
实现
借助 upload 的 两个属性 on-before-remove 和 custom-icon
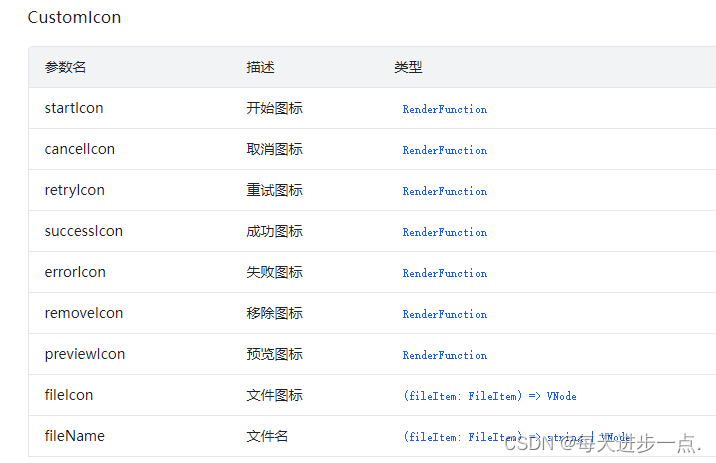
custom-icon
官方给的例子是更换图标,这里借助 h 函数返回的 vnode
const getCustomIcon = () => {
return {
retryIcon: () => h(IconUpload),
cancelIcon: () => h(IconClose),
fileIcon: () => h(IconFileAudio),
removeIcon: () => h(IconClose),
errorIcon: () => h(IconFaceFrownFill),
fileName: (file) => {
return `文件名: ${file.name}`
},
};
};

既然是 vnode,那就好办了
<a-upload
v-model:file-list="uploadValue"
...
:custom-icon="getCustomIcon()"
>
<template #upload-button>
<a-button type="primary"><icon-upload />点击上传</a-button>
</template>
</a-upload>
import { h } from 'vue'
import { Popconfirm } from '@arco-design/web-vue'
import { IconDelete } from '@arco-design/web-vue/es/icon'
const getCustomIcon = () => {
return {
removeIcon: () =>
h(
Popconfirm,
{
content: '是否要删除附件?',
type: 'warning',
onOk: () => {
console.log('确认删除')
},
},
{
default: () => h(IconDelete),
}
),
}
}
h 函数参数
function h(
type: string | Component,
props?: object | null,
children?: Children | Slot | Slots
): VNode
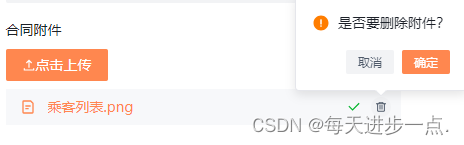
试验下,发现此时我们点击删除按钮的时候还是会直接删除文件
原因是由于另一个属性 on-before-remove,需要我们做如下处理
<a-upload
v-model:file-list="uploadValue"
...
:custom-icon="getCustomIcon()"
@before-remove="beforeRemove"
>
<template #upload-button>
<a-button type="primary"><icon-upload />点击上传</a-button>
</template>
</a-upload>
// 缓存要删除的文件
const cacheRemoveFile = ref()
const beforeRemove = (file) => {
cacheRemoveFile.value = file
return false
}
这里要缓存一下要删除的文件, Popconfirm onOk 的时候需要
完整代码:
<a-upload
v-model:file-list="uploadValue"
...
:custom-icon="getCustomIcon()"
@before-remove="beforeRemove"
>
...
</a-upload>
<script setup>
import { ref } from 'vue'
import { Popconfirm } from '@arco-design/web-vue'
import { IconDelete } from '@arco-design/web-vue/es/icon'
const getCustomIcon = () => {
return {
removeIcon: () =>
h(
Popconfirm,
{
content: '是否要删除附件?',
type: 'warning',
onOk: () => {
let delFile = cacheRemoveFile.value
let delIndex = uploadValue.value.findIndex((item) => item.uid == delFile.uid)
if (delIndex >= 0) {
// 真正删除文件
uploadValue.value.splice(index, 1)
}
},
},
{
default: () => h(IconDelete),
}
),
}
}
// 缓存的待删除文件
const cacheRemoveFile = ref()
const beforeRemove = (file) => {
cacheRemoveFile.value = file
return false
}
</script>





































![【代码随想录】【算法训练营】【第38天】 [509]斐波那契数 [70]爬楼梯 [746]使用最小花费爬楼梯](https://img-blog.csdnimg.cn/direct/d9931d3b775f4500a0692b33b22a55d4.png)