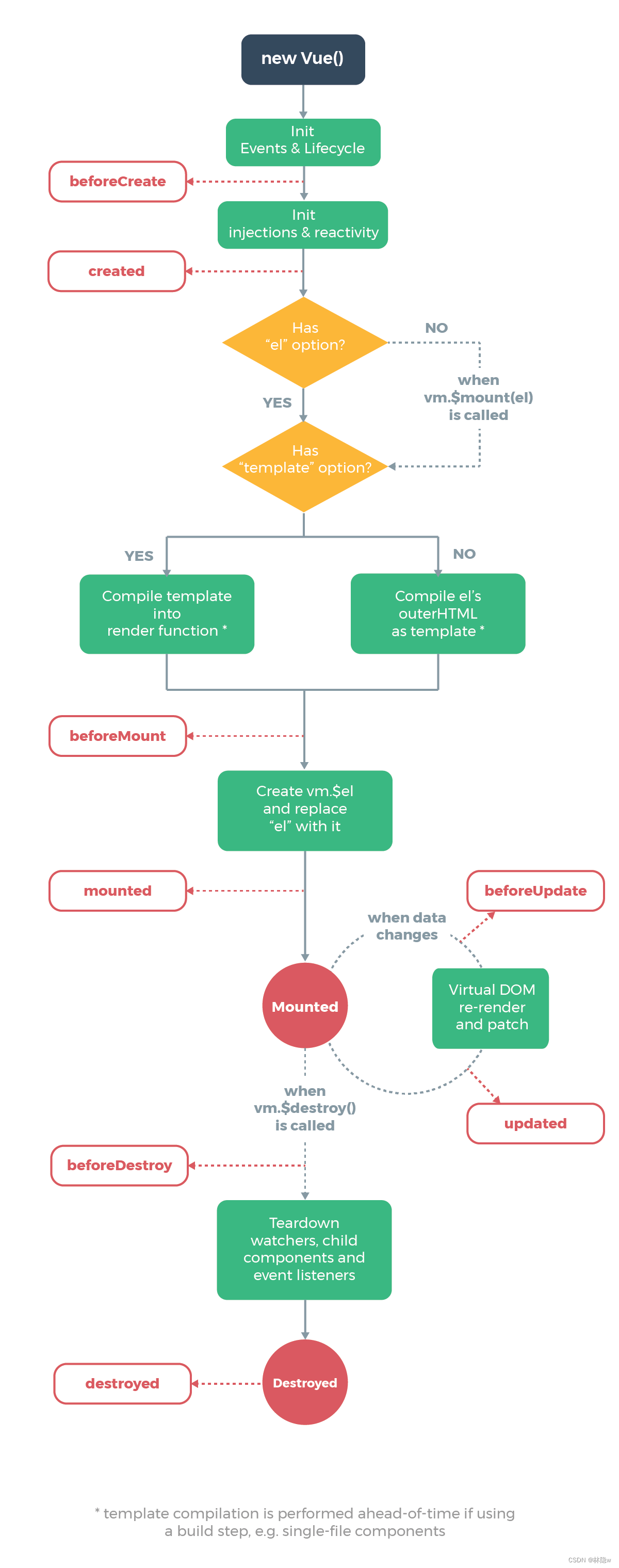
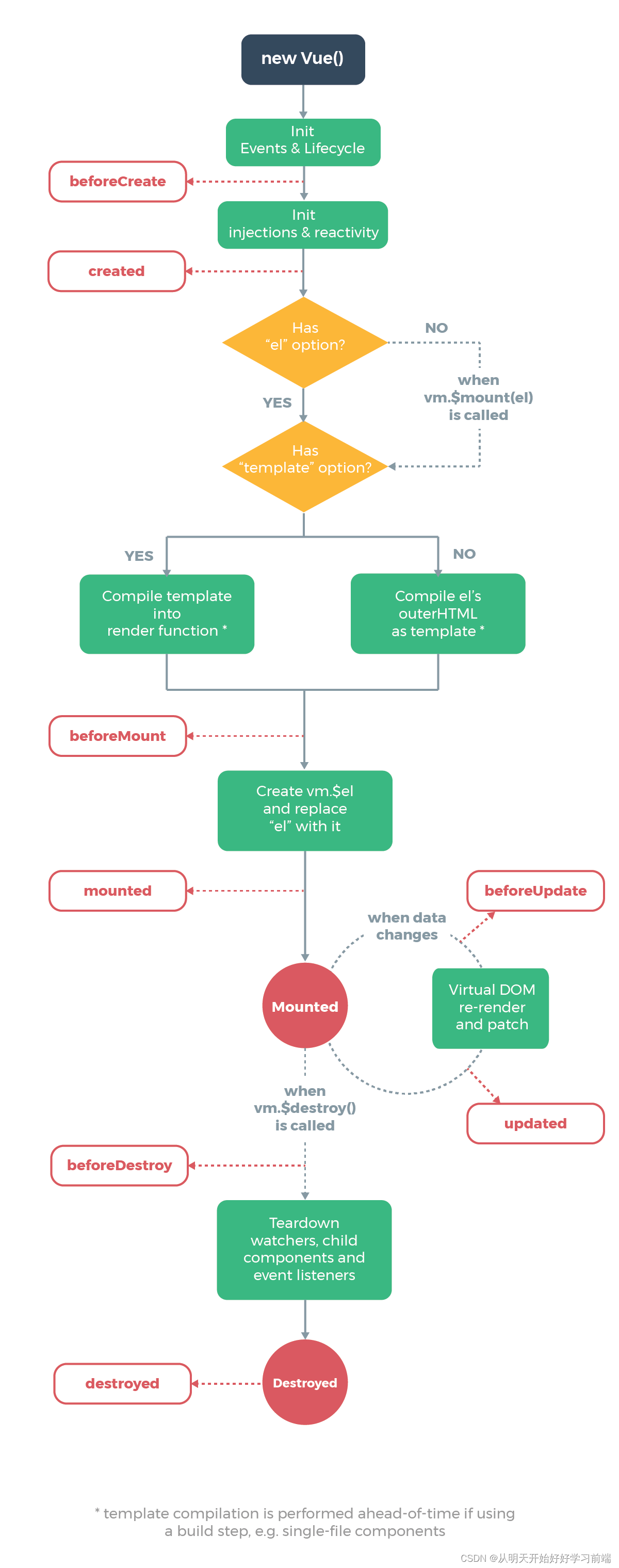
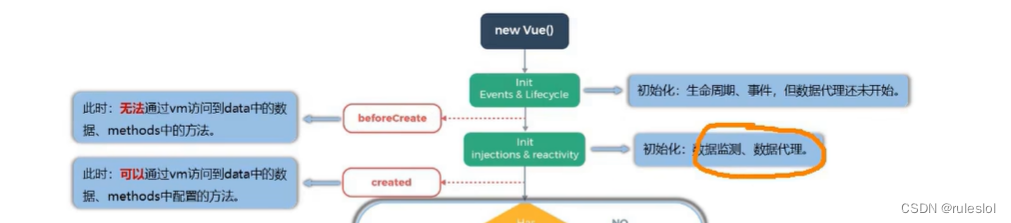
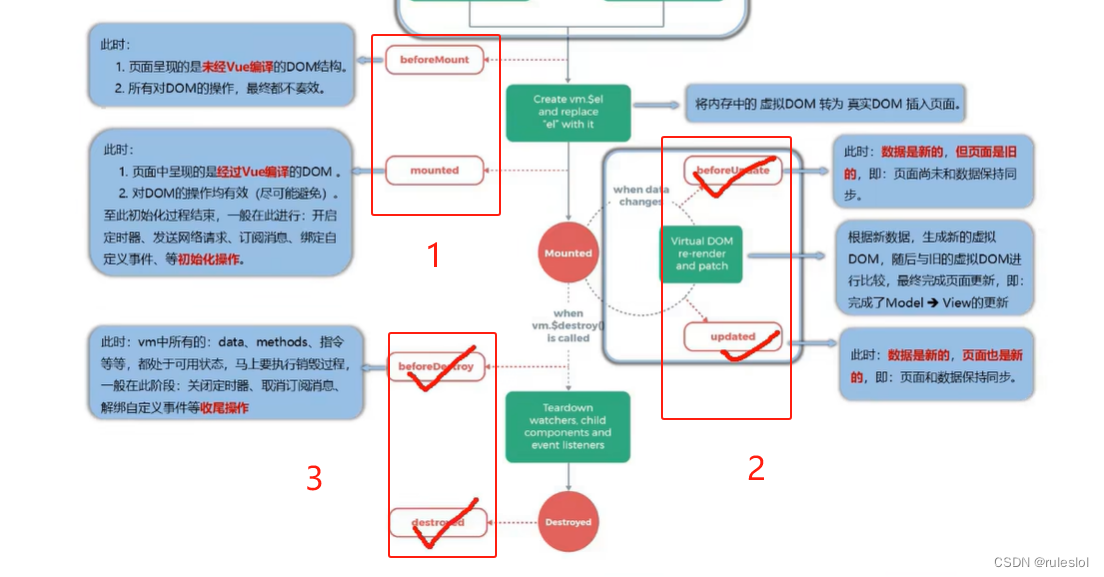
一、8个,4对生命周期函数
第一对:数据监测、数据代理,创建之前和创建之后。
注意:不是vm的创建!!!

第二队:beforeMount和mounted
第三队:beforeUpdate和update
第四队:beforeDestroy和destroy

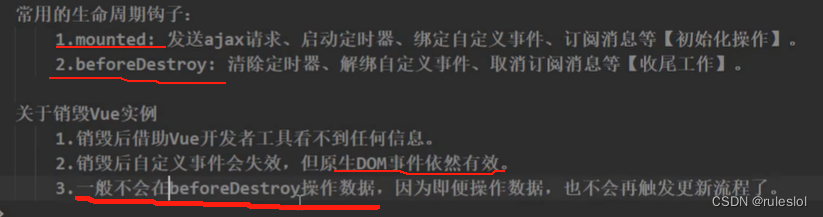
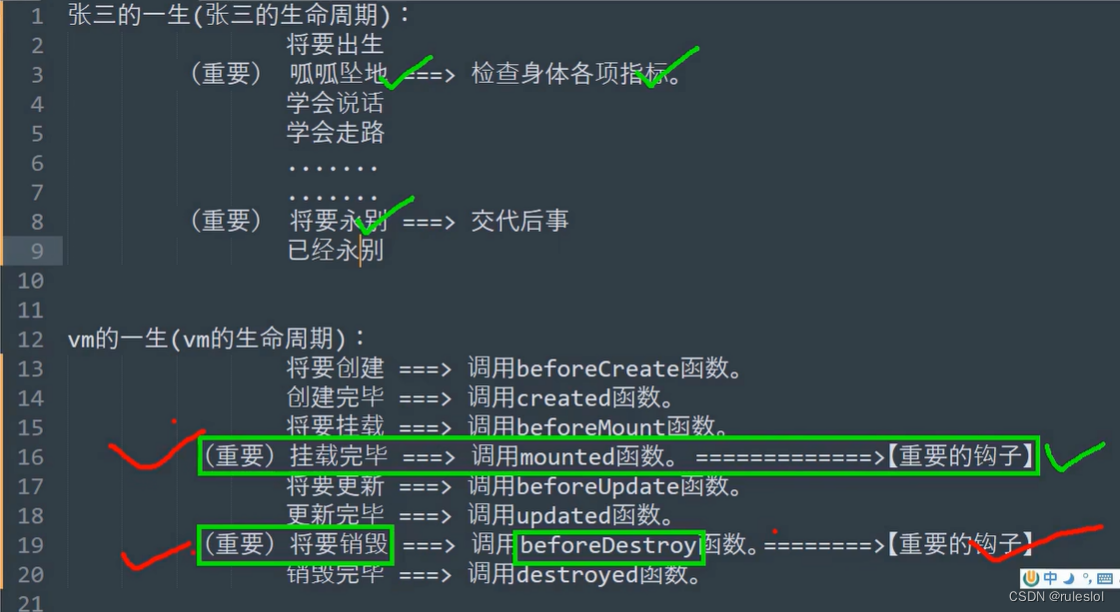
二、重要的钩子函数

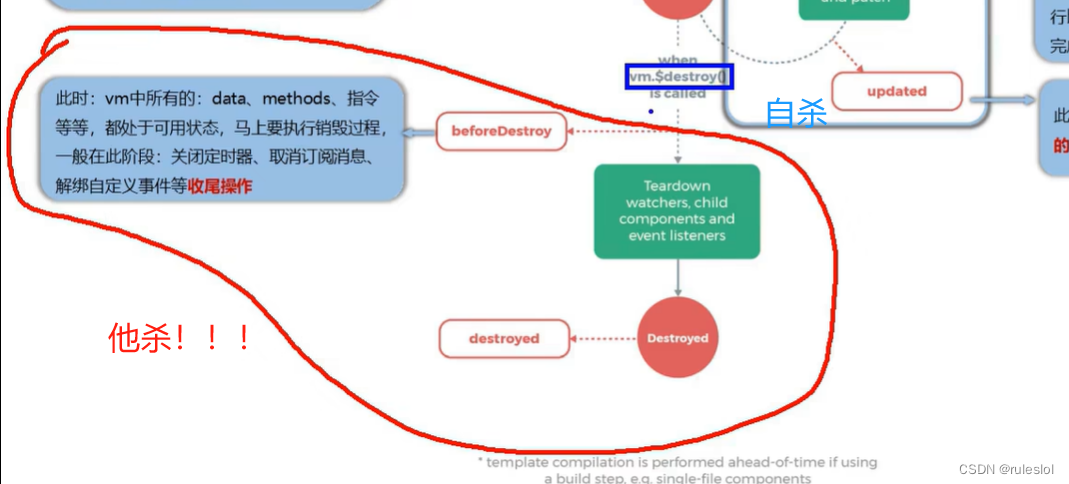
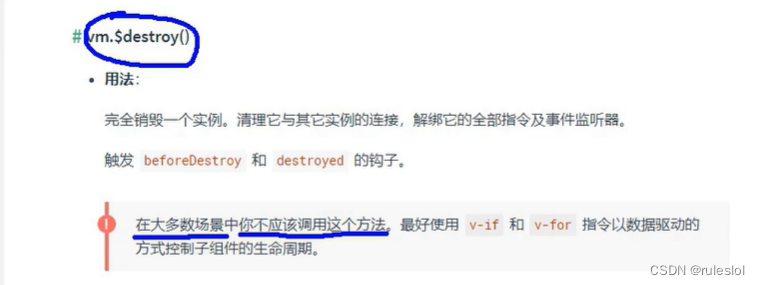
三、vm.$destroy()说明


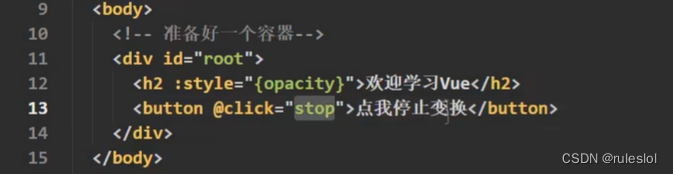
3-1、示例1:透明度需求的优化
添加按钮,停止透明度的变化。


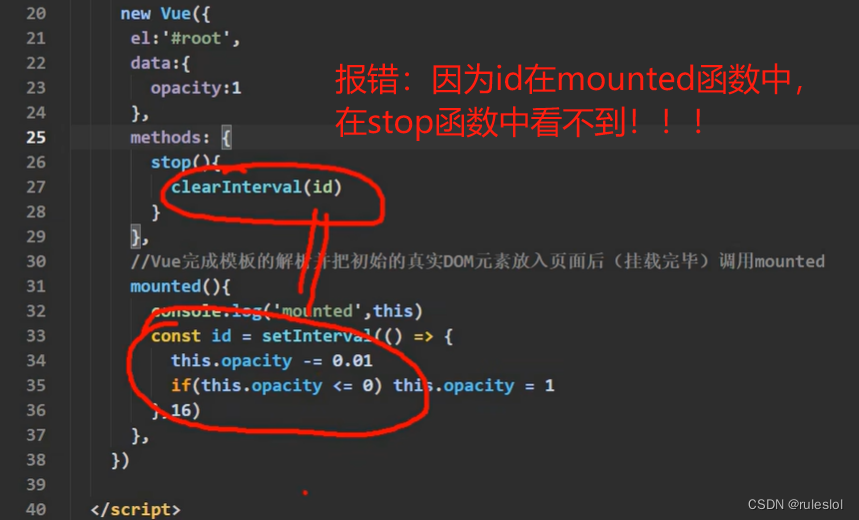
解决方式1:

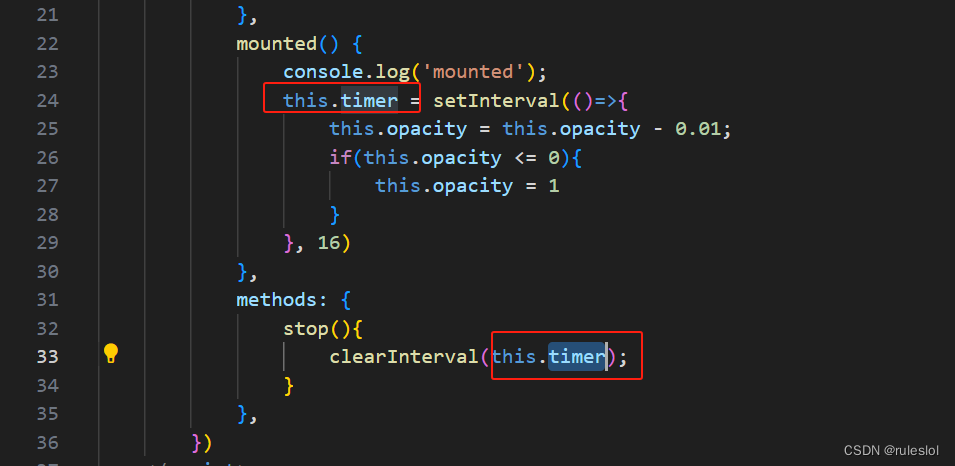
解决方式二:

在 Vue 中,你确实没有在
data选项中明确定义timer,但是 Vue 实例在运行时会自动给实例添加一个响应式之外的_data对象来存储数据,并且 Vue 实例本身(也就是this)会代理这个_data对象上的属性,使得你可以通过this.someDataProperty的形式来访问或修改它们。但是,当你试图在 Vue 实例上添加一个不在
data函数中返回的对象属性时(比如this.timer),Vue 不会把这个属性变成响应式的。这意味着,如果你尝试在模板中直接使用{{ timer }},Vue 会警告你timer不是响应式属性。但是,这并不会阻止你在 Vue 实例的方法或生命周期钩子中使用它,因为this.timer只是一个普通的 JavaScript 属性。在你的例子中,
timer被用作setInterval的返回值(一个表示定时器的ID),它被存储在 Vue 实例上(即this.timer)。因为timer并不需要在模板中显示或作为计算属性依赖,所以没有在data中定义它并不会导致错误。简而言之,Vue 不会报错是因为
timer并没有被声明为一个需要在模板中显示或作为响应式数据追踪的属性。它只是作为一个普通的 JavaScript 属性被存储在 Vue 实例上,用于在 Vue 实例的方法或生命周期钩子中访问和操作。
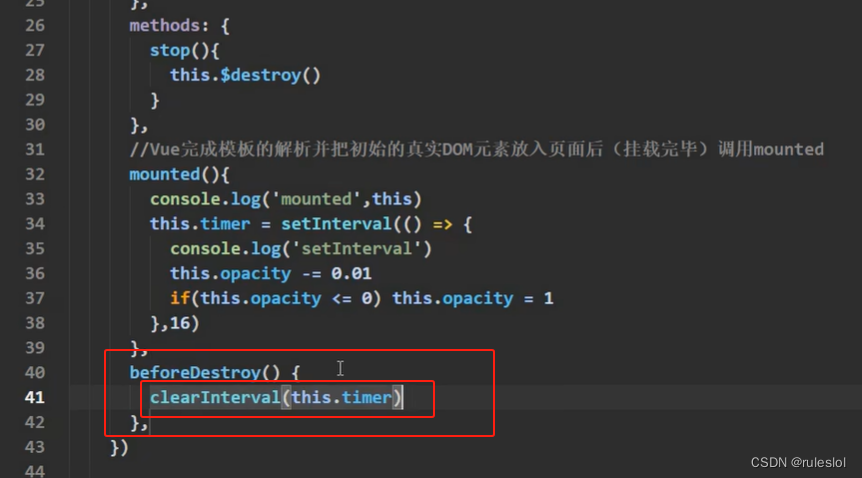
3-2、示例2:需求优化:透明度停下来后,整个vm都销毁,vm中的data数据也销毁,不再能改!

注意:此时,定时器还没有关!
解决方式如下:
备注:
还有3个钩子没有说,等到说路由的时候,讲解。
四、小结: