目录
前端开发过程中使用的工具和软件种类繁多,可以根据它们的功能和用途大致分为以下几个类别:

1. 文本编辑器与IDE (集成开发环境)
- Visual Studio Code (VSCode): 微软开发的一款免费、开源的代码编辑器,因其丰富的插件生态、智能代码补全、调试工具和良好的用户体验而广受欢迎。
- Sublime Text: 一款快速、轻量级的代码编辑器,以其高度可定制性、多行编辑和快速响应著称。
- Atom: GitHub开发的开源文本编辑器,支持大量社区开发的插件,适合需要高度定制化开发环境的开发者。
- WebStorm: JetBrains出品的专业级前端IDE,特别针对JavaScript、TypeScript、HTML和CSS进行了优化,提供了强大的代码分析、调试和重构功能。
2. 版本控制工具
- Git: 最流行的分布式版本控制系统,配合GitHub、GitLab等托管平台,用于代码版本管理、协作开发。
- SVN (Subversion): 集中式版本控制系统,适合需要集中管理代码仓库的团队。
3. 构建工具与包管理器
- npm (Node Package Manager): JavaScript世界的默认包管理器,用于安装和管理项目依赖。
- Yarn: Facebook推出的一个替代npm的包管理器,优化了依赖管理和安装速度。
- Webpack: 一个静态模块打包器,用于将JavaScript模块和其他资源转换和打包成静态资源。
- Vite: 由Vue.js作者尤雨溪开发的新型前端构建工具,特点是快速的热更新和按需编译。
4. 前端框架与库
- React: Facebook维护的用于构建用户界面的JavaScript库,广泛应用于单页应用(SPA)开发。
- Angular: Google的开源Web应用框架,提供了完整的解决方案,适合构建大型企业级应用。
- Vue.js: 一种用于构建用户界面的渐进式框架,因其易学易用和灵活性受到许多开发者的喜爱。
5. 设计与原型工具
- Figma/Sketch: UI设计工具,用于界面设计、原型制作和团队协作。
- Adobe XD: 设计和原型工具,适用于快速设计、原型创建和分享。
6. 测试与调试工具
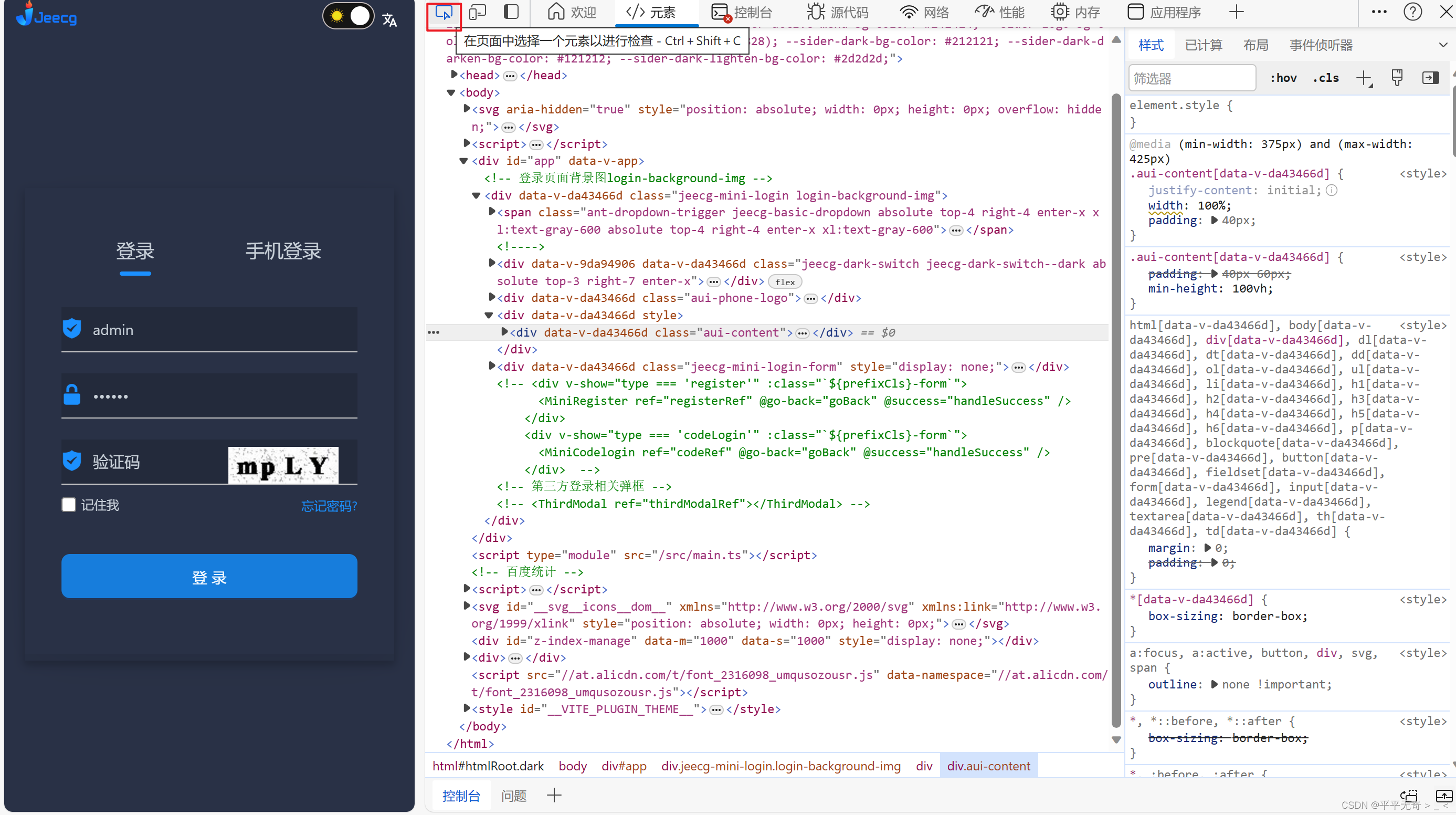
- Chrome DevTools: 浏览器内置的开发者工具,用于调试JavaScript、查看和修改HTML/CSS、网络请求监控等。
- Postman: API测试工具,用于构建、测试和文档化API。
7. 代码协作与项目管理
- GitHub/GitLab/Bitbucket: 代码托管平台,提供版本控制、项目管理和协作功能。
- Trello/Jira: 项目管理和敏捷开发工具,帮助团队跟踪任务和进度。
8. 自动化部署与持续集成/持续部署(CI/CD)
- Jenkins: 开源的自动化服务器,用于持续集成和持续部署。
- GitHub Actions: GitHub平台内置的自动化工作流工具,支持CI/CD流程。
这些工具和软件覆盖了前端开发从编码、调试、测试到部署的整个生命周期,选择合适的工具可以显著提升开发效率和项目质量。









































![[数据集][目标检测]攀墙攀越墙壁数据集VOC格式-701张](https://img-blog.csdnimg.cn/direct/aba0a6b2e7ee46479f074695cc874d5b.png)