文章目录
商城项目实战开发user-web端编写和用户登录校验
03、user-web接口的gin的整合和路由的搭建
这里实现的主要是用户管理的web-api,可以从server那边的接口获取到json参数信息。这里通过gin服务到grpc中获取,用户可以访问url接口(router中配置的)将json返回到前端页面

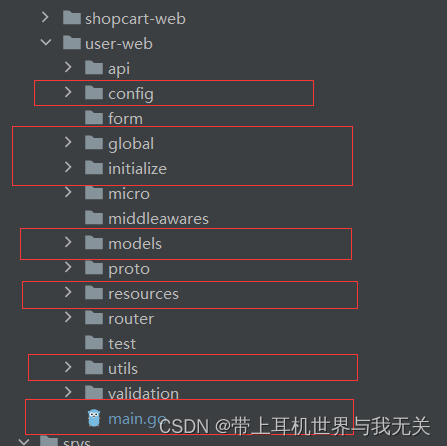
1.将user-srv目录下的一些文件复制到user-web中。
config文件下的Args.go\config.go
global文件下的global.go
initalize文件下的args.go\config.go\zap.go\rpc.go
resources文件下的application-dev.yaml\application-prod.yaml
utils文件下的md5.go
这些文件不做更改直接复制
2.gin的整合(已封装并整合路由)
package main
import (
"fmt"
"go.uber.org/zap"
"kuangstudy-mall/apis/user-web/global"
"kuangstudy-mall/apis/user-web/initialize"
)
func main() {
// 解析命令行参数
initialize.InitArgs()
// 日志
initialize.InitLogger()
// 解析配置件
initialize.InitializeConfig()
// 初始化grpc的远程服务的链接
initialize.InitClient()
// gin 服务的封装和路由模块划分
Router := initialize.InitWebRouter()
err := Router.Run(fmt.Sprintf("%s:%d", *global.Args.IP, *global.Args.Port))
zap.S().Infof("gin服务端口是:%d,启动了", *global.Args.Port)
if err != nil {
zap.S().Panicf("gin服务端口是:%d,启动失败了", *global.Args.Port)
}
}
Router := initialize.InitWebRouter() 里面封装有gin框架
initialize文件下router
package initialize
import (
"github.com/gin-gonic/gin"
"kuangstudy-mall/apis/user-web/router"
"net/http"
)
func InitWebRouter() *gin.Engine {
// 开始整合ginweb框架
Router := gin.Default()
//初始一个页面测试
Router.GET("/ping", func(context *gin.Context) {
context.JSON(http.StatusOK, "pong")
})
// 配置跨域,身份鉴权
// 进行路由组的定义
//总路由
routerGroup := Router.Group("/api/v1")
//用户组
router.InitUserRouter(routerGroup)
//管理组
router.InitUserSMSRouter(routerGroup)
return Router
}
router文件下的路由划分
package router
import (
"github.com/gin-gonic/gin"
"kuangstudy-mall/apis/user-web/api"
)
func InitUserRouter(RouterGroup *gin.RouterGroup) {
userRouter := RouterGroup.Group("/user")
{
userRouter.GET("/list", (&api.UserApi{
}).FindUserList)
userRouter.GET("/info/mobile", (&api.UserApi{
}).GetUserInfoByMobile)
userRouter.GET("/info/id", (&api.UserApi{
}).GetUserInfoById)
userRouter.GET("/info/:id", (&api.UserApi{
}).GetUserInfoById2)
userRouter.POST("/toLogin", (&api.UserApi{
}).ToLogin)
userRouter.POST("/reg", (&api.UserApi{
}).Reg)
}
}
router文件下的sms路由划分
package router
import (
"github.com/gin-gonic/gin"
"kuangstudy-mall/apis/user-web/api"
)
func InitUserSMSRouter(RouterGroup *gin.RouterGroup) {
smsRouter := RouterGroup.Group("/sms")
{
smsRouter.GET("/list", (&api.UserApi{
}).FindUserList)
smsRouter.GET("/info/mobile", (&api.UserApi{
}).GetUserInfoByMobile)
}
}
访问对应的路径就会到api文件下对应的接口文件
userRouter.GET(“/list”, (&api.UserApi{}).FindUserList)
package api
import (
"