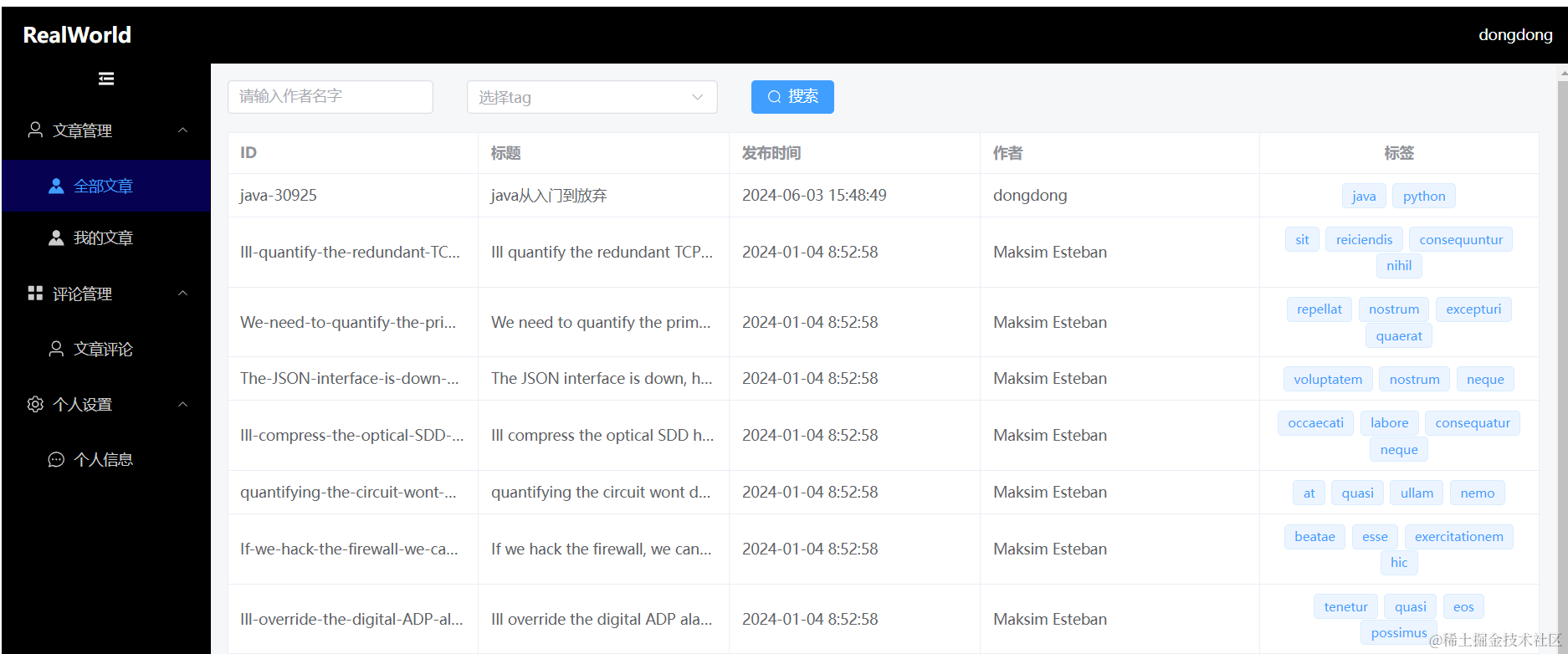
在layui页面中,如果使用了
window.location.href=""进行了页面跳转,再点击菜单栏是不会显示起始页,而是跳转后的页面,
解决:
在miniTab.js文件中找到:listen方法

将其中修改为:

if (!checkTab) {
miniTab.create({
tabId: tabId,
href: href,
title: title,
isIframe: false,
maxTabNum: options.maxTabNum,
});
} else {
// 强制重新加载初始页面
element.tabDelete('layuiminiTab', tabId); // 删除现有tab
miniTab.create({
tabId: tabId,
href: href,
title: title,
isIframe: false,
maxTabNum: options.maxTabNum,
});
}
element.tabChange('layuiminiTab', tabId);
layer.close(loading);
即可。