Node.js 和 Express 是非常流行的组合,用于开发快速、高效的 web 服务器和 API。下面是一个基础教程,介绍如何使用 Node.js 和 Express 开发一个简单的 API。
1. 安装 Node.js 和 npm
首先,确保您已经安装了 Node.js 和 npm(Node Package Manager)。可以通过以下命令检查是否已安装:
node -v
npm -v如果没有安装,请前往 Node.js 官网 下载并安装最新版本。
2. 创建项目目录并初始化
创建一个新的项目目录并初始化一个新的 npm 项目:
mkdir my-api
cd my-api
npm init -y这将在您的项目目录中创建一个 package.json 文件。
3. 安装 Express
接下来,安装 Express:
npm install express4. 创建基础服务器
在项目根目录下创建一个 index.js 文件,并添加以下代码以设置一个基本的 Express 服务器:
// 导入express
const express = require('express');
const app = express();
const host = '127.0.0.1';
const port = 3000; // 端口号
// 导入 cors 中间件,并注册,处理跨域问题
const cors = require('cors')
app.use(cors())
const itemRoutes = require('./routes/index'); // 引入接口路由
app.use(express.json()); // 为了处理 JSON 数据,我们需要添加 Express 内置的 express.json() 中间件
app.use('/items', itemRoutes);
// 启动服务器
app.listen(port, () => {
console.log(`Server is running at http://${host}:${port}`);
});
为了防止跨域可以安装一下插件:
npm install cors6. 创建简单的 RESTful API
我们将创建一个简单的 CRUD(Create, Read, Update, Delete)API 来管理一些示例数据。首先,定义一些示例数据:
创建控制器:在根目录创建 controllers 文件夹及 index.js 文件:
// controllers/index.js
let items = [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' },
];
// 获取所有项目
exports.getItems = (req, res) => {
res.json(items);
};
// 获取单个项目
exports.getItem = (req, res) => {
const item = items.find(i => i.id === parseInt(req.params.id));
if (!item) return res.status(404).send('Item not found.');
res.json(item);
};
// 创建新项目
exports.createItem = (req, res) => {
const newItem = {
id: items.length + 1,
name: req.body.name
};
items.push(newItem);
res.status(201).json(newItem);
};
// 更新项目
exports.updateItem = (req, res) => {
const item = items.find(i => i.id === parseInt(req.params.id));
if (!item) return res.status(404).send('Item not found.');
item.name = req.body.name;
res.json(item);
};
// 删除项目
exports.deleteItem = (req, res) => {
const itemIndex = items.findIndex(i => i.id === parseInt(req.params.id));
if (itemIndex === -1) return res.status(404).send('Item not found.');
items.splice(itemIndex, 1);
res.status(204).send();
};
创建路由:在根目录创建 routes 文件夹及 index.js 文件:
// routes/index.js
const express = require('express');
const router = express.Router();
const itemController = require('../controllers/index');
router.get('/', itemController.getItems);
router.get('/:id', itemController.getItem);
router.post('/', itemController.createItem);
router.put('/:id', itemController.updateItem);
router.delete('/:id', itemController.deleteItem);
module.exports = router;
创建模型:在根目录创建 models 文件夹及 index.js 文件(此示例中不需要模型文件,通常在使用数据库时才需要)
说明:
控制器:负责具体的业务逻辑处理。这里 itemController.js 包含了对 items 数组的 CRUD 操作。
路由:负责定义应用的路由。 itemRoutes.js 中定义了对应的 URL 路径和 HTTP 动词(如 GET、POST 等),并将这些路由映射到控制器的方法。
主服务器文件: index.js 是应用的入口文件,设置中间件和基础路由,并启动服务器。
接口调用:http://127.0.0.1:3000/items
即可获取数据如下:
[
{
"id": 1,
"name": "Item 1"
},
{
"id": 2,
"name": "Item 2"
},
{
"id": 3,
"name": "Item 3"
}
]接口调用:http://127.0.0.1:3000/items/1
即可获取数据如下:
{
"id": 1,
"name": "Item 1"
}至此完成!!!
测试有效!!!感谢支持!!!































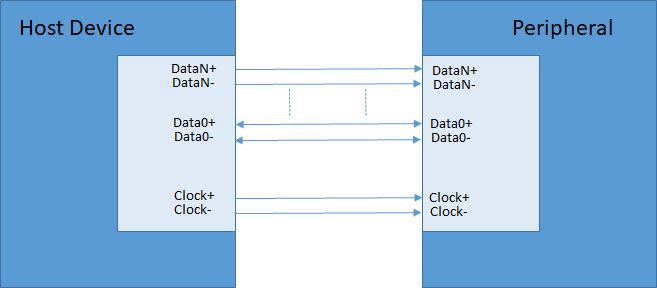
![无线网络与物联网技术[1]之近距离无线通信技术](https://img-blog.csdnimg.cn/direct/d5d488fbafdb4854aa93a96333a52b7e.png)