上传构建好的vue前端文件
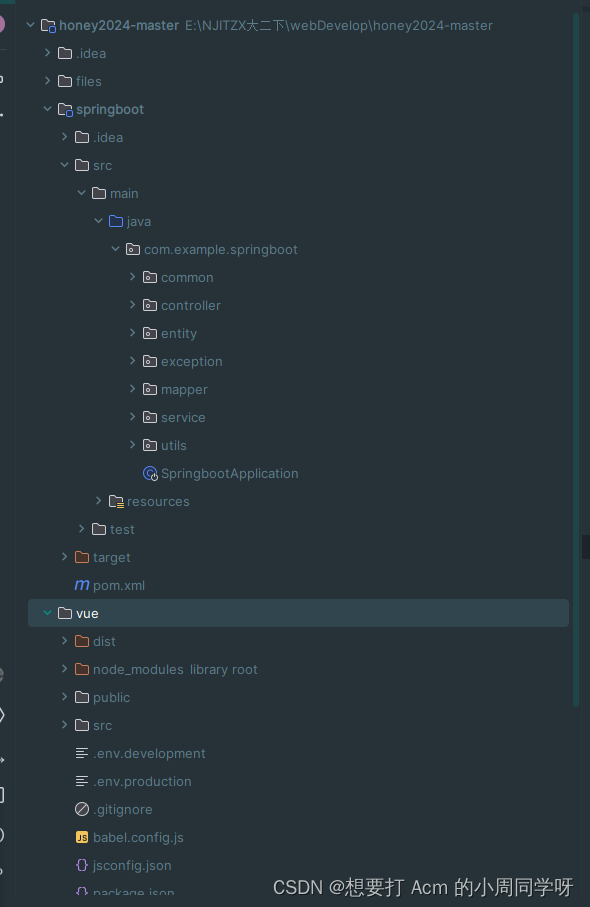
vscode构建vue项目,会生成dist目录
npm run build
在服务器root目录新建/projects/www目录,把dist目录下的所有文件,上传到此目录中
上传ssl证书
上传ssl证书到/projects目录中
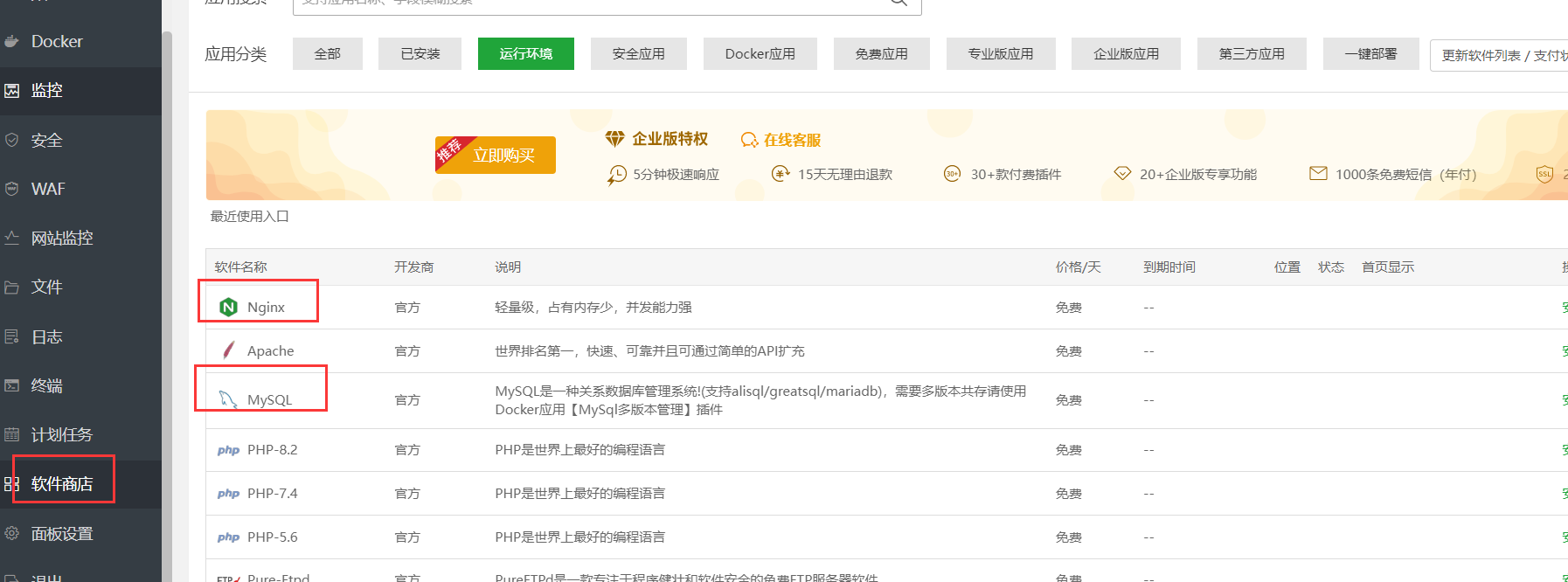
配置nginx
编辑 /etc/nginx/sites-enabled/default 配置文件
server {
listen 80 default_server;
listen [::]:80 default_server;
# SSL configuration
listen 443 ssl default_server;
listen [::]:443 ssl default_server;
# SSL Settings
ssl_certificate /projects/bdjw.work_bundle.pem;#你的证书
ssl_certificate_key /projects/bdjw.work.key;#你的key
server_name bdjw.com www.bdjw.com; # 配置域名
location / {
root /projects/www; # 前端代码文件位置
index index.html;
try_files $uri $uri/ /index.html; # 解决vue刷新404的问题
}
location /api/ {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS';
add_header 'Cache-Control' 'no-cache';
if ($request_method = 'OPTIONS') {
return 200;
}
proxy_pass http://127.0.0.1:8080/; # 反向代理
# rewrite ^/b/(.*)$ /$1 break;
}
}
# HTTP请求自动跳转HTTPS
server {
listen 80;
listen [::]:80;
return 301 https://$server_name$request_uri; # 把HTTP的域名请求转成HTTPS
}