本篇文章,笔者将详细介绍智慧互联网医院系统的源码结构,并提供开发医院小程序的详细教学。
一、智慧互联网医院系统概述
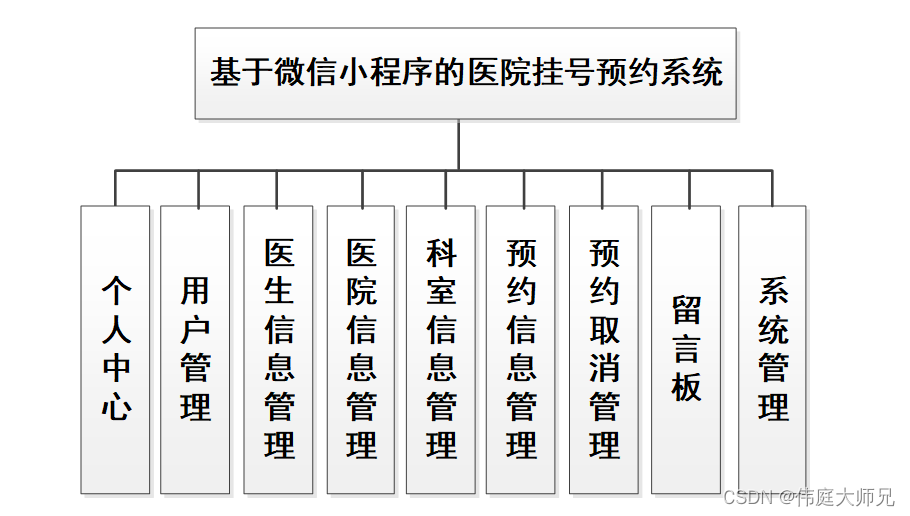
智慧互联网医院系统涵盖了预约挂号、在线咨询、电子病历、药品管理等多个模块。

二、系统源码结构解析
智慧互联网医院系统的源码结构通常包括以下几个主要部分:
前端
后端
数据库部分
API接口
三、开发医院小程序的步骤
- 环境搭建
首先,确保你的开发环境已经安装了Node.js和npm。接下来,安装微信开发者工具,并创建一个新的小程序项目。
安装小程序开发框架
npm install -g @tarojs/cli
创建新项目
taro init hospital-miniapp
- 设计示例
<!-- pages/appointment/appointment.wxml -->
<view class="container">
<text class="title">预约挂号</text>
<view class="form-item">
<text>选择科室:</text>
<picker mode="selector" range="{{departments}}" bindchange="onDepartmentChange">
<view class="picker">{{selectedDepartment}}</view>
</picker>
</view>
<view class="form-item">
<text>选择医生:</text>
<picker mode="selector" range="{{doctors}}" bindchange="onDoctorChange">
<view class="picker">{{selectedDoctor}}</view>
</picker>
</view>
<button bindtap="submitAppointment">提交</button>
</view>
- 实现前端逻辑
在小程序的逻辑层(.js文件)中编写交互逻辑,如数据绑定、事件处理等。
// pages/appointment/appointment.js
Page({
data: {
departments: ['内科', '外科', '儿科'],
doctors: [],
selectedDepartment: '',
selectedDoctor: '',
},
onDepartmentChange(e) {
const selectedDepartment = this.data.departments[e.detail.value];
this.setData({ selectedDepartment });
// 根据选择的科室获取医生列表(此处简化处理)
this.setData({
doctors: ['医生A', '医生B', '医生C']
});
},
onDoctorChange(e) {
const selectedDoctor = this.data.doctors[e.detail.value];
this.setData({ selectedDoctor });
},
submitAppointment() {
wx.showToast({
title: '预约成功',
icon: 'success'
});
}
});
- 后端接口开发
以下是一个使用Express框架编写的简易接口示例:
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/departments', (req, res) => {
res.json(['内科', '外科', '儿科']);
});
app.post('/api/appointment', (req, res) => {
const { department, doctor } = req.body;
// 在此处理预约逻辑,如保存到数据库
res.json({ message: '预约成功' });
});
app.listen(port, () => {
console.log(`Server is running at http://localhost:${port}`);
});
- 联调
// pages/appointment/appointment.js
Page({
data: {
departments: [],
doctors: [],
selectedDepartment: '',
selectedDoctor: '',
},
onLoad() {
wx.request({
url: 'http://localhost:3000/api/departments',
success: (res) => {
this.setData({ departments: res.data });
}
});
},
onDepartmentChange(e) {
const selectedDepartment = this.data.departments[e.detail.value];
this.setData({ selectedDepartment });
// 模拟请求医生列表
wx.request({
url: `http://localhost:3000/api/doctors?department=${selectedDepartment}`,
success: (res) => {
this.setData({ doctors: res.data });
}
});
},
onDoctorChange(e) {
const selectedDoctor = this.data.doctors[e.detail.value];
this.setData({ selectedDoctor });
},
submitAppointment() {
const { selectedDepartment, selectedDoctor } = this.data;
wx.request({
url: 'http://localhost:3000/api/appointment',
method: 'POST',
data: { department: selectedDepartment, doctor: selectedDoctor },
success: (res) => {
wx.showToast({
title: res.data.message,
icon: 'success'
});
}
});
}
});

四、总结
通过本文的介绍,我们详细解析了智慧互联网医院系统的源码结构,并讲解了如何开发一个简单的医院小程序。从环境搭建到前后端联调,每一步都进行了详细说明,希望能为广大开发者提供实用的参考。