1.打开设置

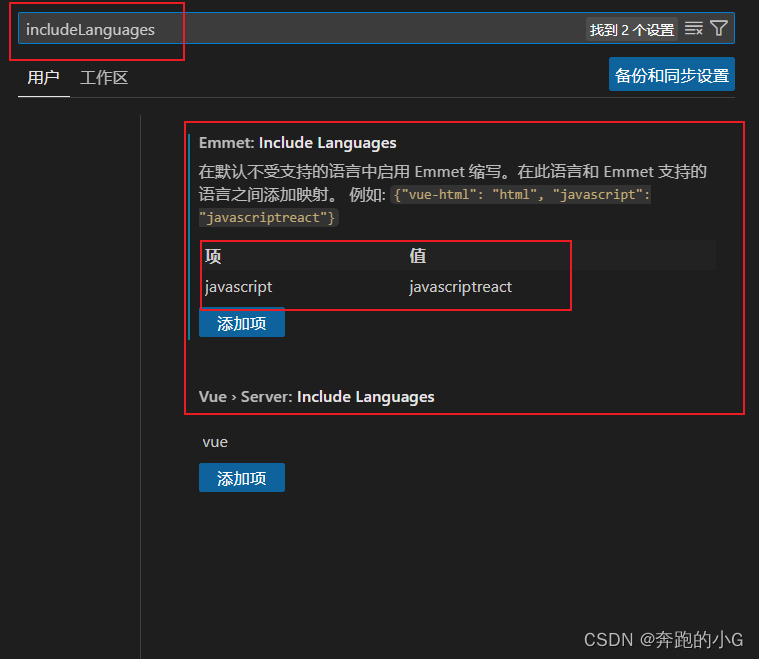
2.搜索 includeLanguages

3. 在Emmet 下,点击“添加项”,添加一项 javascript --> javascriptreact
4. 重启vs code
【React】vscode 中 React 自动补齐标签设置
2024-06-11 23:50:02 8 阅读
1.打开设置

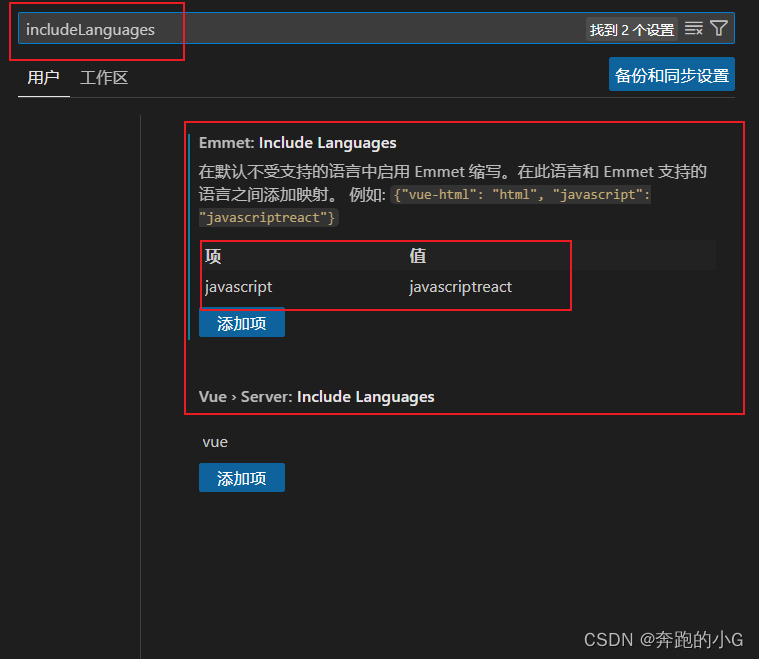
2.搜索 includeLanguages

3. 在Emmet 下,点击“添加项”,添加一项 javascript --> javascriptreact
4. 重启vs code