import './index.css'
const style={
'color':'red',
'font-size':'150px'
}
function App() {
return (
<div className="App">
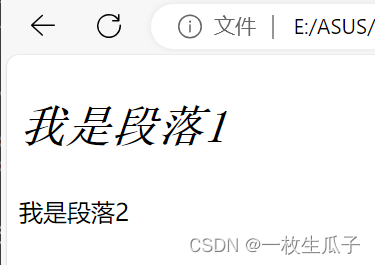
<h1>行内样式控制</h1>
<h1 style={{
'color':'red',
'font-size':'150px'
}} >asd </h1>
<span style={style} >asd </span>
<h1>通过class类名去控制</h1>
<span className="foo">我的类名</span>
</div>
);
}
export default App;
className={
`nav-item ${tabType==item.text && 'active'}`
}上面代码是 动态控制样式的用与否
新方式动态控制样式
项目跟文件夹下执行命令
npm install classnames然后再所需文件里引入
import classNames from "classnames";改写上面那张图
<li className="nav-sort">
{/* 高亮类名: active */}
{
tabss.map((item,index)=>(
<span
key={item.text}
onClick={(e)=>tabTypeClick(item.text)}
className={
classNames(
'nav-item',
{active:tabType==item.text},
{txtcolor1:tabType==item.text},
)
}
>{item.text}</span>
))
}
</li>



























![leetcode-04-[24]两两交换链表中的节点[19]删除链表的倒数第N个节点[160]相交链表[142]环形链表II](https://img-blog.csdnimg.cn/direct/02c700ce4a3c4820989171c3ccf81a66.png)