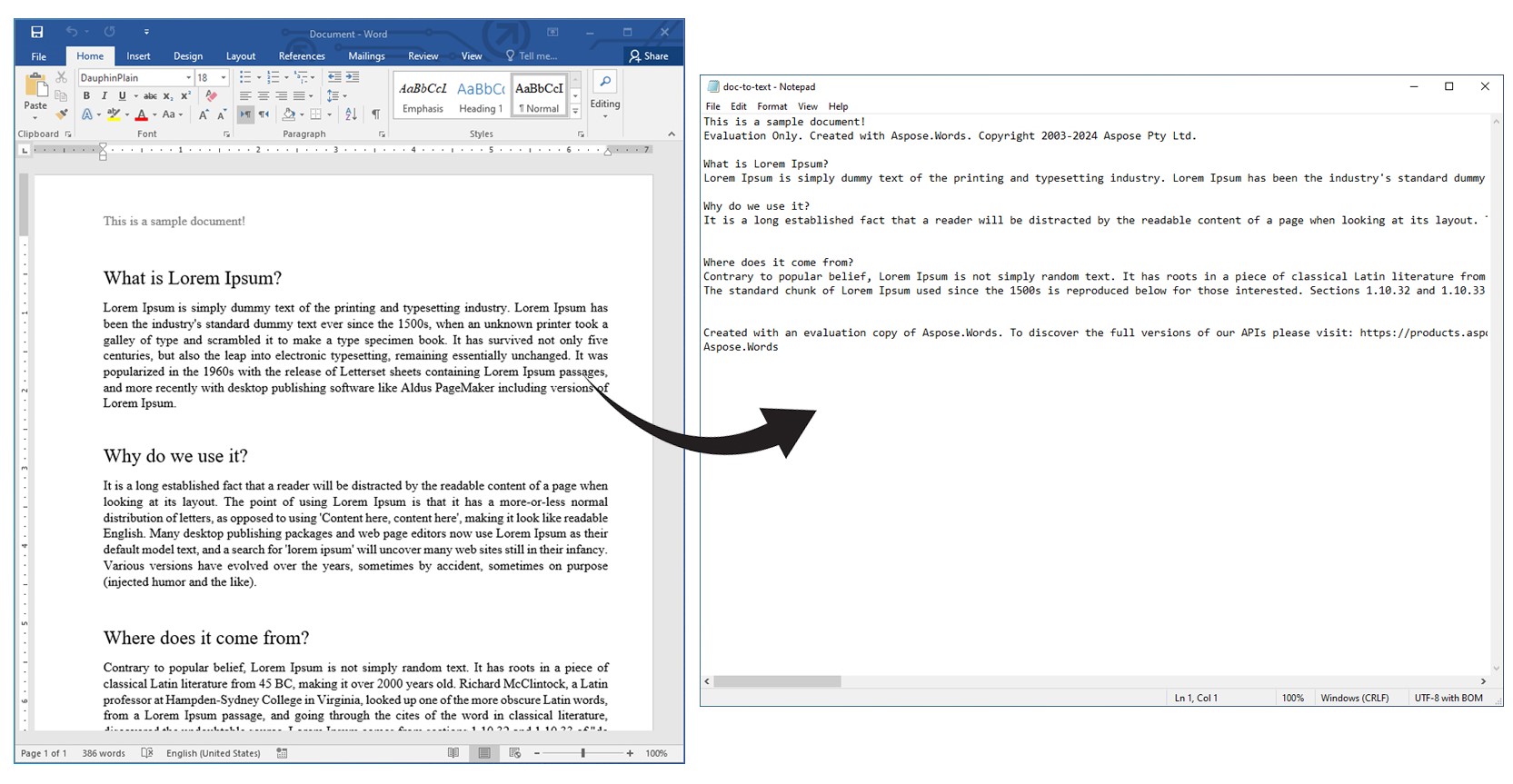
vue无需引入第三方, 将web页面内容直接下载为docx
将web页面内容重绘 html ,通过 a 标签直接下载
通过写行内样式,控制docx中的文字图效果


let echHtmlWithIf = '';
if (this.chartImg.length) {
if (this.exceed10Min) {
echHtmlWithIf += `<div v-if="exceed10Min" id="chartId">` +
this.chartImg.map(item => `<img src="${item.src}" width="550"/>`)
+ `</div>`;
} else {
echHtmlWithIf += ` <p v-else class="ml20" style="margin-left: 20px;">报告生成中,预计 ` + this.Dshowtime + `分钟后生成。</p>`;
}
} else {
echHtmlWithIf = "暂无相关数据"
}
let img0 = false, img2 = false, img4 = false
let img0html = `<img src="${this.img64[0]}" width="550" />`,
img2html = `<img src="${this.img64[1]}" width="550" />`,
img4html = `<img src="${this.img64[2]}" width="550" />`
this.nullImgs.forEach(e => {
if (e == 0) {
img0 = true
} else if (e == 2) {
img2 = true
} else if (e == 4) {
img4 = true
}
});
if (img0) {
img0html = `<img src="${this.errorImgurl}" width="200">`
}
if (img2) {
img2html = `<img src="${this.errorImgurl}" width="200">`
}
if (img4) {
img4html = `<img src="${this.errorImgurl}" width="200">`
}
const html = `
<html>
<body>
<div id="pcContract">
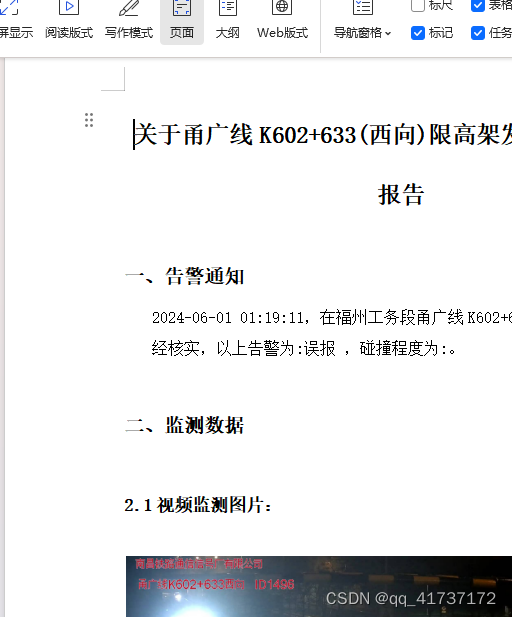
<p style="text-align: center;font-size: 24px; font-weight: bold; line-height: 60px;">
关于${this.alarm.monitorPoint.name}限高架发生碰撞报警的报告</p>
<p class="ar-contit" style="font-size: 20px; font-weight: bold; line-height: 60px;">一、告警通知</p>
<div class="ar-context ml20" style="text-indent: 2em;margin: 10px 0;">${this.alarm.remark}</div>
<div class="ar-context ml20" style="text-indent: 2em;margin: 10px 0;"> 经核实,以上告警为:${this.remarkText} ,碰撞程度为:${this.resultText}。
</div>
<p style="font-size: 20px; font-weight: bold; line-height: 60px;">二、监测数据</p>
<p style="font-size: 18px; font-weight: bold; line-height: 60px;margin-bottom: 40px;">2.1视频监测图片:</p>
<div>
<div style="text-align: center;margin-bottom: 20px;">
${img0html}
<p>碰撞前</p>
</div>
<div style="text-align: center;margin-bottom: 20px;">
${img2html}
<p>碰撞中</p>
</div>
<div style="text-align: center;margin-bottom: 20px;">
${img4html}
<p>碰撞后</p>
</div>
</div>
<p style="font-size: 18px; font-weight: bold; line-height: 60px; margin-bottom: 40px;">2.2 加速度监测曲线:</p>
<div>
${echHtmlWithIf}
</div>
<p class="dateP" style="text-align: right; line-height: 60px;">${this.alarmDate}</p>
</div>
</body>
</html>
`;
this.html = html
// 导出
const blob = new Blob([html], {
type: 'application/msword',
});
const link = document.createElement('a');
link.download = `关于${this.alarm.monitorPoint.name}限高架发生碰撞报警的报告.docx`;
link.href = URL.createObjectURL(blob);
link.click();

































![【学习笔记】C++每日一记[20240612]](https://img-blog.csdnimg.cn/direct/8f1e4597cfcc4a4a937e71599467a78f.png)