Chrome DevTools是一套内置于Google Chrome浏览器中的开发者工具,它允许开发者对网页进行调试、分析和优化。本文将全面介绍DevTools的功能、使用方法以及注意事项,帮助开发者更好地利用这些工具来提升开发效率和网页性能。

一、简介
1. DevTools是什么?
Chrome DevTools是一组功能强大的工具,它集成在Chrome浏览器中,提供了实时编辑、调试和分析网站的能力。DevTools不仅可以用来调试代码,还可以分析网络性能、优化页面加载速度、模拟移动设备环境等。
2. DevTools的主要功能
- 元素面板:查看和编辑页面上的HTML和CSS。
- 控制台面板:记录JavaScript的输出并作为shell来执行JavaScript命令。
- 源代码面板:查看和调试JavaScript代码。
- 网络面板:检查网络请求的详细信息。
- 性能面板:分析页面的运行时性能。
- 内存面板:分析页面的内存使用情况。
- 安全面板:检测混合内容问题。
- 审计面板:分析页面的性能和可用性问题。
二、基本操作
1. 打开DevTools
- 右键点击:在页面上右键点击,选择“检查”(Inspect)。
- 快捷键:使用
Ctrl+Shift+I(Windows)或Cmd+Opt+I(Mac)打开DevTools。 - 菜单:点击浏览器右上角的三个点,选择“更多工具”(More tools),然后选择“开发者工具”(Developer tools)。
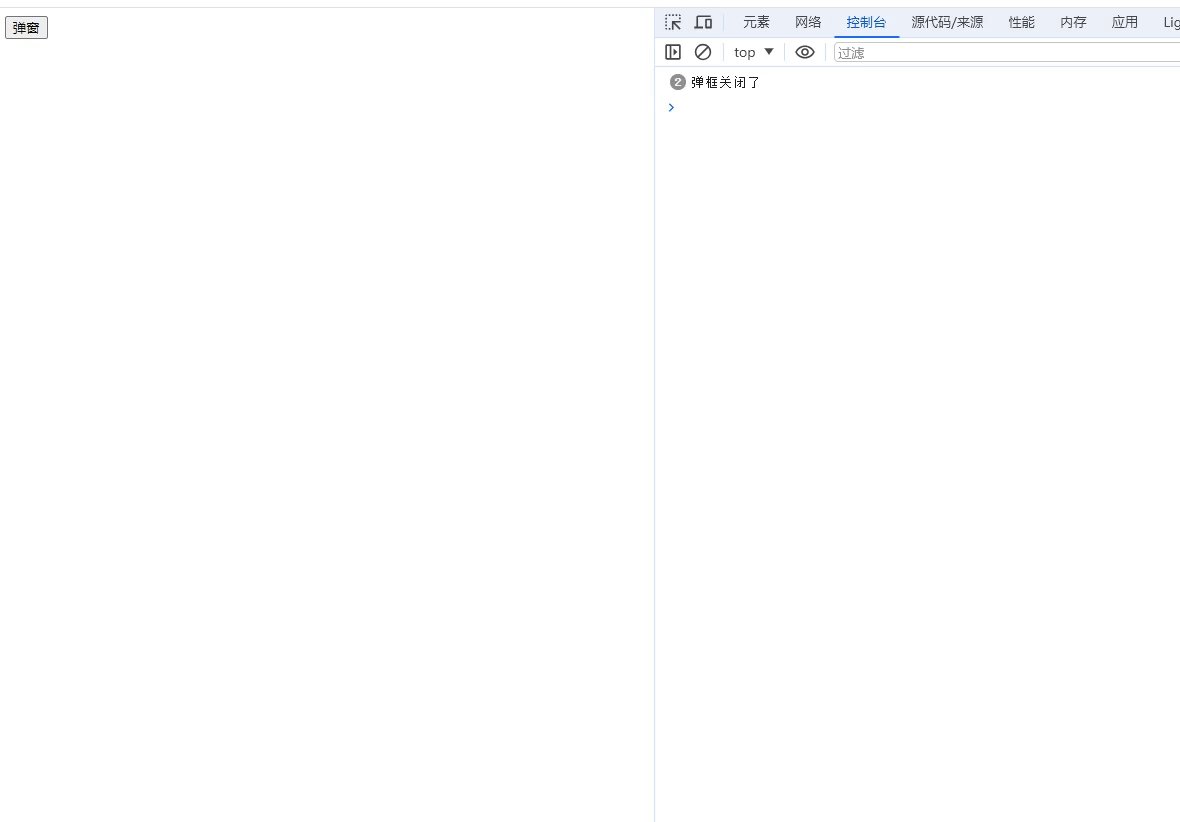
2. DevTools界面概述
DevTools界面分为几大板块,每个板块都有其特定功能,可以通过点击顶部的标签来切换不同的面板。

三、核心功能详解
1. 元素面板(Elements)
- 作用:查看和编辑页面的HTML和CSS。
- 使用方法:点击“元素”(Elements)标签,选中页面上的元素,即可查看或修改其HTML结构和CSS样式。
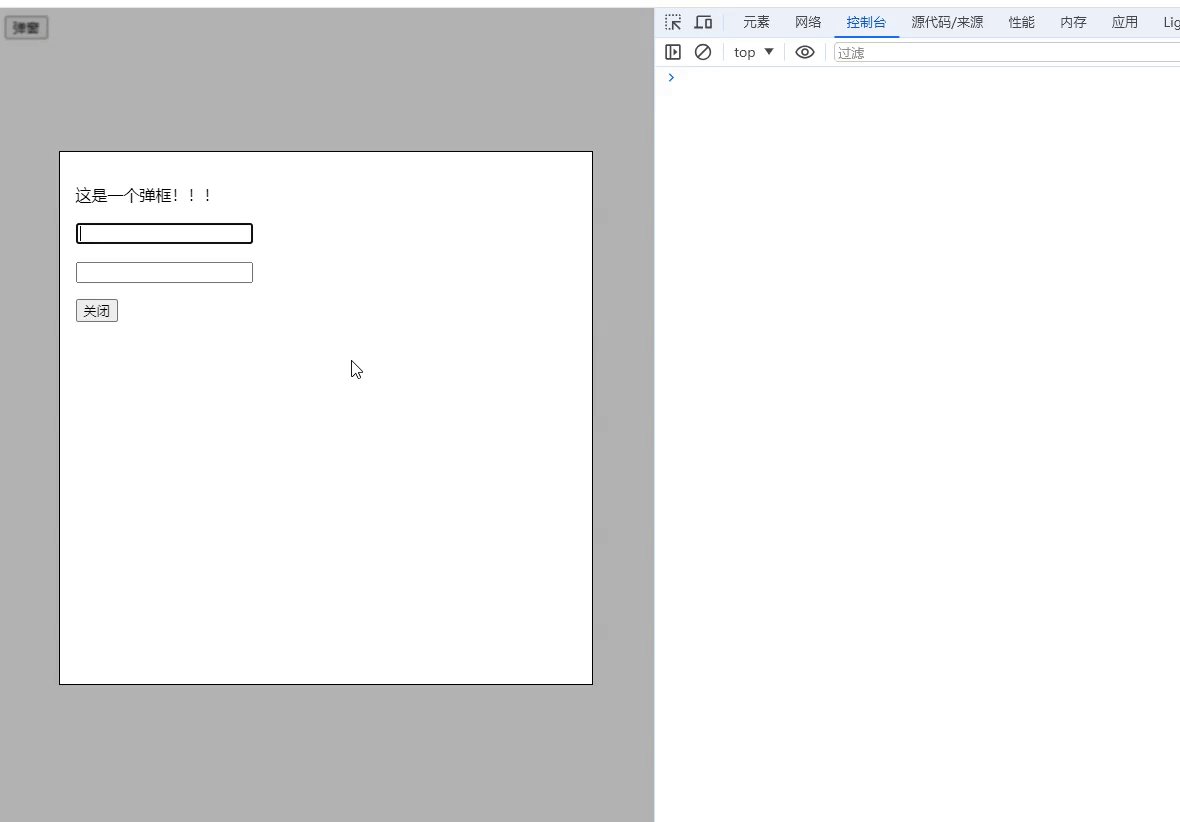
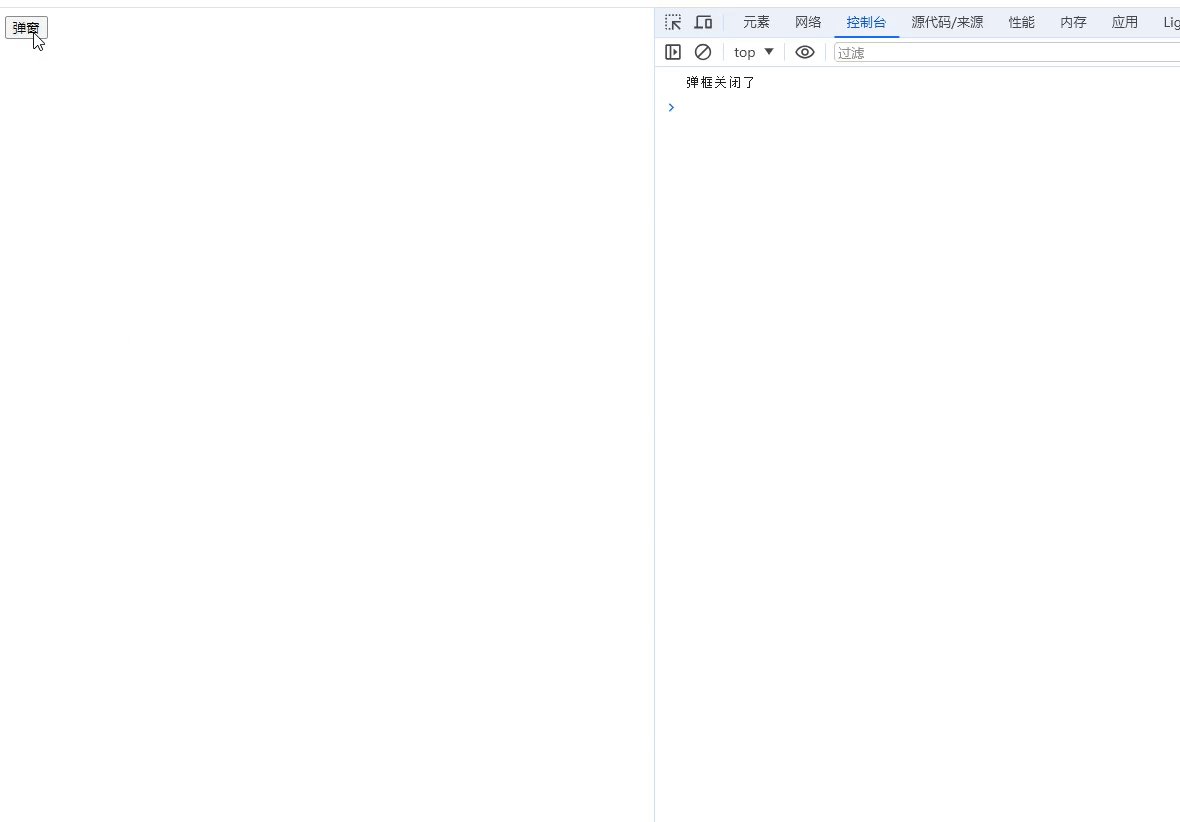
2. 控制台面板(Console)
- 作用:执行JavaScript代码,查看JavaScript的输出信息。
- 使用方法:在控制台输入JavaScript代码,按回车执行。同时,控制台也会显示页面运行过程中的日志信息。
3. 源代码面板(Sources)
- 作用:查看和调试JavaScript源代码。
- 使用方法:选择“源代码”(Sources)标签,在左侧文件导航栏中找到需要调试的JavaScript文件,点击行号设置断点,即可进行调试。
4. 网络面板(Network)
- 作用:分析网页加载过程中的网络请求。
- 使用方法:切换到“网络”(Network)标签,重新刷新页面,即可看到所有网络请求的详细信息,包括请求头、响应头、加载时间等。
5. 性能面板(Performance)
- 作用:记录和分析网页的运行时性能。
- 使用方法:选择“性能”(Performance)标签,点击“记录”(Record)按钮,然后在网页上进行操作,结束后点击停止记录。DevTools会提供详细的性能报告。
6. 内存面板(Memory)
- 作用:分析网页的内存使用情况。
- 使用方法:进入“内存”(Memory)标签,使用“垃圾回收”(Garbage collect)按钮可以帮助释放不再使用的内存。通过“快照”(Snapshot)可以查看当前内存的使用情况。
7. 审计面板(Audits)
- 作用:自动化检测网页的性能和最佳实践。
- 使用方法:打开“审计”(Audits)标签,点击“运行审计”(Run audits)按钮,DevTools将自动分析网页并提出优化建议。
四、注意事项
- 实时同步:在DevTools中所做的修改会即时反映在网页上,但关闭DevTools后这些修改不会被保存。
- 网络条件模拟:在网络面板中可以模拟不同的网络条件,如3G、4G等,以测试网页在不同网络速度下的表现。
- 移动设备模拟:DevTools提供了移动设备模拟功能,可以测试网页在移动设备上的显示效果。
- 性能优化:在进行性能分析时,应关注渲染时间和帧速率,这两个指标对于用户感知的流畅度至关重要。
五、结论
Chrome DevTools是前端开发者的强大助手,它不仅能帮助开发者调试代码,还能优化网页性能,提高用户体验。掌握DevTools的使用,对于任何希望提升网页质量和性能的开发者来说都是必要的。通过不断实践和探索,开发者可以更加熟练地运用这些工具来解决实际开发中遇到的问题。
最后插播下,码字不易。更多工作上的技巧和问题,可以直接关注宫中号【追梦好彩头】,每天只需3分钟,为你深入解读不一样的职场视角信息差,帮你在职场道路上加速前进、让你在工作中游刃有余。关注我不迷路,一起见证奇迹时刻