参考教程
Jmeter压测之:multipart/form-data_jmeter form-data-CSDN博客
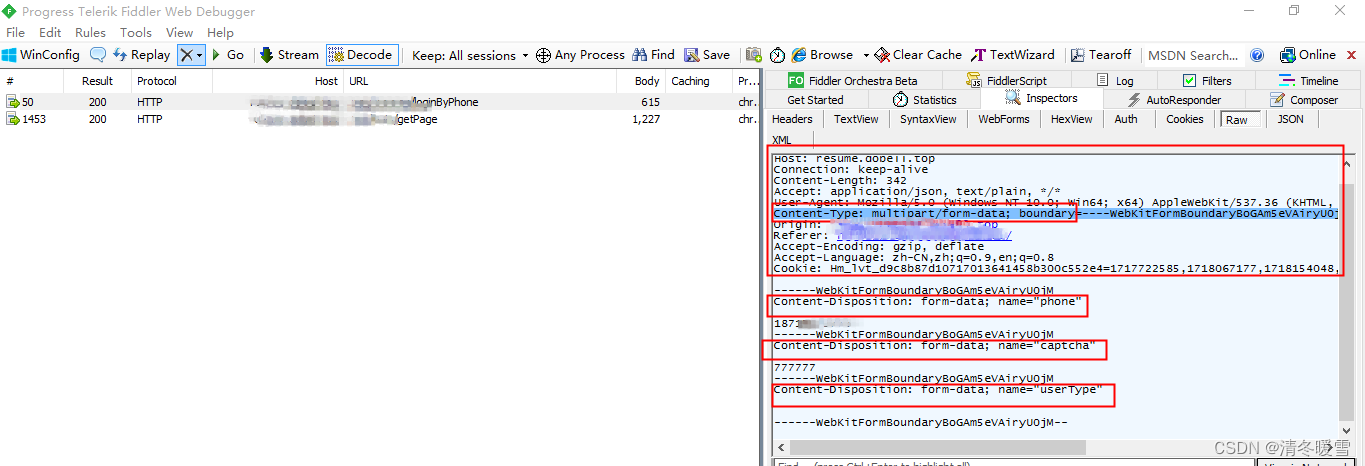
1、通过fiddler对接口进行抓取,接口信息如下图所示

2、获取到接口后 在fiddler右侧点击Inspectors-Raw中可以看到如下图所示信息,上半部分为默认请求头信息内容;下半部分未接口请求参数内容,

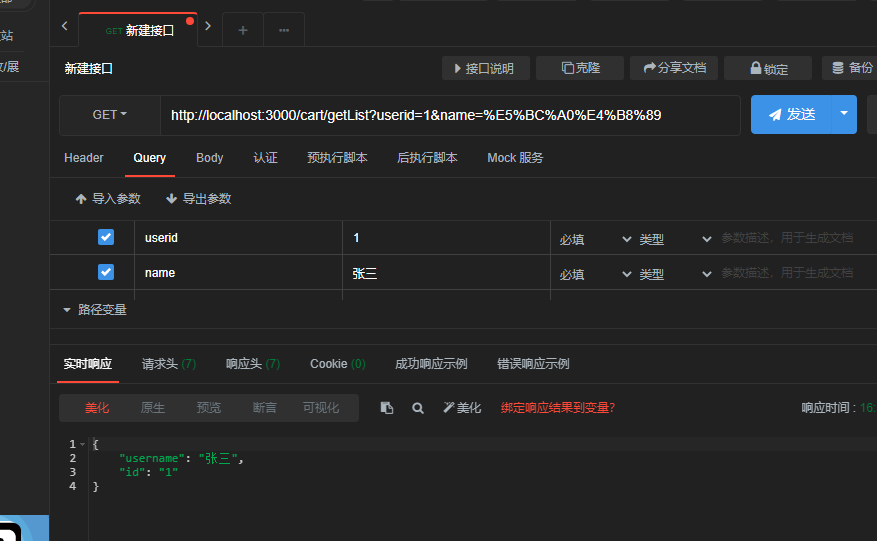
3、常规情况下,接口请求参数为json格式,直接复制到jmeter中的消息体数据中即可,如下图红框中所示,

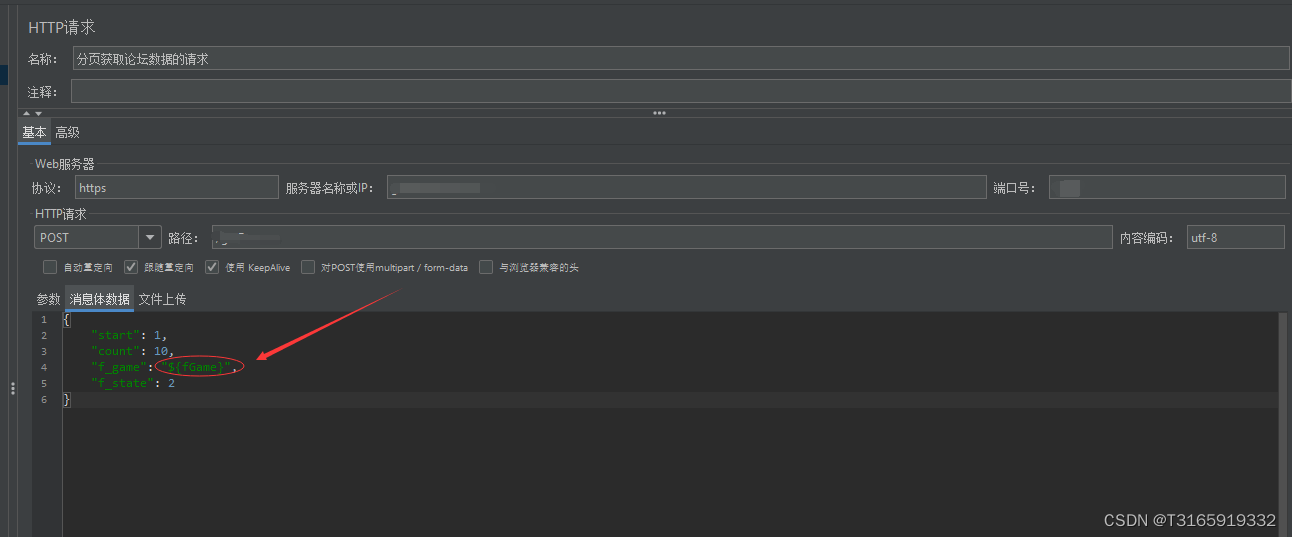
4、但在步骤1中该接口的请求参数并未json格式,则就是需要在jmeter中单独配置消息头以及请求参数,需要在该接口下的http信息头管理器中添加常规消息头外,还需要将如下图所示红框内的请求信息添加其中。有几个参数则就需要添加几个。


注意:这里有个坑,在常规消息中头不要添加如下消息头,其它正常添加这个需要去除 应该在后面接口请求参数配置时会勾选“对POST使用multipart/form-data”。
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryBoGAm5eVAiryU0jM

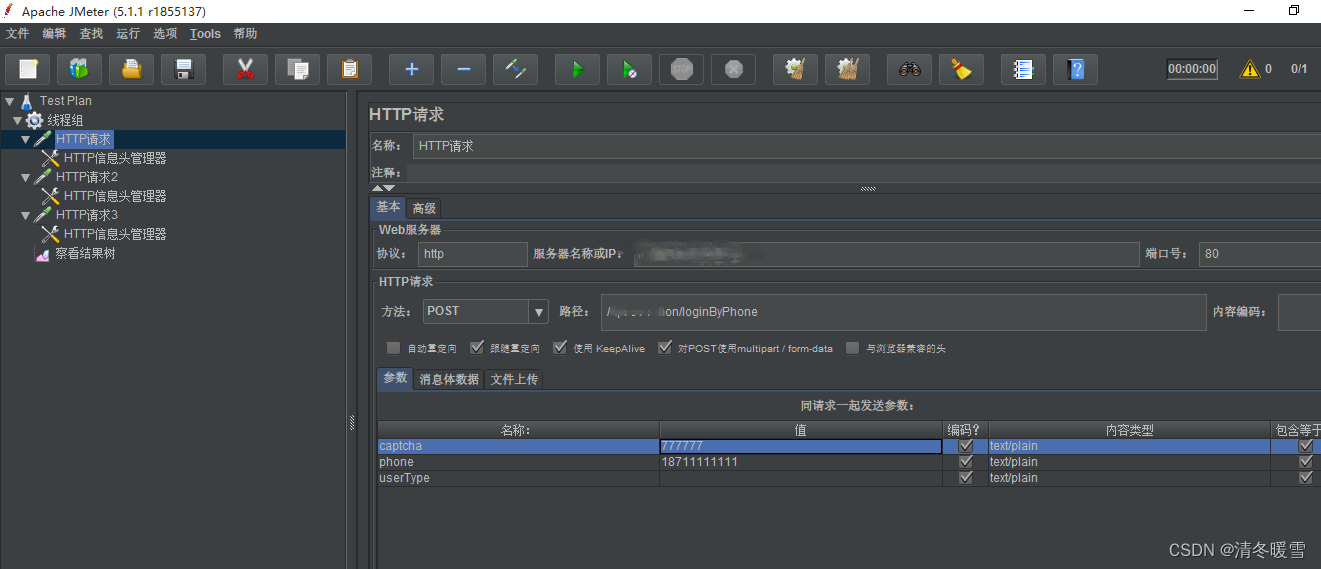
5、请求消息头配置好后则需要配置该接口的请求参数,还需要勾选“对POST使用multipart/form-data”。如下图所示,参数tab页的名称对应步骤2中name的值。参数中的值则就是需要请求的具体值。

6、配置完成后就可以发送请求了 。