解压jdk
tar -zxvf jdk-8u151-linux-x64.tar.gz
配置Java环境变量:
vim ~/.bashrc
export JAVA_HOME=/root/soft/jdk1.8.0_151
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
设置环境变量生效:
source ~/.bashrc
查看一下jdk版本:
java -version
解压tomcat
tar -zxvf apache-tomcat-8.5.20.tar.gz
默认情况下,Ubuntu的防火墙可能会阻止外部访问Tomcat的默认端口(通常为8080端口)。为了允许外部访问,你需要配置防火墙规则,开放8080端口:
开放tomcat端口:
sudo ufw allow 8080/tcp
跟新规则:
sudo ufw reload
上述命令会开放8080端口,并重新加载防火墙规则以使更改生效
权限:sudo chmod -Rf 775 tomcat02/
安装MySQL
第一步卸载/清理残余
dpkg --list|grep mysql
根据查询首先卸载以前的数据库
sudo apt-get remove mysql-common
第二步 安装Mysql
更新一下列表
sudo apt-get update
安装MySQL
sudo apt-get install mysql-server
启动和关闭mysql的命令如下:
#启动:
sudo service mysql start#重启:
sudo service mysql restart#关闭:
sudo service mysql stop
第三步 修改mysql的连接方式和数据库密码
刚安装好数据库你是不是发愁不知道密码啊.我来告诉你
首先要先使用无密码登录数据库一定要使用 sudo mysql -uroot -p 刚安装好可以这样登录.已经亲自试过了
sudo mysql -uroot -p
不用输入任何密码直接回车.然后按照以下命令把数据库的连接和密码都改一下就行了
简单吧.
#切换数据库
use mysql;
#开启远程连接
update user set host='%' where user='root';
#修改了之后刷新以下权限
flush privileges;#修改数据库密码.
ALTER USER 'root'@'%' identified with mysql_native_password BY '123456';
#修改了之后刷新以下权限
flush privileges;#退出数据库
quit;
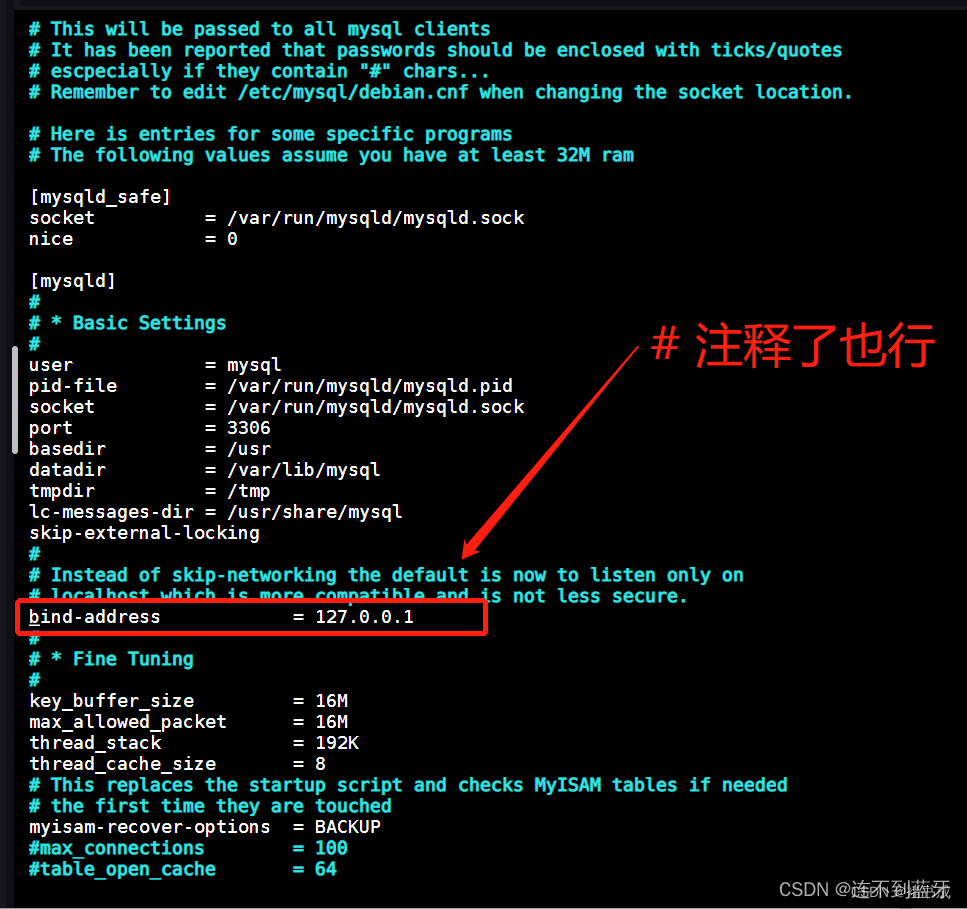
第四步 解决Navicat连接不上数据库的问题
sudo vi /etc/mysql/mysql.conf.d/mysqld.cnf

然后在重启一下mysql服务.
#重启:
sudo service mysql restart
新建数据库
create database bookshop;
进入到数据库里面
use bookshop;
执行SQL脚本
source /root/soft/book.sql
远程连接
开放MySQL端口
sudo ufw allow 3306/tcp
跟新规则
sudo ufw reload
安装nginx
一、下载安装
1、检查是否已经安装
nginx -v
2、安装
apt install nginx-core
nginx文件安装完成之后的文件位置:
/usr/sbin/nginx:主程序
/etc/nginx:存放配置文件
/usr/share/nginx:存放静态文件
/var/log/nginx:存放日志
3、启动nginx
service nginx start
开放端口:
sudo ufw allow 80/tcp
跟新规则:
sudo ufw reload
4、查看nginx的进程
ps -ef |grep nginx
停服务:
kill -9 2323
或者
service nginx stop
5、卸载nginx
apt-get --purge autoremove nginx
安装redis
解压redis
tar -zxf redis-6.2.1.tar.gz
安装gcc
sudo apt install gcc
安装完成后测试gcc版本
gcc --version
这里可能提示无法进行make命令,这是因为没有安装
安装命令sudo apt install make
跳过make test ,继续执行make install
使用vi或者vim命令修改/usr/local/redis-6.2.1/redis.conf中的配置,将后台启动设置daemonize改为yes,如下:
daemonize yes
启动redis
redis-server /usr/local/redis-6.2.1/redis.conf
查看进程
ps -ef | grep redis
关闭redis服务
# 方式一:
kill -9 pid
# 方式二:
redis-cli shutdown
测试
执行 redis-cli 即可进入redis命令窗口,然后就可以执行redis命令了。
[root@localhost bin] redis-cli
127.0.0.1:6379> ping
PONG
127.0.0.1:6379> exit
系统服务配置
# 切换到指定目录
cd /usr/lib/systemd/system/
# 上传redis.service服务文件
rz redis.service
修改redis.service配置:
[Unit]
Description=Redis
After=syslog.target network.target remote-fs.target nss-lookup.target[Service]
Type=forking
#修改redis-server和redis.conf的路径
ExecStart=/root/soft/redis-6.2.1/src/redis-server /root/soft/redis-6.2.1/redis.conf
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true[Install]
WantedBy=multi-user.target
重载、自启动及启停服务
# 重载服务
systemctl daemon-reload
# 自启动服务
systemctl enable redis
# 禁用自启动服务
systemctl disable redis
# 启动服务
systemctl start redis
# 停止服务
systemctl stop redis
# 重启服务
systemctl restart redis
Nginx配置
location / {
root /usr/share/nginx/html/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://tomcats/ruoyi-admin/;
}
tomcat配置
修改server.xml,Host节点下添加
<Context docBase="" path="/" reloadable="true" source=""/>
dist目录的文件夹下新建WEB-INF文件夹,并在里面添加web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>










































![【代码随想录】【算法训练营】【第36天】 [860]柠檬水找零 [406]根据身高重建队列 [452]用最少数量的箭引爆气球](https://img-blog.csdnimg.cn/direct/0b51781f224f470799d3e556d59579a9.png)