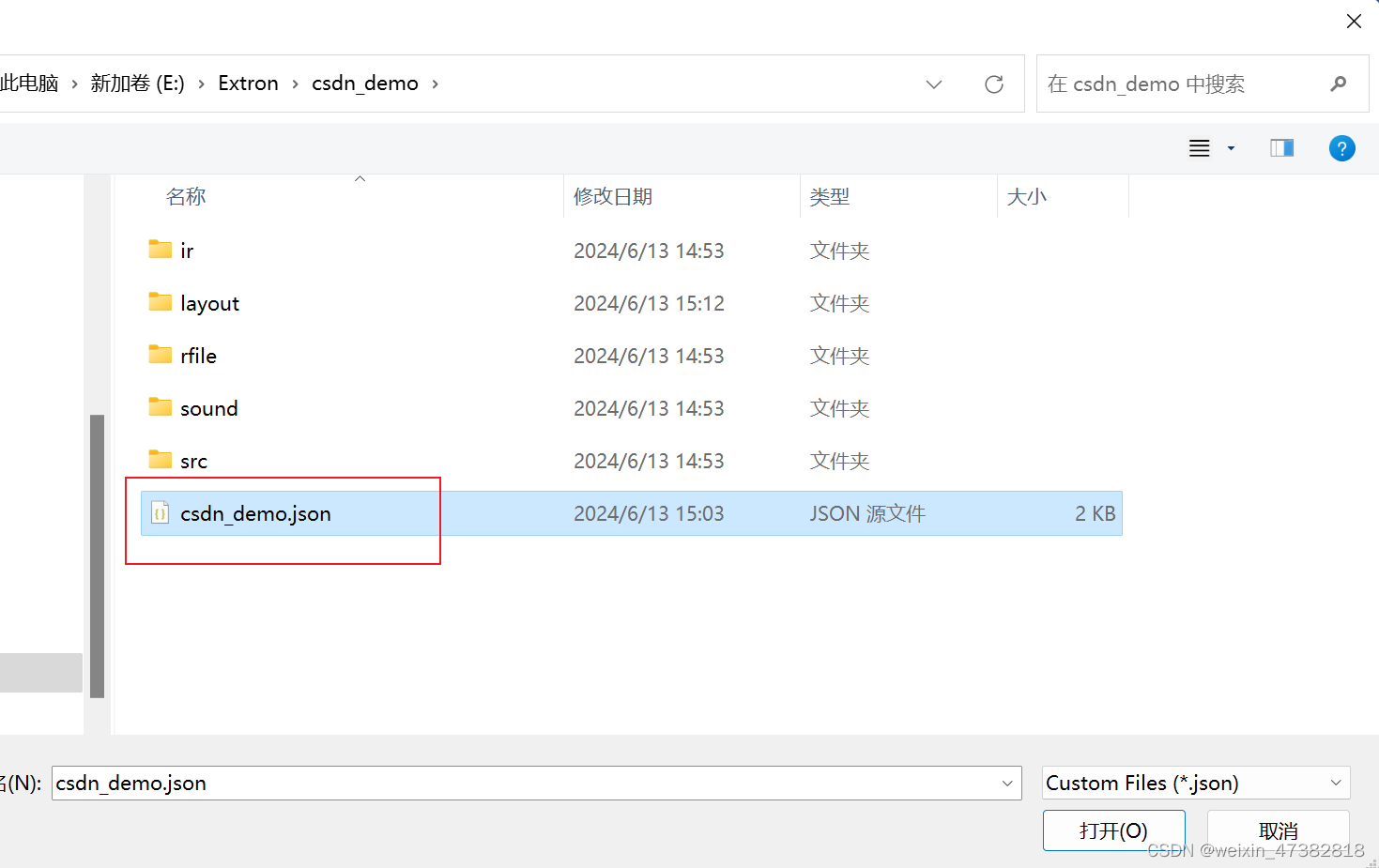
- 打开ControlScript Deployment Utility并登录Extron inside账号,点击BROWSE,选择JSON文件。


- 点击 PROJECT CREDENTIALS,输入相应的账号和密码。


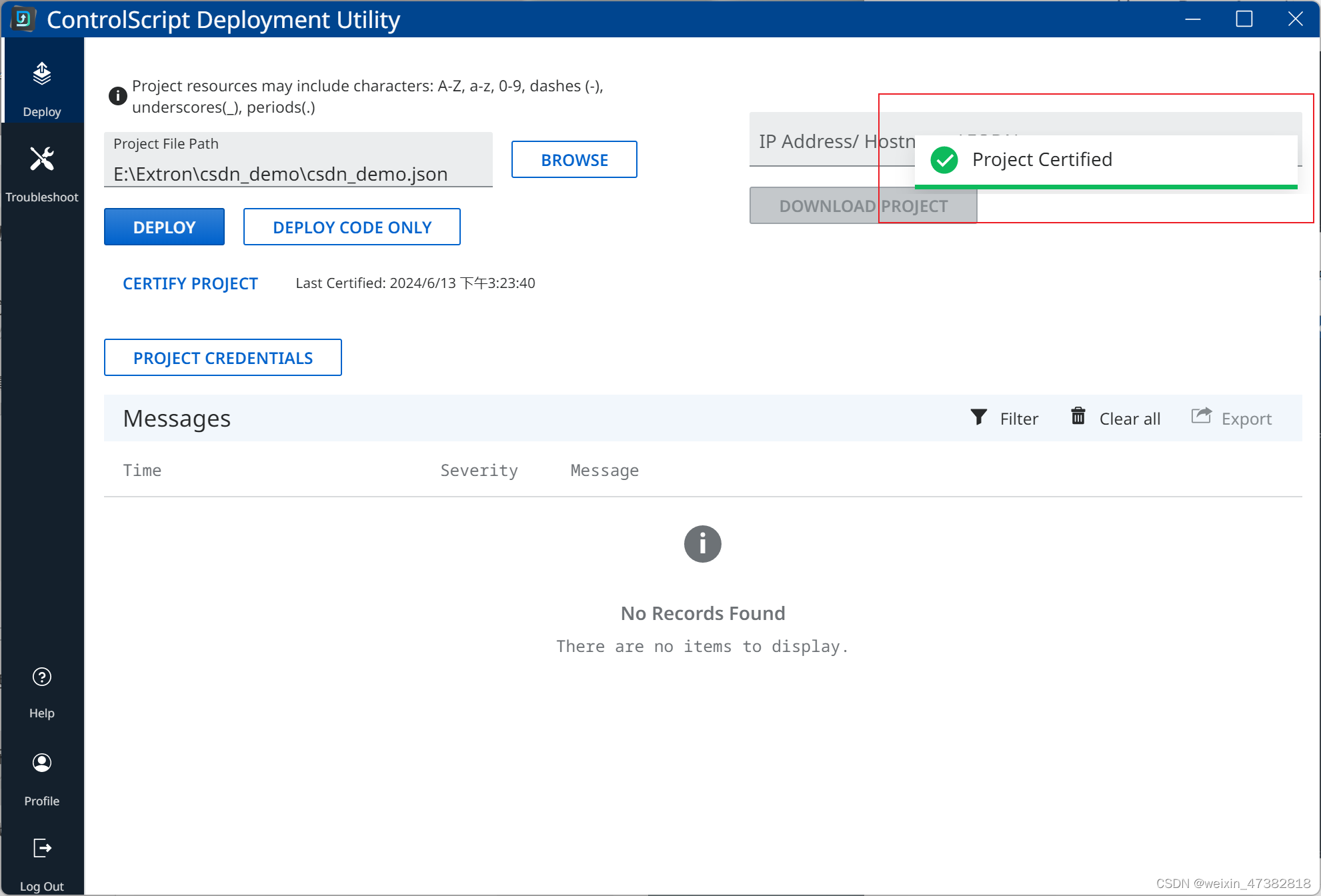
- 点击 CERTIFY PROJECT。

- 显示 Project Certified 则表示项目认证完成。

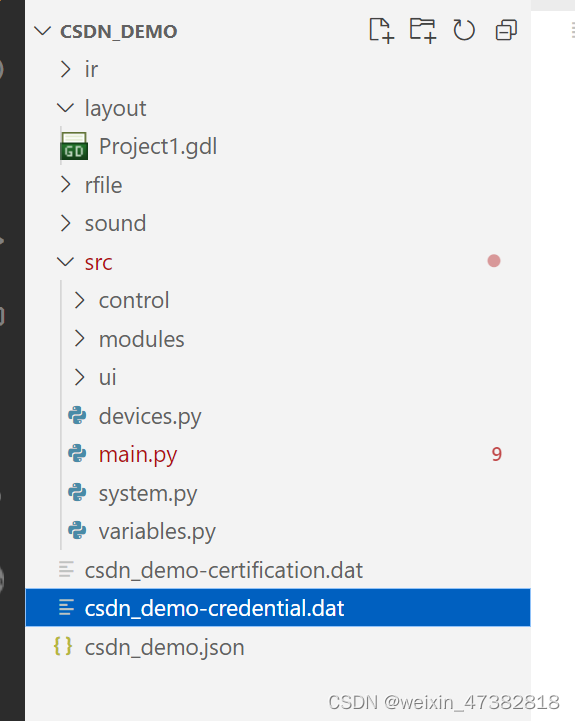
- 此时src文件夹下会多出来两个dat文件。

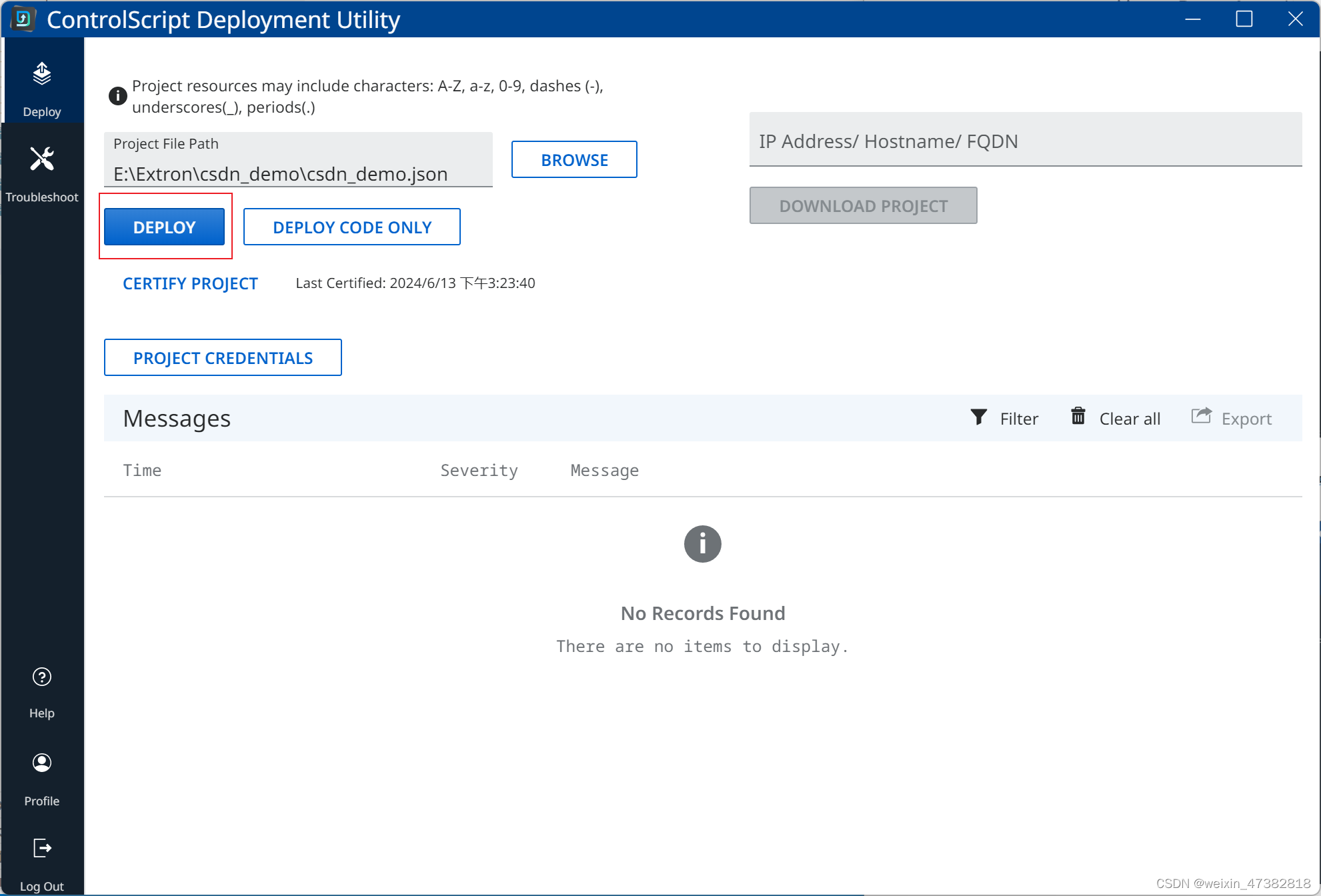
- 点击 DEPLOY 部署整个项目

- 无 Error 信息则表示部署成功。

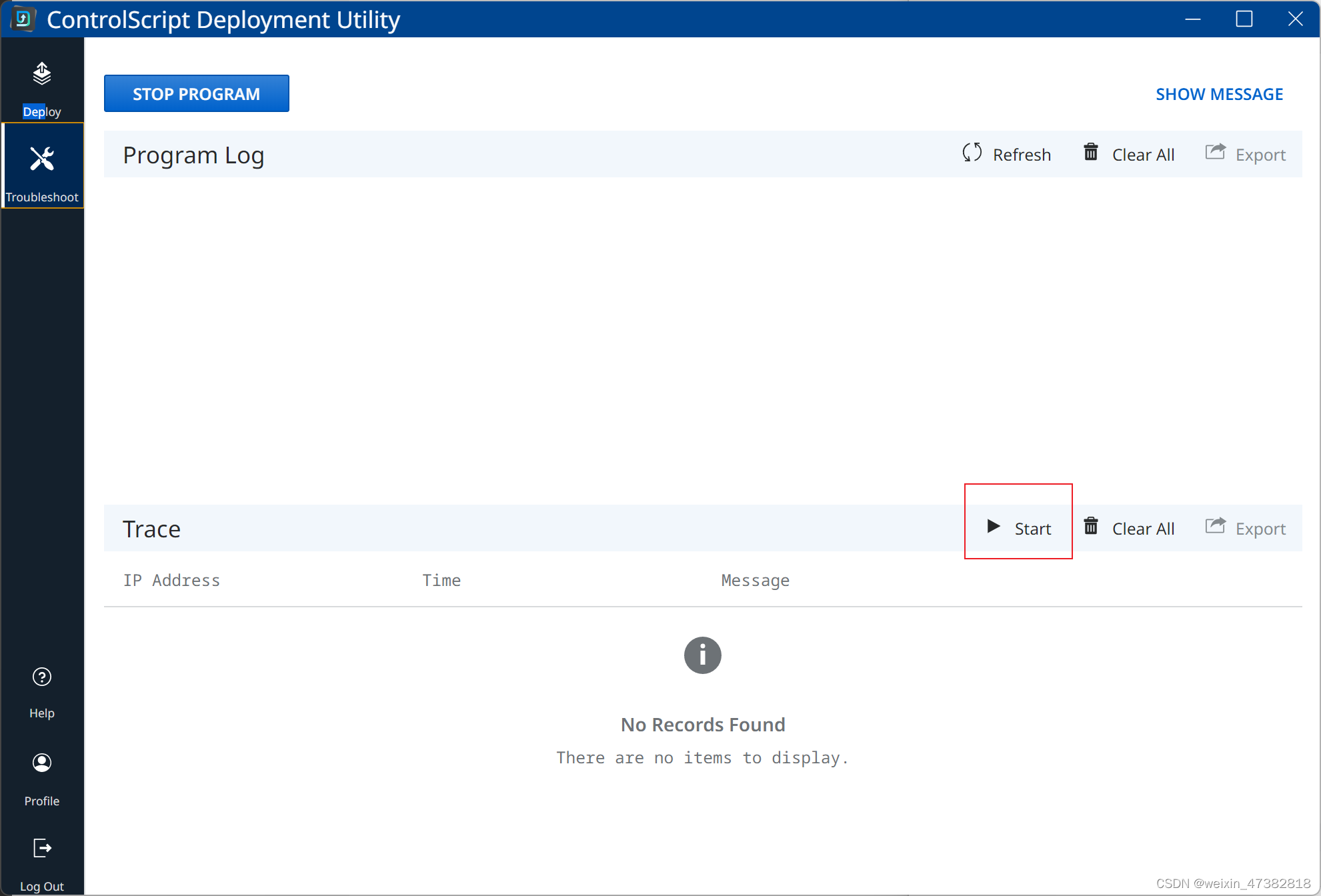
- 部署过程中切换到 Troubleshoot 界面,点击 Start 开启 Trace。保持 Trace 一直处于开启状态,便于追踪调试信息。

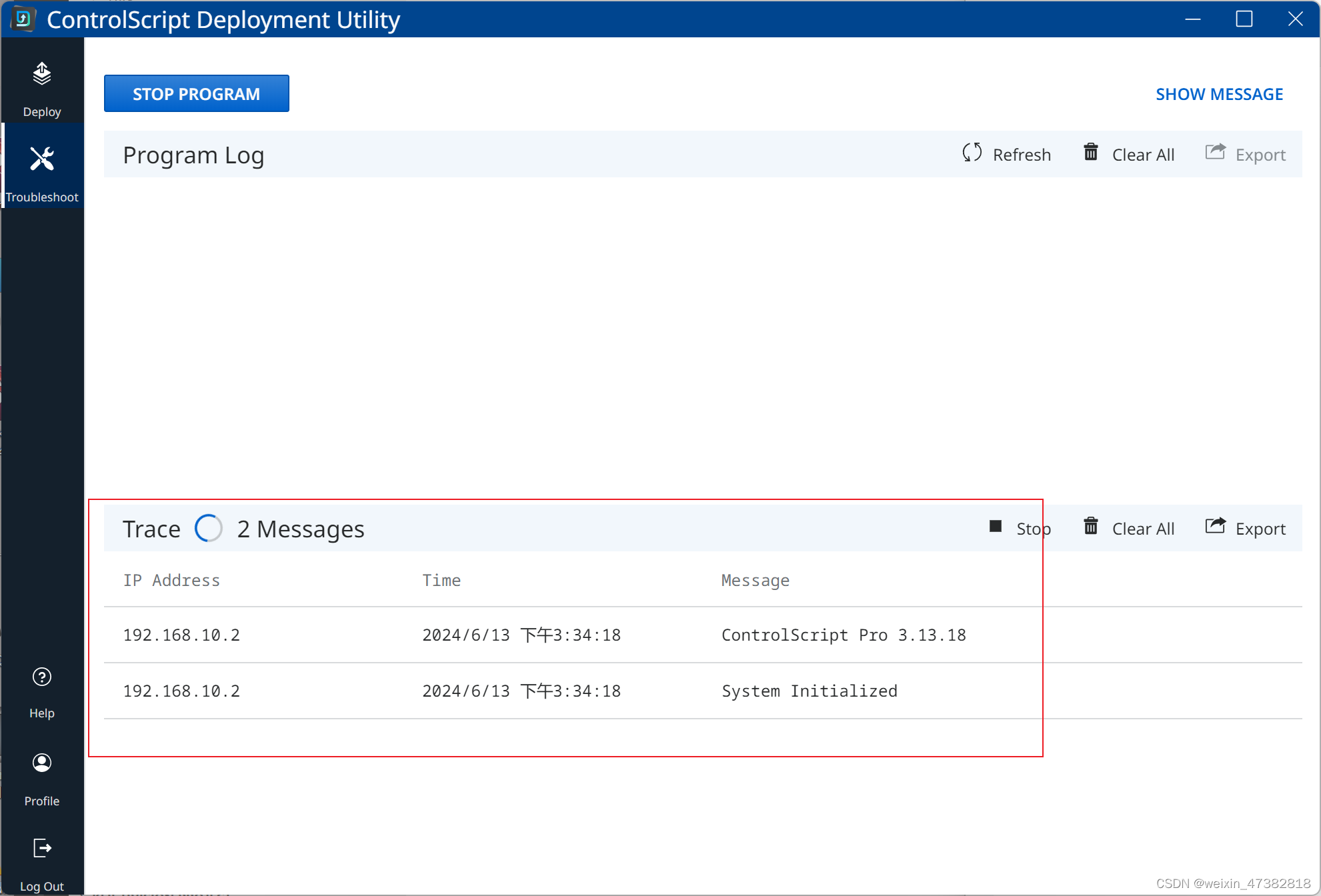
- 显示以下两条信息则表示部署成功

- 点击 Refresh 更新 Program Log,显示以下信息则表示程序正常运行无报错。

总结
以上是使用VS Code配合官方插件创建项目文件,以及使用CSDU部署项目的全过程。如有任何问题欢迎和我交流探讨!