🎉
不定期分享源码,关注不丢失哦
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。
二、作品演示

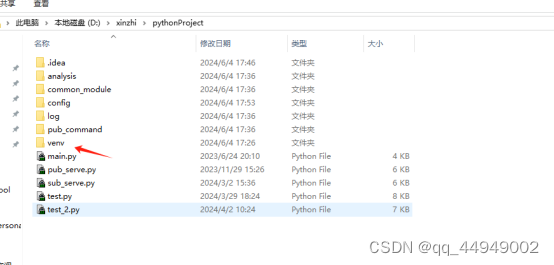
三、代码目录

四、网站代码
HTML部分代码
<div class="top_img">
<img src="./images/bg.jpeg" alt="">
</div>
<div class="middle">
<div class="middle_left">
<div class="middle_item">
<div class="middle_name">立夏简介</div>
<div class="middle_content">
<p>
立夏,是二十四节气中的第7个节气,夏季的第一个节气,交节时间在每年公历5月05-07日。此时北斗七星的斗柄指向东南方,太阳黄经达45°。历书:“斗指东南维,为立夏,万物至此皆长大,故名立夏也。”时至立夏,万物繁茂。立夏后,日照增加,逐渐升温,雷雨增多。立夏是标示万物进入旺季生长的一个重要节气。
</p>
</div>
</div>
<div class="middle_item">
<div class="middle_name">立夏图片</div>
<div class="middle_content">
<div class="middle_content_img">
<img src="./images/1.webp" alt="">
</div>
<div class="middle_content_img">
<img src="./images/3.jpeg" alt="">
</div>
</div>
</div>
</div>
<div class="middle_right">
<div class="middle_item">
<div class="middle_name">历史渊源</div>
<div class="middle_content">
<p>
所谓“立”即开始的意思,立春、立夏、立秋、立冬,分别代表春季、夏季、秋季、冬季的开始和到来。“夏”,在《尔雅》中被称呼为“长赢”;赢,取其“盈满”“盈余”的意思。立夏是标示万物进入旺季生长的一个重要节气。万物至此皆长大,故名立夏也。
</p>
<p>
为了更准确地表述时序特点,古人又根据天气和物候,将节气分为“分”、“至”、“启”、“闭”四组。“分”即春分和秋分,古称“二分”;“至”即夏至和冬至,古称“二至”;“启”是立春和立夏,“闭”则是立秋和立冬,立春、立夏、立秋、立冬,合称“四立”,这些加起来共为“八节”。
</p>
<p>
立夏,表示告别春天,是夏天的开始,因此又称“春尽日”。关于立夏,元人吴澄《月令七十二候集解》解释为:“夏,假也,物至此时皆假大也。”这里的“假”即“大”之意,是说春天的植物到这时已经长大了。立夏以后,正式进入雨季,雨量和雨日均明显增多。春生、夏长、秋收、冬藏,夏季是许多农作物旺盛生长的最好季节,充足的光照和适宜的温度以及充沛的雨水给植物提供了所需的条件。万物繁茂,始于立夏。它是农耕文化对于节令的反映。
</p>
</div>
</div>
<div class="middle_item">
<div class="middle_name">民间习俗</div>
<div class="middle_content">
<p>
江南的立夏习俗里有所谓的“见三新”,就是吃些这个时节长出来的鲜嫩物儿。 [2]在江浙一带有“立夏尝新”的风俗。苏州地方有“立夏见三新”的谚语。“三新”指新熟的樱桃、青梅和麦子。人们先以这“三新”祭祖,然后人们尝食。同时,苏州立夏还要吃海蛳、面筋、白笋、荠菜、咸鸭蛋、青蚕豆,各家酒店立夏这天对进店的老顾客奉送酒酿、烧酒,不取分文,因此也把立夏叫做“馈节”。无锡民间历来有“立夏尝三鲜”的习俗。在常熟,人们立夏尝新,食品更为丰富,有“九荤十八素”的说法。浙江、江苏、湖北、湖南、江西、安徽等地,人们仍然保留着立夏吃乌米饭的古老习俗,乌米饭是一种紫黑色的糯米饭,是采集野生植物乌桕树的叶子煮汤,用此汤将糯米浸泡半天,然后捞出放入木甑里蒸熟而成。
</p>
<div class="middle_content_img">
<img src="./images/2.webp" alt="">
</div>
</div>
</div>
<div class="middle_item">
<div class="middle_name">立夏视频</div>
<div class="middle_content">
<div class="middle_content_video">
<video src="./video/1.mp4" controls poster="./images/fm.png"></video>
</div>
</div>
</div>
</div>
</div>
五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧




























![[office] 快速删除excel中的空行和列的方法 #其他#学习方法#经验分享](https://img-blog.csdnimg.cn/img_convert/704c7b67d06e3c843b25168b7be681aa.jpeg)