# 前请提要
基于 Delphi 的前后端分离:之一_delphi 后台+vue-CSDN博客
基于 Delphi 的前后端分离:之二_后端 框架 delphi-CSDN博客
# 发现一个非常好的前端框架 - HTMX
这里仍然使用之二里面提到的页面模板,但采用 HTMX 来和后端交互,做到前端显示的内容来自后端服务器的动态代码。
首先,整个页面的完整代码,是基于 BootStrap 框架的一个现成的页面。在这个页面里面,某个位置显示了价格 $12 是写死在页面里面的。
价格显然应该是动态的,价格数据由服务器端输出。因此,前端的页面里面需要加上代码,从服务器端获得最新的价格,呈现到页面上。
如果是最传统的 WEB 编程方式,就是在服务器端把包含价格信息在内的整个页面从 <html> 开始彻底重新构造一遍,全部输出给客户端。
### 页面代码:
#### 要使用 HTMLX
页面的头部,加上这行引用:
```
<script src="https://unpkg.com/htmx.org@1.9.12"></script>
```
#### 页面代码片段
```
<h2 class="amount" hx-get="/price?No=1" hx-target="#price_1" hx-trigger="load delay:0.1s hx-swap="innerHTML"><span id="price_1">$12</span><span class="duration">/mo</span></h2>
```
### 解释:
这里,和 HTMLX 有关的部分:
1. 必须写齐以下几个,差一个都不行。
2. hx-get="/price?No=1" -- 请求的是服务器端的路径 "/price"。访问的页面是 http://localhost:8080,这里就会变成 http://locaohost:8080/price
3. hx-trigger="load delay:0.1s -- 这个 get 动作如何触发。这里写 load delay 就是页面加载后延迟一下触发。后面的 0.1s 是指延迟 0.1 秒。如果写成 1s 就是延迟 1 秒。如果没有这一句,不会触发 get 动作。
4. hx-swap="innerHTML" -- 替换目标的 innerHTML 还是 outerHTML;没有这一句,也不会触发 get 动作;
5. hx-target="#price_1" -- 这里的 "#price_1" 里面的 price_1 就是页面代码里面的那个 id="price_1" 所指的页面元素。target 的意思就是从服务器端获得的字符串,替换掉这个页面元素。
因此,上述代码,在页面加载完成后,就会自动执行 http get 方法,路径是 price,然后把从服务器端获得的字符串,替换掉 $12 这个字符串。页面上就显示出了服务器端给出来的价格。
对应的服务器端代码:
procedure TWebModule1.WebModule1WebActionItem1Action(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
var
No: string;
begin
No := Request.QueryFields.Values['No'];
if No = '1' then
Response.Content := '$99'
else
if No = '2' then
Response.Content := '$88';
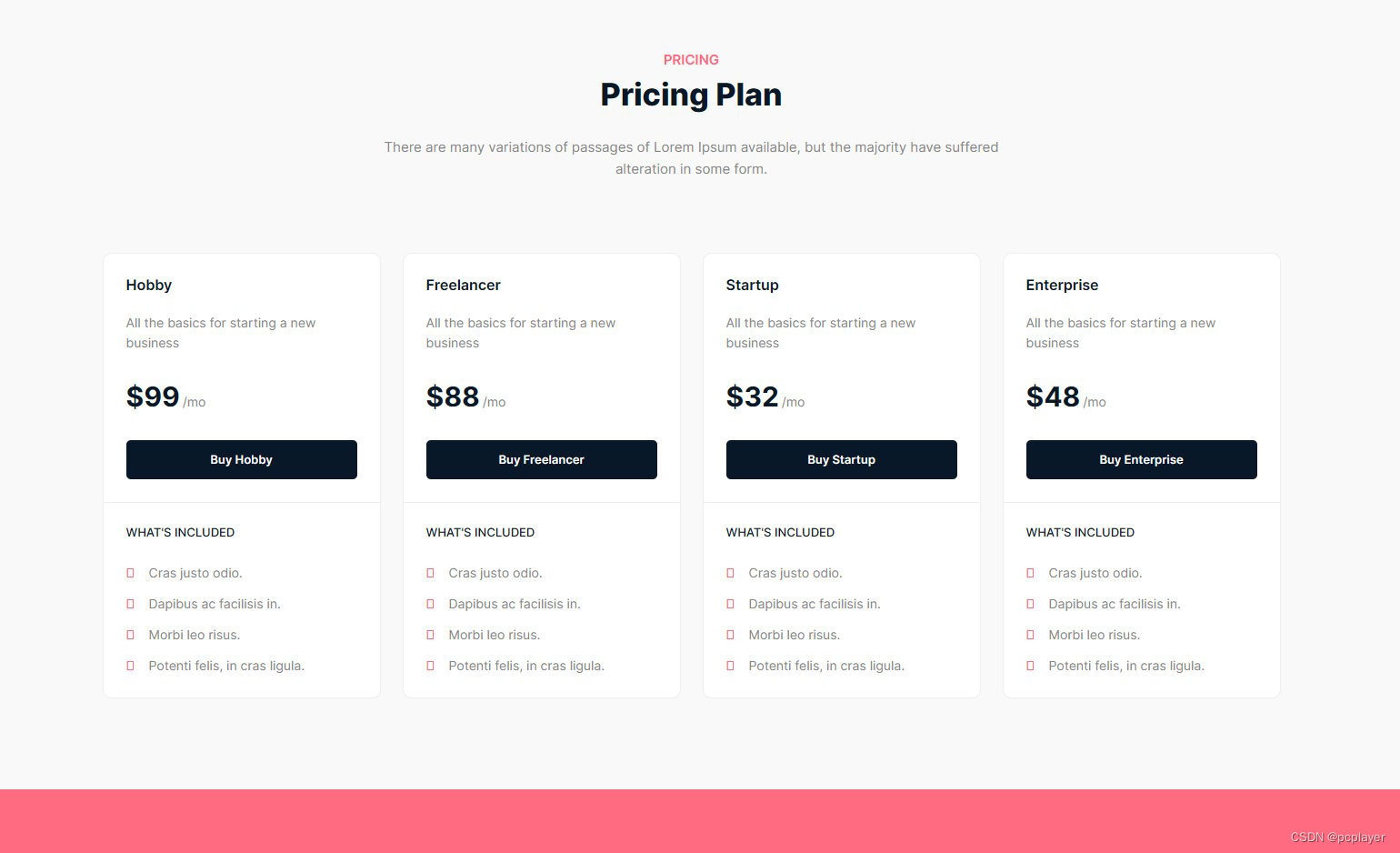
end;程序运行的页面
其中,99 和 88 是由后端代码输出的。另外两个是页面里面静态写死的,没有改为后端服务器输出。

## 对比使用 ajax 的 javasctipt
```
<script>
axios.get('http://127.0.0.1:8080/price?Id=1')
.then(function(response){
//请求成功
document.getElementById("price_1").innerHTML = "$" + response.data;
}).catch(function(erroe){
//请求失败
});
</script>
```
使用 axios 库,调用 get 方法,然后将从服务器端获取的字符串,替换掉页面里面 id 为 "price_1" 的元素的值。显然这段代码,比前面 HTMLX 的代码,麻烦多了。