摘 要
针对相关学科考试中遇到的学生弱项管理情况,设计了一套基于 B/S 架构的学生弱项辅助系统。系统采用前后端分离开发,前端使用 VUE 框架,后端使用 SpringBoot 框架实现,使用mysql 数据库来进行数 据持久层的搭建。前后端通过 Axios 库进行数据交互。系统在数据管理和权限安全的基础上实现考生测试智能分析弱项并提供弱项帮扶功能,为学生提供了不同于传统练习的智能补弱服务。从运行结果来看,该系统通过智能化的自主分析和针对性的弱项辅导,较为完善的实现了对日常学习中知识薄弱点 的发现、管理、分析和帮扶。
关键词:Vue;SpringBoot;MySql;学生成绩分析;教育平台;弱项辅助
1 引言
1.1 项目背景
近年来,随着教育竞争愈发激烈,网络教育行业需求猛 增,伴随着各种网络应用开发技术和网络应用开发工具的更 新迭代,基于各种技术体系的网络教育平台软件被开发出来,相比较于同质化的基础教育资源管理平台,很少有能够自主 分析学生弱点并提供智能帮扶的平台,为解决这一需求,在 分析已有的教育资源管理平台,基于已有项目原型基础下, 设计并实现了一套学生成绩分析和弱项辅助系统,希望通过 系统的智能化自主分析和针对性弱项辅导,帮助老师和学生 摸清学习中遇到的知识薄弱点。
1.2 Vue.js 框架
Vue 是一套用于构建用户界面的渐进式javascript 框架 [1],Vue 的主要特点在于自底向上逐层应用。视图层是它的核心 , 当Vue 与现代化的开发工具以及各种支持类库等结合使用时, 它能够支撑起功能丰满的单页面网络应用 [2]。
1.3 SpringBoot 框架
SpringBoot 是 Spring 项目中的一个子工程,其优势在于 简化了配置繁琐的基于 Spring 的应用开发,它为 Spring 平台 以及第三库提供了很多开箱即用的设置,通过启动器就可以 即刻使用默认配置进行开发 [3-4]。除了配置上的减少外,它还 提供了诸多大型项目中常见的非功能性特性,如内嵌服务器、 安全、指标等等。
2 用户权限与功能分析
本系统根据实际设计需求参考基于角色的访问控制模 型 [5] ,设计了三类权限的用户:学生、教师、管理员。
2.1 学生
学生为本系统的主要服务对象,在与教师用户的相互配 合下能够更好地使用本系统的各类分析补弱功能。学生用户 应当能登录账号并访问功能前台,进行考试测试,练习试题 训练,查看考试分数记录。学生用户在公共留言板内可以和 其他学生用户交流讨论学习心得或反馈系统问题,在个人错 题集管理功能面板内可以进行个人错题信息的管理,并查看 错题相关知识链接推送。若需要修改个人账号登录信息,可 于账号管理页面修改。
2.2 教师
教师用户是本系统主要的数据分析报告使用者,次要的 数据管理者。教师用户应当能登录账号并访问管理后台。进 行考试、题库、学生、错题集的管理,在错题集分析、成绩 分析功能的帮助下,获取学生某课程知识点掌握情况后,可 以根据教学计划需要,在智能组卷功能的帮助下,拟定针对 性训练试卷,帮助学生更好的进行弱项辅助。
2.3 管理员
管理员用户是本系统主要的数据管理者,同时承担一定 程度上的系统数据运行维护的责任。管理员用户除了拥有教 师用户全部的权限以外,还可以对教师,全局数据进行管理。 在需要大批量数据如用户信息,试卷试题导入的时候,管理 员需要严格按照格式使用脚本将数据录入系统,若有学生、 教师用户反馈数据问题,管理员应当利用权限修复坏数据以 延长系统生命周期。
3 系统功能分析与设计
3.1 总体设计模式
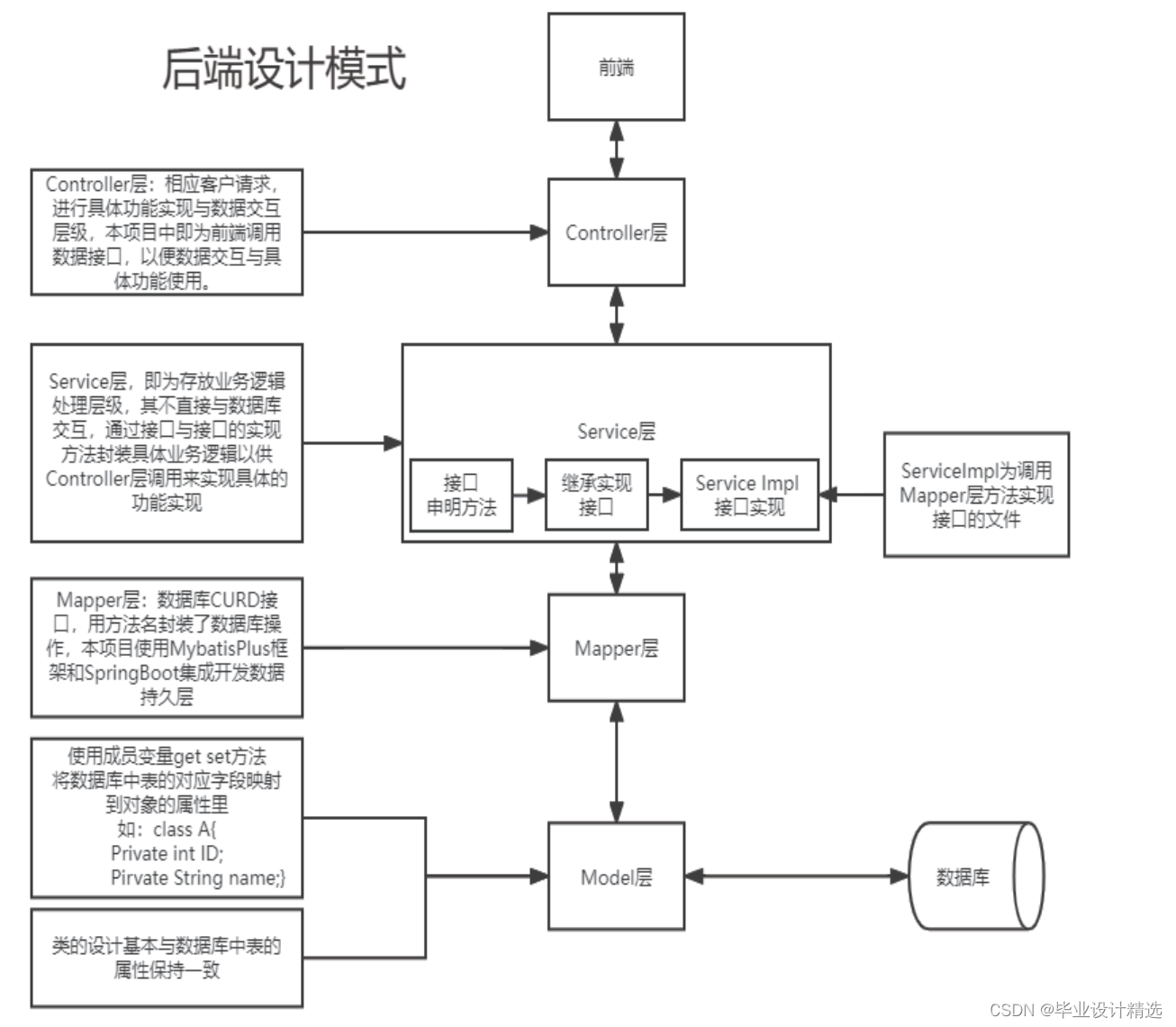
系统在总体设计上采用前后端分离模式设计,前后端 分离且使用先进集成式框架进行软件开发已经逐渐成为软件 开发主流,在代码层面上,先进的框架使得项目代码逻辑清 晰可读性高,维护和部署得到简化,能够帮助更好实现高内 聚低耦合的项目架构。前后端分离式的开发使得项目团队得以分工明确,精简沟通成本,提高开发效率。此外,使用者 越多越主流的技术有着更好的生态,这让可以花更少的成本 开发出更优质的功能。下面进行总体设计模式介绍:前端使 用 MVVM 模式设计 [6] ,将视图 UI 与业务逻辑分开,不允许 数据和视图直接通信,所有的通信由连接 View 和 Model 的 ViewModel 中间件完成。后端采用 SpringBoot+MybatisPlus 开发设计模式,分别运用 Controller 层,Service 层,Mapper 层, Model 层实现功能交互,业务逻辑处理,数据持久化操作与 实体表映射,总体设计模式如图 1 所示。


图 1 总体设计模式示意图
3.2 系统功能模块设计
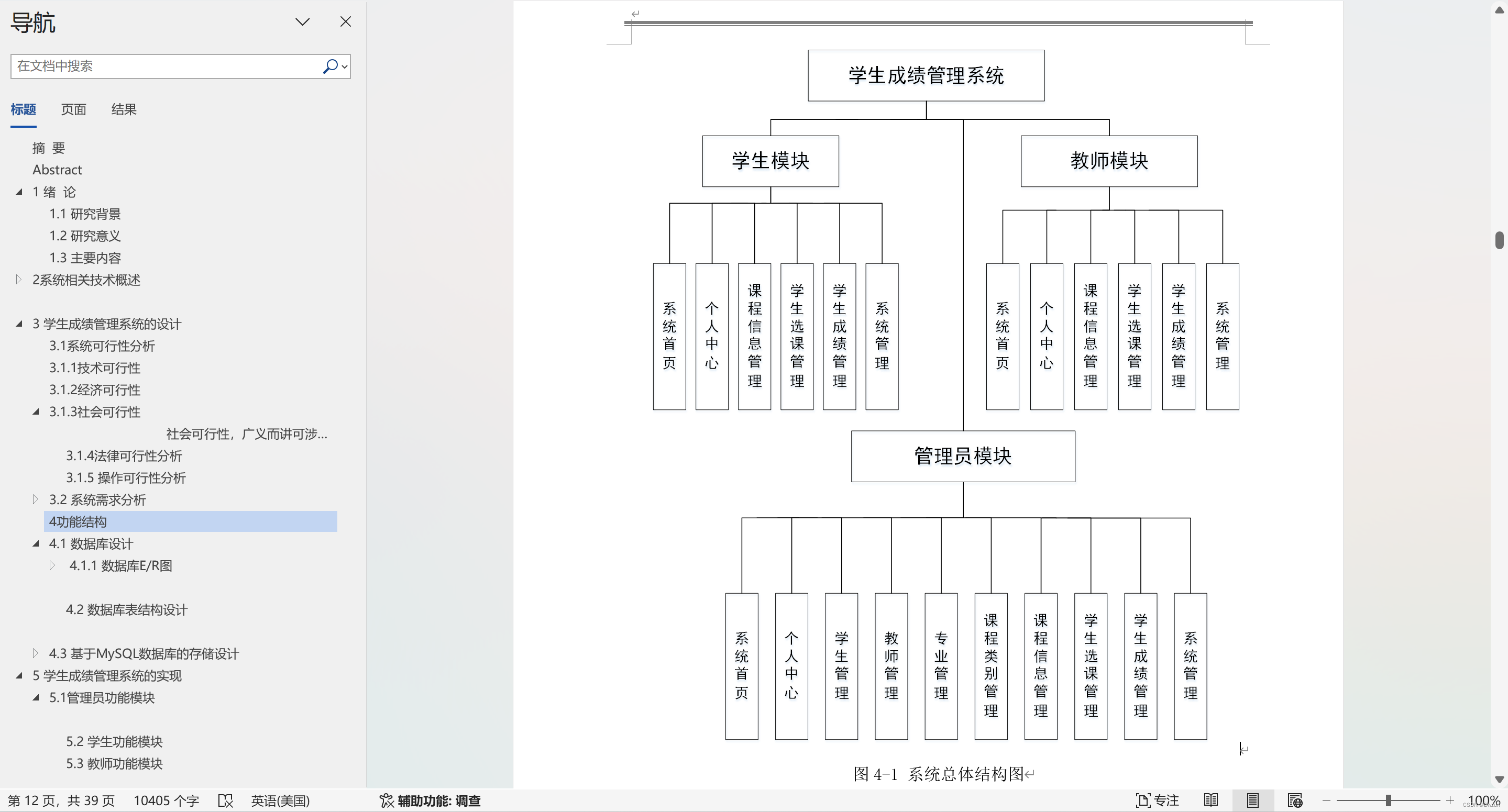
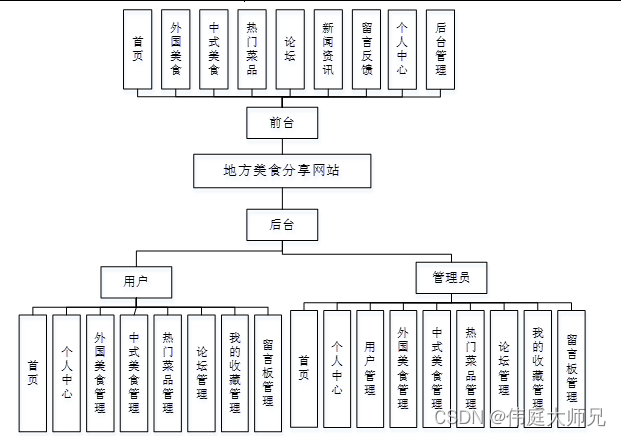
系统分为用户前台和管理后台,共有 11 个大小功能模 块组成,系统总体功能模块结构图如图 2。

图 2 系统总体功能模块结构图
3.3 数据库设计
本系统使用 Mysql 数据库实现数据持久层,使用 Navicat 进行可视化管理,共有 22 张表,各数据库表信息详见表 1。
表 1 数据库表信息
序号 |
表名 |
介绍 |
1 |
wrong answer |
错题信息表,存储无类型或其他类型错题 信息。 |
2 |
Wrong_fill_an- swer |
填空错题表:存储填空题错题记录。 |
3 |
Wrong_judge_ answer |
判断错题表,存储判断题错题记录。 |
4 |
Wrong_multi_ answer |
选择错题表,存储选择题错题记录。 |
5 |
fill_beauty |
填空题知识信息表,存储爬虫爬取有关填 空题错题相关知识链接。 |
6 |
judge_beauty |
判断知识信息表,存储爬虫爬取有关填空 题错题相关知识链接。 |
7 |
multi_beauty |
选择知识信息表,存储爬虫爬取有关填空 题错题相关知识链接 |
8 |
question_bank |
总题库信息表,存储所有题目与题库的关 系 |
9 |
question_bank_ manage |
总题库信息表的管理表,通过内部属性与 外表关联进行题库管理 |
10 |
fill_question |
填空题题库表,存储填空题具体信息 |
11 |
judge_question |
判断题题库表,存储判断题具体信息 |
12 |
multi_question |
选择题题库表,存储选择题具体信息 |
13 |
section_manage |
章节 / 知识点管理表,存储章节管理所需 信息 |
14 |
admin |
管理员信息表,存储管理员权限用户的具 体信息 |
15 |
student |
学生信息表,存储学生权限用户的具体信 息 |
16 |
teacher |
教师信息表,存储教师权限用户的具体信 息 |
17 |
quetsion_type |
题目类型对应表,提供题型与 type 属性的 映射 |
18 |
exam manage |
考试信息管理表,存储考试具体信息,通 过 examCode 主键与外表关联 |
表 1( 续)
序号 |
表名 |
介绍 |
19 |
paper manage |
试卷管理表,存储试卷号和题号以及题目 类型的对应关系 |
20 |
score |
成绩记录信息表,存储所有的考试成绩记 录以及相关信息 |
21 |
message |
留言信息表,存储留言记录以及相关信息 |
22 |
replay |
回复信息表,存储留言下回复以及相关信 息 |
3.4 项目界面设计
本项目总体上采用 Element ui 进行前端组件库的搭建, 参考了 vue-admin-template 框架,功能前台采用顶端导航和中 央路由界面的设计方法,管理后台采用顶端导航,左侧功能 菜单,中央路由界面的设计方法,采用了 el-menu 、el-bread- crumb 等element ui 内置标签等实现。同时, 在迭代版本中, 通过 el-row 、el-col 布局和 v-if 搭配使用实现了全系统包括手 机端的多设备显示适配 [7]。
4 系统功能实现
4.1 系统开发环境
系统于本地电脑开发测试,并部署于阿里云服务器上。 详细系统环境见表 2。
表 2 项目环境
类型 |
名称 |
开发环境 |
Mysql5.7(数据库) |
Windows10 旗舰版 |
|
开发软件 |
Vscode1.66.0(前端开发) |
Idea2021.1.2( 后端开发 ) |
|
部署环境 |
Ubuntu 18.04 |
系统共有 11 个大小功能模块,系统技术核心主要在于 实现了权限登录与安全验证功能,试卷组成与考试功能,成 绩、错题集自动分析与弱项辅助,错题知识有关链接推送与 系统后台数据管理这五大功能集合,下面将依次介绍。
4.2 权限登录与安全验证功能实现
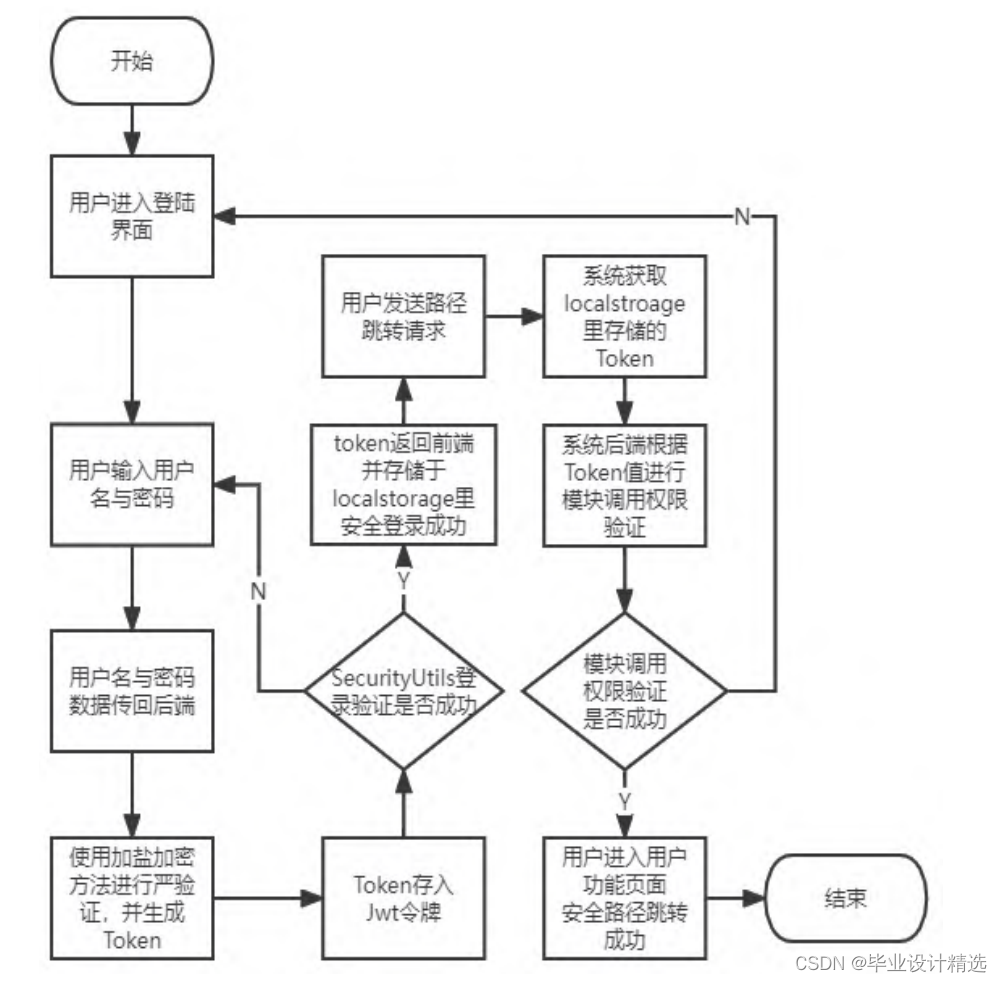
用户登录时系统将输入的用户名传回后端,利用加盐加 密方法对传回的密码进行验证并生成 token,使用jwt 令牌存 入 token 并调用 SecurityUtils 进行登录验证,验证成功后将 token 返回前端并使用localstorage 进行存储。同时在后端用 @RequiresAuthentication 和 @RequiresPermissions 进行模块调 用的权限验证,验证失败则返回登录界面。存储于 localstor- age 的 token 权限验证使得用户只能访问权限允许路径,由此, 系统权限安全得以保证 [8]。
此处加盐(salt)加密算法是一种对系统登录口令的加密 方式,它通过将每一个口令同一个名为“salt”的 n(n 根据需要取任意自然数)位随机数相关联,支持口令改变随机数 的实时变动,随机数存储于口令文件里,未加密,让所有人 都可以读取。但加盐加密算法将口令和随机数连接起来进行 加密,并把加密后结果存于口令文件中 [9]。

图 3 权限登录与安全验证功能流程示意图
4.3 试卷组成与考试功能实现
一张呈现在学生用户面前的考试试卷的构成逻辑如下: 在获取到具体试卷 ID 后,依次调用 Service 层findByIdAn- dType 方法实现各类型题库的搜索,随后将获取到的数值 按 List 存储,题目提取完毕后,将三个 List 数据 put 进一个 map 里并返回给前端,前端通过接口获取到试卷全部信息后, 根据用户与界面的交互显示具体试卷数据,试卷组成界面实 现效果如图 4 所示。

图 4 学生用户考试界面
用户可以自由在选择试卷界面进行要做试卷的搜索与选 择,在用户在选择完毕确认无误后,进入考试模式。系统将创建三个二维数组用来存储用户不同类型试题作答,用户每 次作答状态使用 JavaScript 函数实时获取,左侧题目状态栏 根据数组值变动实时变动以便于用户明晰考试答题状态。
在用户确认结束考试后,前端会将试卷数据中答案与 用户答案做正确判断。正确判断逻辑为:选择题,判断题严 格等于答案为正确,否为错误,填空题根据空格拆分答题输 入字符串,并把各个填空空格内答案与总正确答案做包含关 系判断。若所有填空输入都被包含于总正确答案中, 则正确, 否为错误。系统用一个 sum 变量存储考试总分,一题在被 判断正确后,将获取到此题分数加入 sum 中。自动批卷结 束后,显示成绩数据,并将错题数据存入数据库以便后续数 据分析。
4.4 成绩、错题集自动分析与弱项辅助实现
学生用户可以随时查看自己所有的考试成绩记录,并根 据考试日期,考试名称等搜索条件定位到具体考试记录以供 查看。在整个系统的学生用户进行了一定量的考试训练后, 教师和管理员用户可以于后台查看考生成绩变动折线图,学 科考试成绩分布图。相关图表的展示可供教师管理员用户参 考以改变教学计划,调整教学细节。
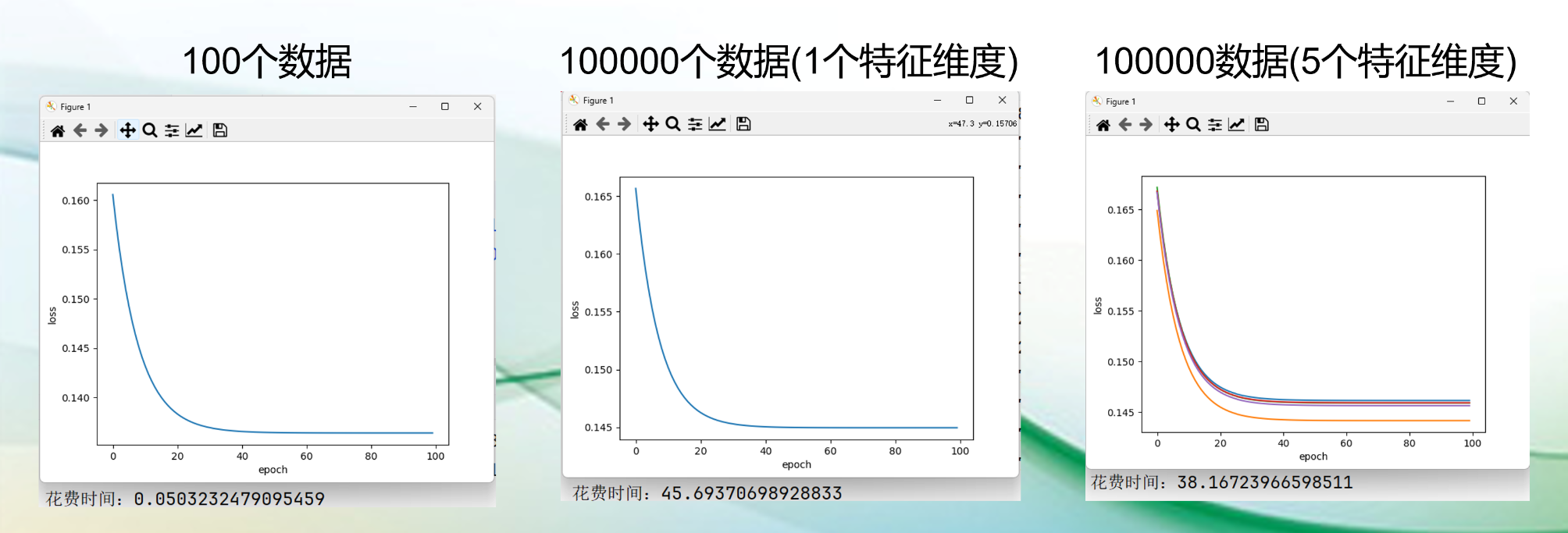
在错题集分析中,于数据库设计时,每条错题数据记录 除了错题本身的基础信息以外都包含 score 、section 、level 三 个属性,其分别是题目分数、题目所属章节(知识点)、题 目难度三个维度。在采集了一定量的错题数据后,系统可以 根据这三个维度的数据进行加权计算(本系统目前采取的是 直接相乘计算加权值,若用户有特殊需求,可联系管理员进 行参数修正),并对教师给出某科目中学生对具体薄弱知识 点的掌握情况的报告以供教师出卷参考。
饼图,折线图的展示使用一种javascript 实现的可视化库 Echarts[10] 来实现数据可视化,其无需数据格式转换,使用方 便快捷,数据填充后即插即用,具体显示效果图 5 所示。

图 5 错题集分析示意图
在获取了足够量的数据和数据分析报告以后,老师可以 根据实际情况结合本系统智能出卷功能进行反复的针对性练 习训练,直到训练效果满意为止。

图 6 学生弱项辅助功能实现流程图
4.5 错题知识有关链接推送实现
在用户创建试卷时,后端接收试卷信息并自动调用jsoup 库使用题目名称作为关键字在百度上搜索相关内容,并将相 应标题信息与链接存入数据库中。在学生用户查看错题时, 调用数据库这部分内容作为错题知识相关信息在页面上显 示,如图 7 所示。

图 7 错题知识有关链接推送界面
4.6 系统后台数据管理实现
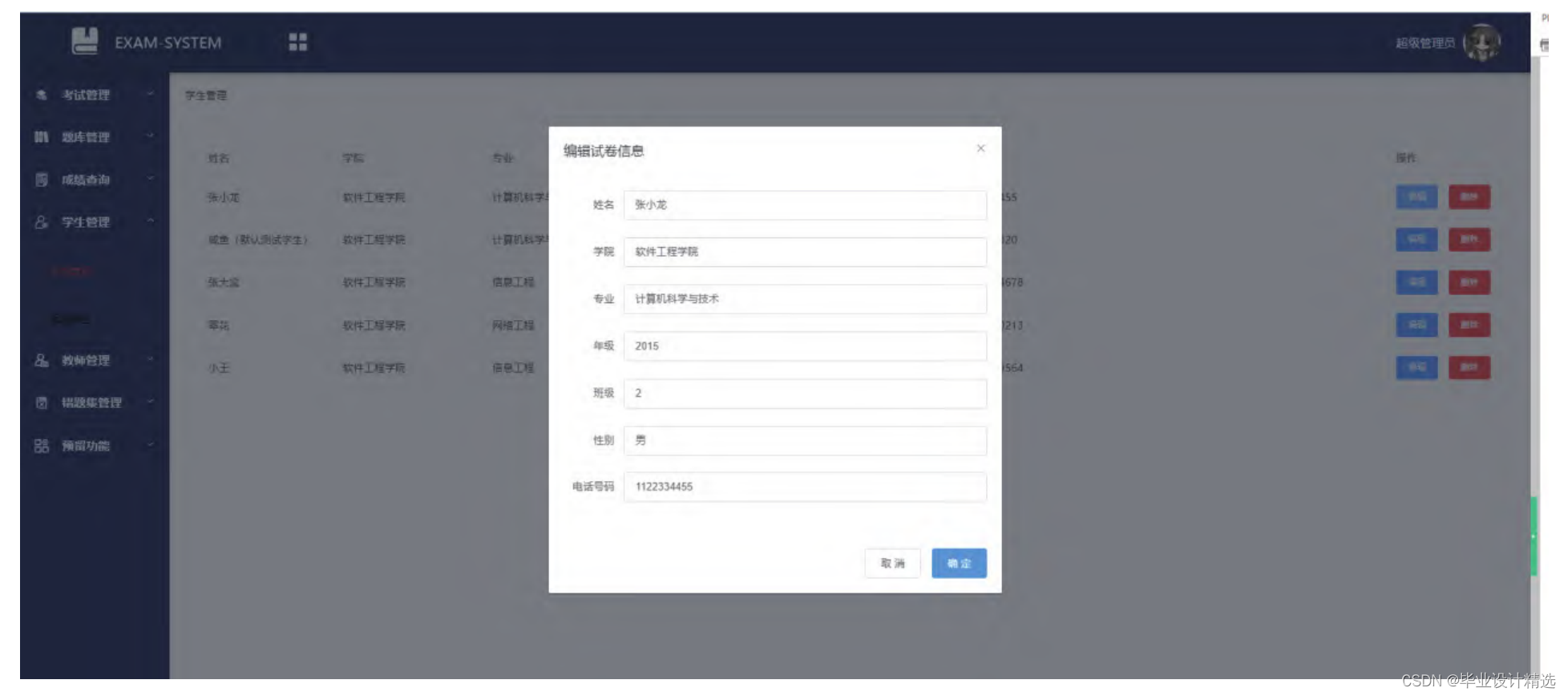
本系统拥有大量的数据需要管理,顾专设管理后台与管 理员账号进行数据管理操作,在管理员登录管理后台后,管 理员可以查看包括学生,老师的所有用户的全部信息(ID 、 手机号、个人信息等)。当需要大批量数据操作如批量导入 学生老师,试卷试题的时候,管理员可以使用系统提供的脚 本进行数据交互,需严格按照数据库表格式进行操作。此外, 若整套系统在使用过程中出现数据问题(如考试失效、试题 错误等),管理员可以使用某管理功能里提供的信息搜索功 能定位到具体坏数据上进行修改或删除。后台管理界面实现 如图 8 所示。

图 8 后台管理界面
5 结语
本项目根据实际考生对弱项辅助需求的实际情况,老师 对于考试安排数据处理的需求,设计了并实现一套功能完善 的学生成绩分析和弱项管理系统,为考生和老师提供了一个 帮助提升学习弱点的综合考试平台。该系统在设计上参考了 vue-admin-template 框架,系统拥有完善的子功能供用户选择, 成绩分析和弱项管理作为核心功能作为其核心功能,能帮助 考生更有效率的进行弱点改善。管理员和老师可以在后台使 用系统提供的功能自行查看具体数据并进行学生和题库的管 理。通过这样一套系统,使得考试后的弱点管理变得自动化, 智能化。
参考文献:
[1] Vue.js vue.js 官方 [EB/OL].[2021-12-3].Vue.js - 渐进式 JavaScript 框架 | Vue.js.
[2] 刘亚茹 , 张军 .Vue.js 框架在网站前端开发中的研究 [J]. 电 脑编程技巧与维护 , 2022(1):18-19+39.
[3] 熊柏祥 . 基于 SpringBoot 和 Vue 框架的考试资源服务平台 的设计与实现 [J]. 信息与电脑 ( 理论版 ), 2022(1):97-99+103.
[4] 王嘉康. 在线学习过程管理系统软件设计与实现 [D]. 北京 : 北京邮电大学 , 2020.
[5] 卢彦晓 . 浅谈前后端分离技术在权限管理系统中的应用 [J]. 电脑知识与技术 , 2022(34):68-69.
[6] 霍福华 , 韩慧 . 基于 SpringBoot 微服务架构下前后端分离 的 MVVM 模型 [J]. 电子技术与软件工程 , 2022(1):73-76.
[7] 尹逸铎 , 陈科 . 基于 B/S 架构的网络考试系统的设计与实 现 [J]. 现代信息科技 , 2021(14):21-23+28.
[8] 王杉文 . 基于 SpringBoot+Shiro 的权限管理实现 [J]. 电脑 编程技巧与维护 , 2019(9) :160-161+173.
[9] 赵素萍 . MD5 加密算法的改进及应用 [J] . 现代计算机 ( 专 业版 ) , 2017(15): 60-62.
[10] 郭子豪 , 刘一林 , 田鑫裕 , 等 . 基于 ECharts 的新冠肺炎 疫情实时监控系统的设计与开发 [J]. 电脑与信息技术 , 2022
(1): 35-39.