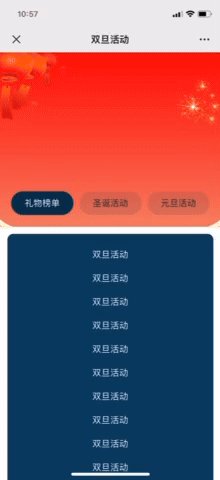
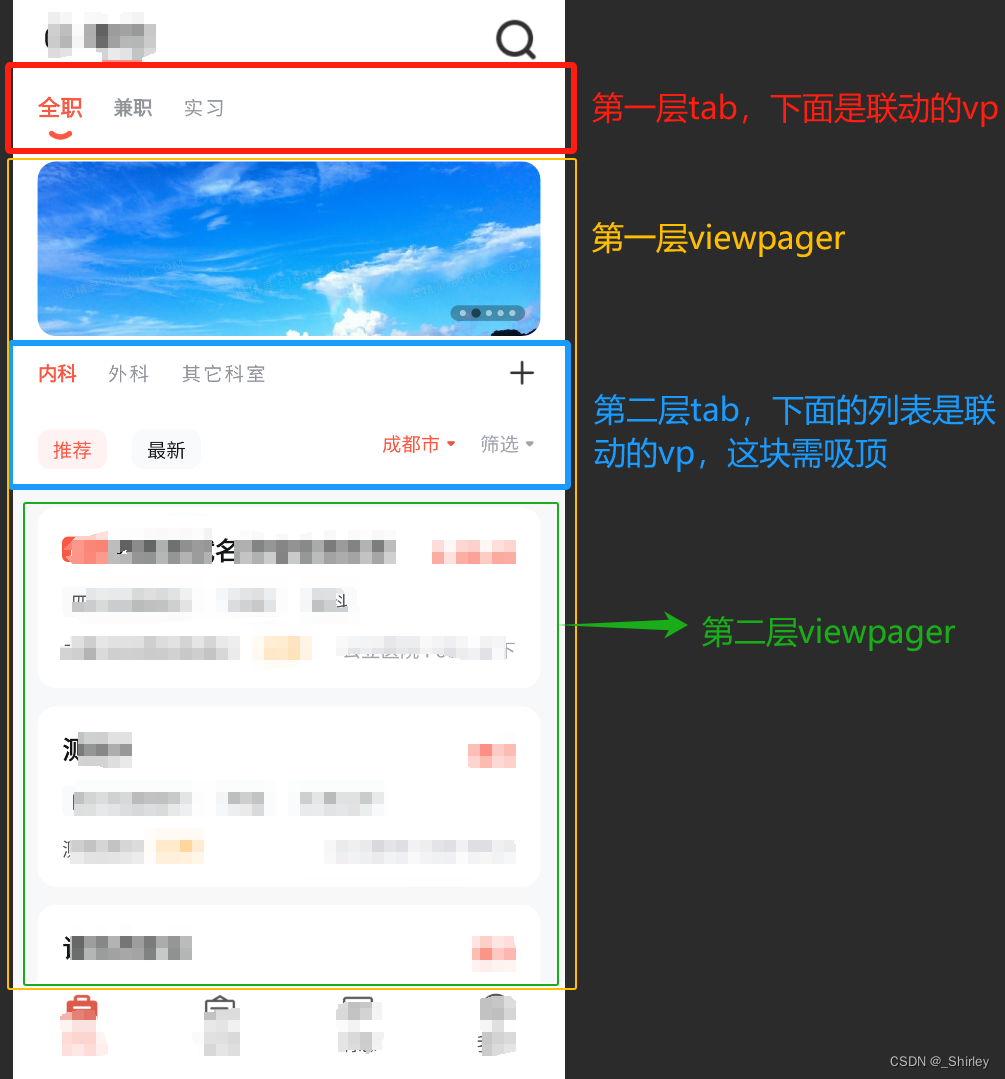
先看实现的UI效果

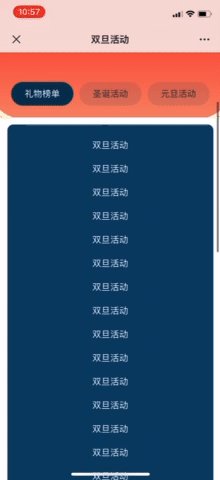
其实就是仿BOSS的页面效果,第二层tab下的viewpager滑到最右边再右滑,就操作第一层viewpager滑动。页面上滑时把第一层tab和vp里的banner都推出界面,让第二层tab吸顶。
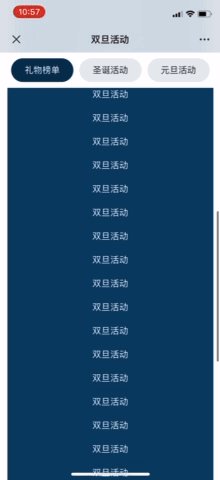
滑上去第二个tab块卡在顶部,如图

我混乱的思路:
之前没有外层tab的需求,直接用CoordinatorLayout的一套放在布局文件里做吸顶就行了。
现在是把CoordinatorLayout挪到第一层用(用scrollView嵌套也行,但是也要处理滑动冲突,以及第一层viewpager卡在界面上才行,感觉更麻烦)
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/coordinator"
style="forn"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_44"
app:tabIndicator="@drawable/indicator_tab" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
这样外层页面上滑时只会推出第一层tab,第一层viewpager都会卡在屏幕里,至于banner,在第二层页面里处理。
第二层页面用NestedScrollView嵌套了viewpager,放了一个第二层的假tabLayout在第二层vp顶部,计算banner滑出页面时,也就是真tab滑到顶部时,显示假tab,做吸顶效果。
我这里的NestedScrollView外面还套了一层SmartRefreshLayout,因为这个页面还有整体刷新功能。
第二层fragment中代码如下:
不行我要下班了 今天先写到这